

Las buenas visualizaciones de datos aumentan la alfabetización en datos empresariales al presentar paneles o informes bien pensados que muestran activos de datos para un consumo más rápido y sencillo. Seguir las mejores prácticas de visualización de datos conduce a resultados positivos para las organizaciones. Estos beneficios incluyen la reducción del tiempo y los costos de las preguntas que hacen los consumidores de datos respondiéndolas desde el principio en las visualizaciones de datos. Además, unas buenas visualizaciones aumentan la coherencia en la experiencia del usuario final y fomentan el uso de datos para la planificación y las operaciones comerciales.
¿Cómo mejoran las mejores prácticas de visualización de datos de las empresas la alfabetización en datos de sus trabajadores y obtienen los beneficios mencionados anteriormente? Serena Roberts, cofundador y director de operaciones de Moxie Analytics, respondió esta pregunta durante la DATAVERSITY® Análisis empresarial en línea (EAO) evento.
En su charla, Roberts explicó cómo realizar las siguientes mejores prácticas de visualización de datos:
- Pon la información más importante primero
- Haga que los elementos visuales tengan significado inmediatamente
- Mantenga las visualizaciones simples y organizadas
- Diseñelos teniendo en cuenta múltiples casos de uso y para una audiencia
- Elija los gráficos sabiamente
Ponga la información más importante primero
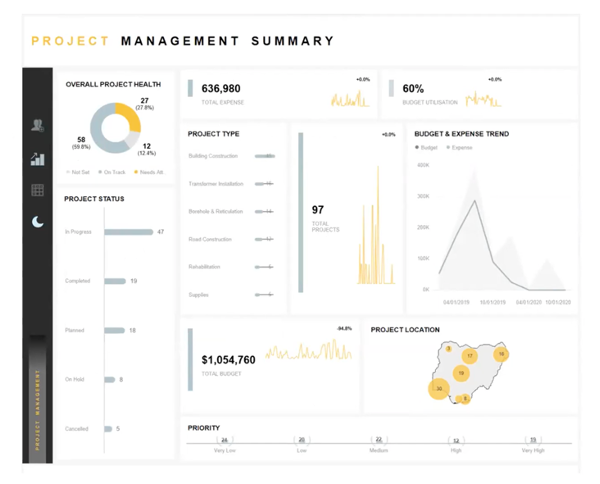
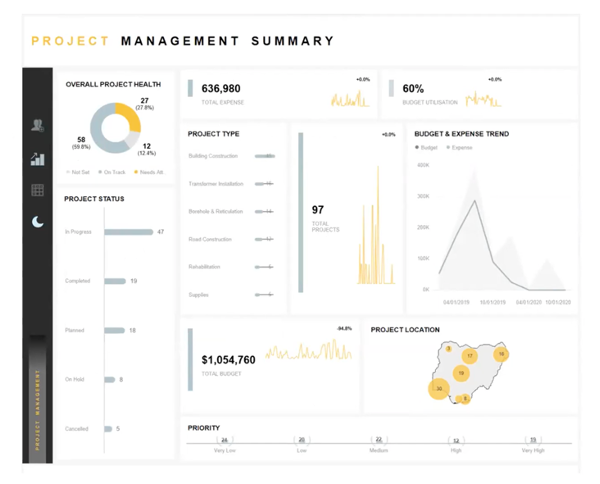
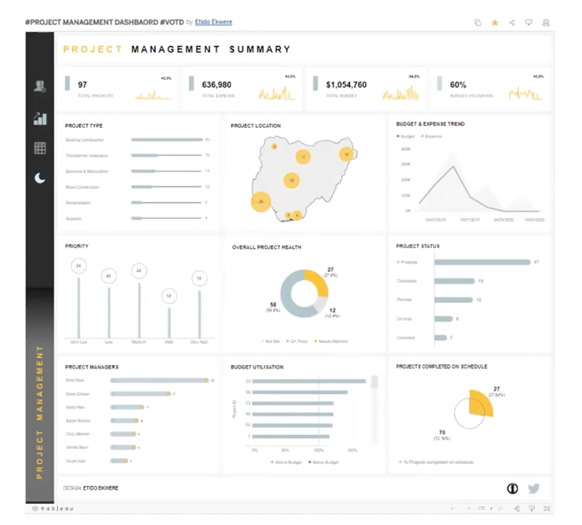
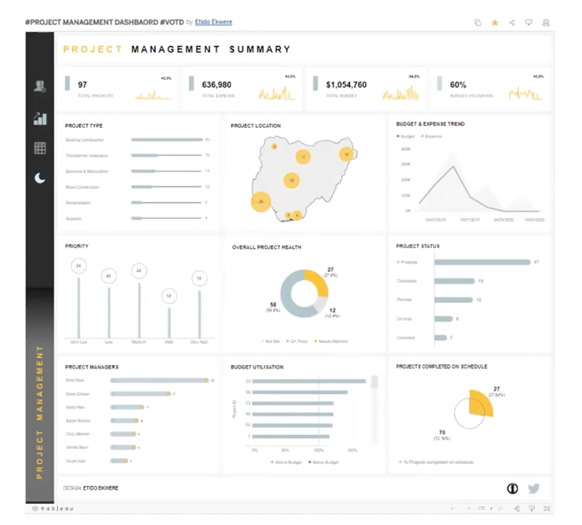
Primero, Roberts mostró cómo atraer a los usuarios hacia la información más importante que necesitan. Ella demostró mostrando mejoras en la parte superior de la pantalla en un Resumen de gestión de proyectos.




Al comparar el panel antes y después de implementar las mejoras, Roberts mostró cómo reorganizó la parte superior de la pantalla para contener la información más importante: los KPI críticos que coinciden con los requisitos comerciales. Ordena la parte superior de la pantalla como proyectos totales, gastos y presupuesto con cómo se utiliza ese dinero, lo que vincula el éxito de la gestión de proyectos con los ingresos.
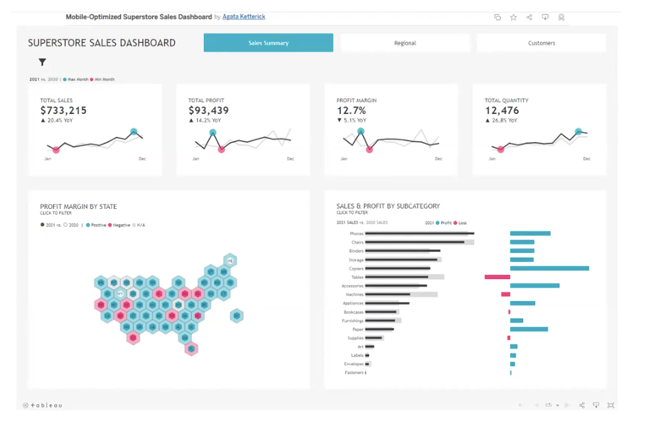
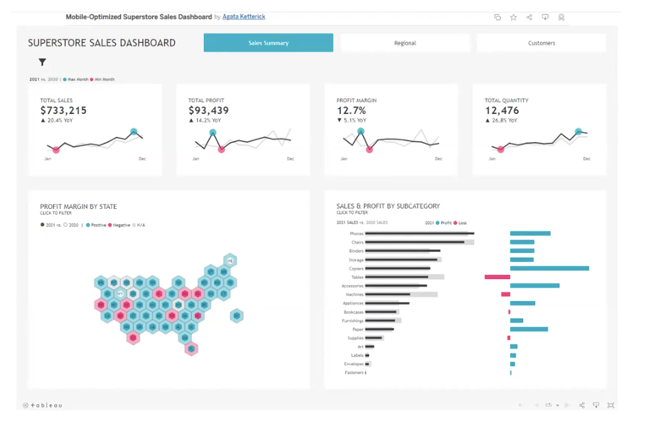
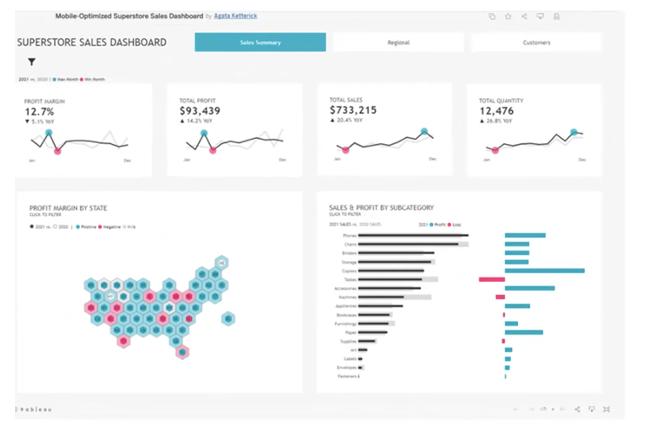
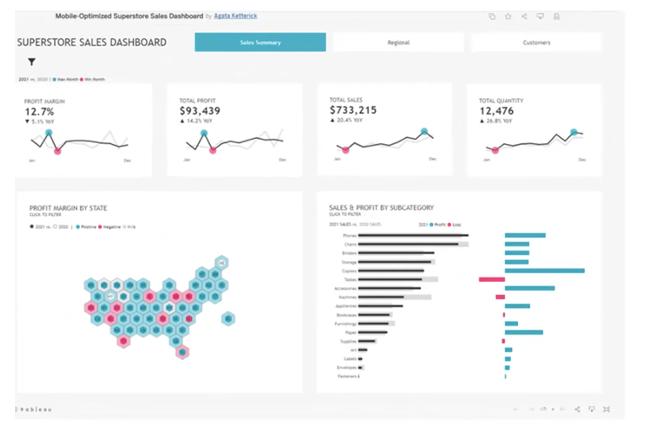
En otro ejemplo, Roberts mostró sus cambios en el panel de ventas de un supermercado.




Reorganiza los KPI en la parte superior para presentarlos en un orden diferente, según las necesidades y prioridades del negocio. Consulta con la empresa para ver si sus suposiciones y los cambios que realiza cumplen con la lógica empresarial. Roberts dijo: "Es un cambio pequeño pero impactante poner la información más importante en primer lugar".
Haga que los elementos visuales sean significativos
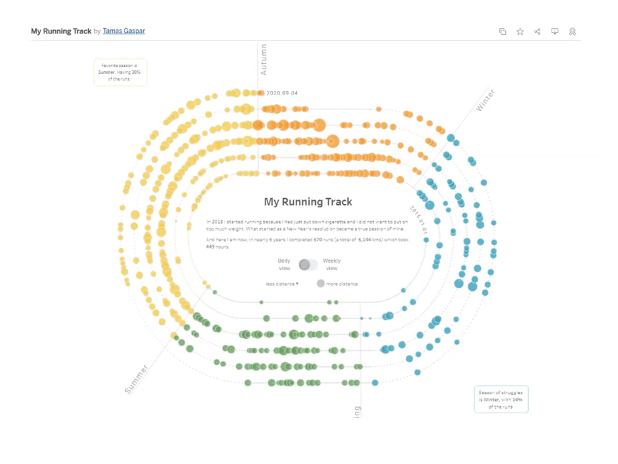
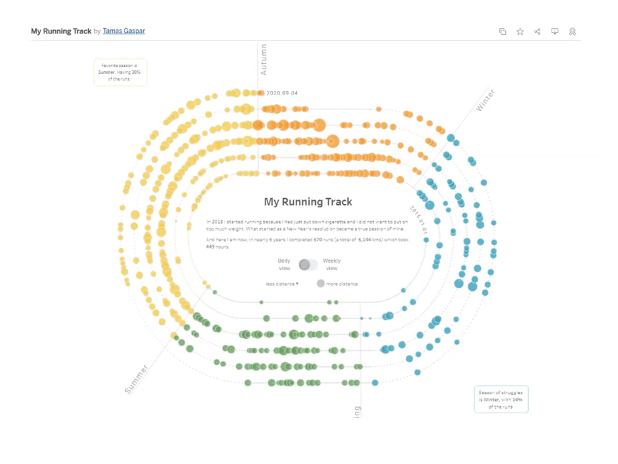
Al igual que la ubicación en un panel o informe, el uso intencional de colores o íconos puede transmitir información rápida y significativa. Tome un diagrama colorido que muestre el progreso de un individuo corriendo:




Roberts reorganizó los colores en la segunda imagen para mostrar el progreso estacional. Usó naranja para el otoño, azul para el invierno, verde para la primavera y amarillo para el verano para mostrar cómo el running cambiaba a lo largo de la temporada.
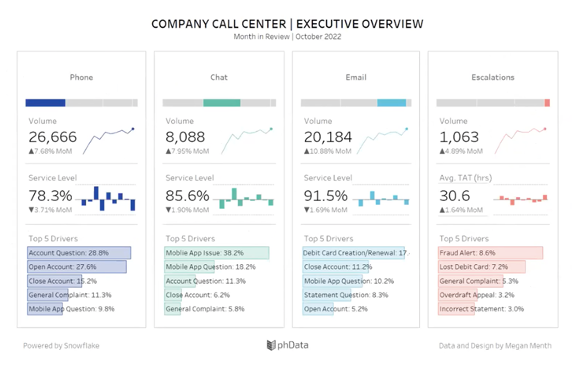
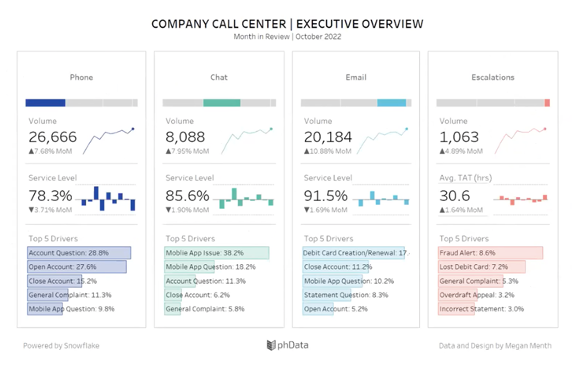
Al igual que el uso intencional del color, los íconos pueden ayudar a los usuarios a procesar el significado más rápidamente. Roberts compartió cambios en el panel de descripción general ejecutiva del centro de llamadas de la empresa.




Después de agregar íconos a cada columna, el usuario compara las columnas de teléfono, chat, correo electrónico e incidentes. El ejemplo de Roberts demuestra el poder de los iconos; ella recomendó el Proyecto Noun cuando busque iconos para usar.
Mantenga las visualizaciones de datos simples y organizadas
Cuando Roberts habló sobre la simplicidad y la organización del tablero, se centró en presentar suficiente información. Ella dijo:
“No abrumes a los usuarios cuando abran el panel con mucho que ver. Sin embargo, brinde acceso a los consumidores de datos para obtener respuestas a su primera y segunda pregunta más importantes para que no tengan que hacer un trabajo adicional para obtener la respuesta y enviar otra solicitud”.
Ella aboga por un diseño de cuadrícula simple, como se muestra en las mejoras en los paneles de Resumen de gestión de proyectos y Ventas en supermercados. Roberts incluso señaló que después de los cambios en el tablero, algunas imágenes podrían colocarse en otra página, simplificando aún más la visualización.
Considera utilizar etiquetas y funciones de desplazamiento sobre el panel para decirles a los usuarios qué significa cada atributo de una manera simple y organizada. Al etiquetar, Roberts sugirió términos humanos en lugar de términos de bases de datos, o incluir un glosario de campo si esa es una mejor opción.
Al utilizar cualquier característica visual, Roberts recomendó hacerlo con moderación. Ella añadió:
“No queremos llenar demasiado nuestro tablero con colores, líneas u otros elementos visuales innecesarios ni llenar cada rincón del espacio disponible con cosas. Menos puede ser más. Aprovecha los espacios en blanco”.
Diseñe teniendo en cuenta múltiples casos de uso y para una audiencia
Lograr una visualización correcta de los datos significa hacerla simple, organizada y relevante para el negocio. La empresa debería querer utilizar los informes o paneles. Roberts recomendó los siguientes enfoques:
- Diseñe teniendo en cuenta múltiples casos de uso pensando en historias relacionadas que un empresario podría resolver con el mismo panel o con diferentes filtros. Este enfoque hace que sea menos engorroso mantener y mejorar las visualizaciones de datos con el tiempo.
- Comprenda qué audiencia utilizará la visualización de datos y construirá la experiencia deseada. Por ejemplo, la alta dirección querrá tener una visión más amplia que alguien que sea gerente de producto. Por lo tanto, resulta complicado crear una visión para diferentes audiencias que desean experiencias distintas. Si bien el contexto importa, Roberts aconsejó dejar de incluir todo en la visualización para múltiples audiencias.
- Sepa cómo una audiencia "consumirá e interactuará con visualizaciones de datos". Al recopilar los requisitos y diseñar, Roberts preguntó:
- ¿Qué harán los usuarios a continuación con los datos de las visualizaciones? ¿Qué decisiones y actividades tomarán con estos datos?
- ¿Exportarán los datos vistos a otra aplicación?
- ¿Qué esperará ver la audiencia en el panel o informe?
- ¿Con qué frecuencia un empresario consultará este panel e interactuará con los datos?
- Simule el tablero mediante un boceto durante la recopilación de requisitos para obtener las reacciones de la audiencia e iniciar buenas conversaciones sobre lo que quieren.
Elija los gráficos con prudencia
En su presentación, Roberts analizó los gráficos utilizados habitualmente solicitados por su audiencia o sugeridos. Ella destacó lo siguiente:
- Gráfico de barras: El gráfico de barras es fácil de construir, envía claramente un mensaje y es el "mejor amigo" de Roberts. Aconsejó utilizar esta visualización de datos al comparar una métrica en una dimensión, como las ventas por trimestre. También recordó a sus oyentes que pueden cambiar la orientación entre vertical y horizontal para lograr un impacto adicional.
- Gráfico de barras apiladas: Aunque está estrechamente relacionado con un gráfico de barras, Roberts utiliza el gráfico de barras apiladas para mostrar medidas en múltiples dimensiones. Por ejemplo, este gráfico representa mejor las ventas trimestrales y cómo cada región contribuyó al trabajo.
- Gráfico de linea: A Roberts le gusta usar gráficos de líneas cuando "representa la tendencia de una métrica en la misma dimensión secuencial, como una fecha o una serie temporal". Por ejemplo, un gráfico de líneas mostraría oportunidades regionales durante los últimos 12 meses.
- Tabla de combinación: Los gráficos combinados representan gráficos de barras y líneas y pueden unir mucha información. Roberts utiliza esta visualización para ver dos o tres métricas relacionadas, como la duración de la película en comparación con el ROI y las calificaciones.
- Gráfico de anillos: Los gráficos de anillos miden la contribución a un todo en una sola dimensión, como las ventas totales por región.
- Gráfico de dispersión o diagrama de dispersión: Roberts utiliza este gráfico "cuando busca correlaciones entre dos métricas o valores atípicos, como niveles de partículas en el aire por cantidades de lluvia".
- Gráfico de área: Esta visualización enfatiza un "cambio en la métrica a lo largo del tiempo porque los usuarios pueden procesarlo más fácilmente que en un gráfico de barras". Por ejemplo, utilice un gráfico de áreas para mostrar los ingresos por ventas durante los últimos 20 años y cómo han aumentado.
- Gráfico de viñetas: Roberts recomienda utilizar un gráfico de viñetas para ver "el valor actual, un valor o valores anteriores y un objetivo o un promedio". Dijo que a los equipos de ventas les gusta esta visualización porque pueden ver mejoras desde el año pasado hasta este año.
- Gráfico de burbujas: Los gráficos de burbujas pueden mostrar varios datos en un solo objeto visual porque el tamaño y el color de las burbujas pueden transmitir información adicional. Por ejemplo, un gráfico de burbujas puede mostrar ventas por región, trimestre por color y ganancias por tamaño.
- Gráfico de embudo: Los gráficos de embudo miden el progreso a través de varias fases distintas, como la cantidad de oportunidades en cada etapa de ventas. Por ejemplo, los clientes potenciales tienen un extremo grande del embudo, mientras que las ventas al cliente aparecen al final.
- Gráfico de radar: Roberts utiliza gráficos de radar para visualizar y comparar datos mediante formas. Usó un gráfico de radar que mostraba que el presupuesto asignado para el equipo de desarrollo obtuvo la puntuación más alta, pero el equipo de marketing gastó más.
Conclusión
Roberts compartió y demostró las mejores prácticas de visualización de datos para hacer que los paneles y los informes sean más impactantes y relevantes para la audiencia. Animó a los profesionales de datos a adoptar las mejores prácticas que les funcionen y a mantenerlas coherentes durante toda la experiencia del usuario para ahorrar tiempo de desarrollo.
La determinación de estándares y plantillas hace que estos estándares de visualización de datos sean consistentemente alcanzables. Recomendó obtener comentarios sobre los estándares y plantillas visuales para que sean utilizables. Si siguen sus mejores prácticas de visualización de datos y las mantienen consistentes en toda la organización, los empresarios pueden demostrar una alta alfabetización de datos en una sola mirada.
¿Quiere saber más sobre los próximos eventos de DATAVERSITY? Consulte nuestra lista actual de conferencias en línea y presenciales esta página.


Aquí está el video de la presentación de Enterprise Analytics Online:
Imagen utilizada bajo licencia de Shutterstock.com
- Distribución de relaciones públicas y contenido potenciado por SEO. Consiga amplificado hoy.
- PlatoData.Network Vertical Generativo Ai. Empodérate. Accede Aquí.
- PlatoAiStream. Inteligencia Web3. Conocimiento amplificado. Accede Aquí.
- PlatoESG. Carbón, tecnología limpia, Energía, Ambiente, Solar, Gestión de residuos. Accede Aquí.
- PlatoSalud. Inteligencia en Biotecnología y Ensayos Clínicos. Accede Aquí.
- Fuente: https://www.dataversity.net/data-visualization-best-practices/
- :posee
- :es
- $ UP
- 1
- 100
- 12
- 12 meses
- 20
- 20 años
- 224
- 300
- 515
- 7
- a
- Nuestra Empresa
- arriba
- de la máquina
- a través de
- actividades
- adicional
- la adición de
- Adicionales
- Información adicional
- Adicionalmente
- Ventaja
- aconsejado
- los defensores
- Después
- AIRE
- asignado
- también
- Aunque
- cantidades
- an
- Analytics
- y
- Otra
- https://www.youtube.com/watch?v=xB-eutXNUMXJtA&feature=youtu.be
- respuestas
- cualquier
- Aparecer
- Aplicación
- enfoque
- enfoques
- somos
- Reservada
- AS
- contacta
- Activos
- supuestos
- At
- las ventas
- audiencias
- Hoy Disponibles
- promedio
- Atrás
- de caramelos
- BE
- porque
- se convierte en
- antes
- beneficios
- MEJOR
- y las mejores prácticas
- mejores
- entre
- más grande
- Azul
- empujón
- burbuja
- presupuesto
- build
- Planificación de Negocios
- pero
- by
- C-suite
- llamar al
- centro de llamadas
- PUEDEN
- cases
- Reubicación
- el cambio
- cambiado
- Cambios
- Tabla
- Gráficas
- comprobar
- Cheques
- con claridad.
- de cerca
- Co-founder
- Color
- vistoso
- Columna
- Columnas
- compañía
- comparar
- en comparación con
- comparar
- considera
- consistente
- consecuentemente
- construir
- Clientes
- consumo
- contexto
- contribuido
- contribución
- conversaciones
- arrullo
- correlaciones
- Precio
- podría
- crítico
- incómodo
- Current
- cliente
- página de información de sus operaciones
- de los tableros
- datos
- Visualización de datos
- Base de datos
- VERSIDAD DE DATOS
- Fecha
- decisiones
- demostrar
- demostrado
- demuestra
- diseño
- deseado
- Desarrollo
- Equipo de desarrollo
- una experiencia diferente
- Dimensiones
- dimensiones
- discutido
- Pantalla
- distinto
- do
- "Hacer"
- No
- dibujar
- duración
- durante
- cada una
- más fácil
- de forma sencilla
- elementos
- enfatiza
- fomentar
- ser dado
- final
- suficientes
- Empresa
- Incluso
- Evento
- Eventos
- Cada
- todo
- ejemplo
- ejecutivos
- esperar
- gastos
- experience
- Experiencias
- explicado
- exportar
- extra
- Otoño
- Feature
- realimentación
- campo
- llenar
- filtros
- Nombre
- cómodo
- centrado
- siguiendo
- Amigo
- Desde
- frontal o trasero
- a la fatiga
- promover
- reunión
- obtener
- conseguir
- Donar
- Mirada
- candidato
- Verde
- Cuadrícula
- Tienen
- ayuda
- aquí
- Alta
- más alto
- Destacado
- mantener
- Horizontal
- Cómo
- Como Hacer
- Sin embargo
- HTTPS
- humana
- iconos
- if
- imagen
- Impacto
- impactante
- implementación
- importante
- mejorar
- mejoras
- in
- incidente
- Incluye
- aumente
- aumentado
- información
- Intencional
- interactuar
- dentro
- IT
- jpg
- Guardar
- acuerdo
- etiquetado
- Etiquetas
- large
- Apellidos
- El año pasado
- Disposición
- Prospectos
- APRENDE:
- menos
- Licencia
- como
- Me gusta
- línea
- líneas
- alineación
- Etiqueta LinkedIn
- alfabetismo
- lógica
- mirando
- un montón
- mantener
- para lograr
- HACE
- Realizar
- Management
- gerente
- Marketing
- pareo
- Materia
- Cuestiones
- max-ancho
- sentido
- significativo
- significa
- medir
- medidas
- Conoce a
- mencionado
- mensaje
- métrico
- Métrica
- mente
- dinero
- meses
- más,
- MEJOR DE TU
- película
- moxie
- mucho más
- múltiples
- ¿ Necesita ayuda
- Next
- número
- of
- a menudo
- on
- ONE
- las
- en línea
- Operaciones
- Del Mañana
- Optión
- or
- Naranja
- solicite
- en pedidos de venta.
- organización
- para las fiestas.
- Organizado
- Otro
- "nuestr
- salir
- resultados
- Más de
- visión de conjunto
- página
- para
- teléfono
- imagen
- piezas
- colocación
- planificar
- Platón
- Inteligencia de datos de Platón
- PlatónDatos
- positivo
- industria
- prácticas
- presente
- presentation
- anterior
- Producto
- gerente de producto
- profesionales
- Profit
- Progreso
- proyecto
- gestión de proyectos
- proyecta
- Emprendedor
- poner
- Trimestre
- pregunta
- Preguntas
- Búsqueda
- más rápido
- con rapidez
- radar
- Calificaciones
- reacciones
- recomendado
- de CFP.
- la reducción de
- región
- regional
- relacionado
- Relé
- reporte
- Informes
- representa
- solicita
- pedido
- Requisitos
- ingresos
- ingresos
- Derecho
- ROI
- correr
- Said
- ventas
- los ingresos por ventas
- mismo
- Guardar
- Pantalla
- Temporada
- estacional
- Segundo
- ver
- envía
- Serie
- Varios
- formas
- compartido
- ella
- Turno
- tienes
- Mostrar
- mostró
- demostración
- mostrado
- Shutterstock
- sencillos
- sencillez
- simplificando
- soltero
- Tamaño
- chica
- So
- RESOLVER
- algo
- Alguien
- Espacio
- gastado
- primavera
- apilado
- Etapa
- estándares de salud
- comienzo
- Historias
- sencillo
- papa
- enviar
- comercial
- tal
- RESUMEN
- verano
- ¡Prepárate!
- escuchar
- Target
- equipo
- equipos
- les digas
- plantillas
- términos
- que
- esa
- La
- su
- Les
- Estas
- ellos
- Ideas
- así
- este año
- Tres
- A través de esta formación, el personal docente y administrativo de escuelas y universidades estará preparado para manejar los recursos disponibles que derivan de la diversidad cultural de sus estudiantes. Además, un mejor y mayor entendimiento sobre estas diferencias y similitudes culturales permitirá alcanzar los objetivos de inclusión previstos.
- a lo largo de
- Corbatas
- equipo
- Series de tiempo
- a
- juntos
- demasiado
- parte superior
- Total
- seguir
- Tendencia
- verdadero
- dos
- típicamente
- bajo
- próximos
- usable
- Uso
- utilizan el
- usado
- Usuario
- experiencia como usuario
- usuarios
- usos
- usando
- propuesta de
- Valores
- vertical
- Video
- Ver
- visto
- visualización
- visualizar
- efectos visuales
- quieres
- Camino..
- ¿
- cuando
- mientras
- que
- mientras
- complejo de salvador blanco
- QUIENES
- todo
- seguirá
- Invierno
- Actividades:
- se
- año
- años
- amarillo
- zephyrnet