Funktionelle og ikke-funktionelle krav til online shoppingsystem: Liste og eksempler
De siger, at succesrige virksomheder begynder med en idé. Vi siger, at de alle begynder med funktionelle og ikke-funktionelle krav til e-handelswebsteder.
Funktionelle og ikke-funktionelle krav er grundpillen i dit projekt. De formulerer dine behov og ønsker og specificerer opgaverne for dit udviklingsteam. Du kan begynde at skrive dem ned kort efter, du har udstedt din e-handel RFP at have et klart billede af din hjemmeside, når du vælger en leverandør.
Alle vores projekter hos Elogic starter med en kort afklaring af kundens funktionelle og ikke-funktionelle krav til online shoppingprojektet. Medmindre en klient sender en liste direkte til os, udsteder vi et dokument, som de skal udfylde (se det som en downloadbar bonus i slutningen af artiklen!). På denne måde er vi sikre på, at vi forstår deres forretningsbehov, samtidig med at kunden kan justere projektets budget og omfang og levere positive online shoppingoplevelser på hjemmesiden.
I denne artikel vil vi forklare forskellen mellem de funktionelle og ikke-funktionelle krav til online shopping systemer og præsentere en liste over de mest almindelige baseret på vores kunders virkelige eksempler. Vi deler også nogle tips til, hvordan man organiserer kravene, og hvordan de skal se ud.

Funktionel vs ikke-funktionel: Definition og forskelle
Den største forskel mellem funktionelle og ikke-funktionelle krav til e-handelswebsteder ligger i deres omfang og formål.
Funktionelle krav (FR'er) er de det af din hjemmeside. Det handler om funktionerne og kernedriften i din e-butik, der gør det muligt for en bruger at handle på hjemmesiden. De kan implementeres som en enkelt hjemmesidefunktion og danner grundlaget for hele softwareudviklingsprocessen.
Funktionelle krav til en hjemmeside eksempler: Tilføj følgende produktfiltreringsfunktioner til vores boligforbedringswebbutik: pris, popularitet, effekt (Watt), varmeareal (m2) og brug (badeværelse, køkken osv.).
Ikke-funktionelle krav (NFR'er) er de hvordan af din hjemmeside. Et systems navngivne kvalitetsattributter danner brugeroplevelse og indebærer nogle globale, abstrakte forventninger fra produktet. Ikke-funktionelle krav til online shoppingsystemer kan stamme fra en sum af funktionelle krav til et e-handelswebsted og implementeres som en sum af webfunktioner.
Ikke-funktionelle krav til eksempler på websteder for online shopping: Produkter skal være lette at finde og have en tiltalende visning på hjemmesiden.

Insider-tip: Justering og justering af kravene kan ændre omfanget og budgettet for dit projekt.
Det anbefales ikke at spare på e-handels funktionelle krav, der udgør kernen i projektet, så vær ikke bange for at se mange af dem i dit webstedsspecifikationsdokument. Men pas på med at tilføje de ikke-funktionelle krav, som vil øge omkostningerne ved dit projekt.
Læs mere: Hvad er forskellen mellem e-handel og M-handel?
Hvis du har råd - fantastisk! Din butik vil være en kundemagnet, der leverer en optimal brugeroplevelse. Hvis du på den anden side har et stramt budget, så overvej kun at tilføje de væsentlige ikke-funktionelle krav, som vil tilfredsstille dine brugere. Ideelt set vil du gerne finde den gyldne middelvej mellem de funktionelle og ikke-funktionelle krav til et e-handelswebsted og afbalancere dem under hensyntagen til dine forretningsmål og -mål.
Funktionelle krav: Dit websteds kerne
Ansvarlig for online shopping system adfærd, funktionelle krav kan være meget forskellige afhængigt af ens forretningsbehov og niche. For eksempel tillader modewebsteder normalt, at nogle produktattributter kan vælges af kunden (f.eks. farve, størrelse osv.); rejseselskaber kan kræve en chatbot, der yder hjælp til brugeren; luksusvarer og smykker online virksomheder brug for en zoomfunktion på en produktdetaljeside (PDP).
Her er et par sæt funktionelle krav, der skal have, gældende for alle e-handelswebsteder.
FR #1: Tredjepartsintegrationer
Angiv al tredjepartssoftware, der skal integreres via API, og som skal inkluderes på e-handelswebstedet. Det kan være de nye systemer, du ønsker at tilføje, eller de eksisterende, du er tilfreds med og bruger nu.
Dette krav vedrører både systemer, der strømliner forretningsdriften (som ERP, CRM, PIM) og fleksible betalingsgateways for dine kunder. Angivelse af antallet af tredjepartsintegrationer vil gøre din e-handelsarkitektur struktureret og klar til din virksomheds skalering i fremtiden.
FR #1 eksempler:
- Hjemmesiden skal integreres med Odoo ERP-system og Svea betalingsløsninger.
- PayPal Direct, PayPal Plus og Amazon Pay vil være den prioriterede betaling i butikken.
FR #2: Mobilvenlighed
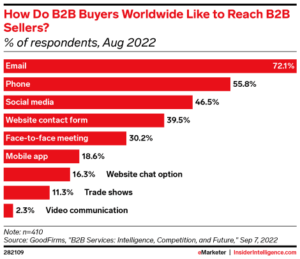
Det er ingen hemmelighed, at mobile responsive apps bringer mere trafik til hjemmesiden. Ifølge Statista, har antallet af kundekonverteringer på mobilenheder også nået antallet af kundekonverteringer på desktops i USA. Så ved at investere i en mobil-responsiv funktion på dit websted kan du tjene mere end et par dollars, plus loyale kunder, der handler fra komforten af deres sofaer.

Undersøg din målgruppe og forhør dig om deres enheder. Angiv, hvordan placeringen af de essentielle knapper og muligheder på websider skal ændre sig for at få en bedre shoppingoplevelse (insider-tip: placer checkout-knappen inden for din kundes tommelfinger rækkevidde, for de fleste foretrækker at surfe på internettet med kun én hånd fra mobile enheder). Dit mobil-første funktionelle krav bør være præcist for ikke at forvirre udviklerne.
FR #2 eksempels:
- PDP bør tilpasses til skærmene på Apple iPhone 6s og nyere.
- Min butik skal understøtte stemmesøgning af produkter på mobil via Alexa Mobile Accessory (AMA) Kit (Bemærk: dette er et af Amazons funktionelle krav).
FR #3: Produktegenskaber
Din PDP vil indeholde forskellige produktegenskaber, og udviklingsbureauet bør kende til dem for at implementere de tilsvarende funktioner. Vil kunden kun kunne vælge en produktstørrelse og -farve? Bruger du videoer på en PDP? Vil nogle produktattributter vises i en menu (som i mega-menu)? Hvis det er muligt, så skriv en liste over alle produktattributter, dit websted skal have, og overdrag det til dine udviklere.

Produktegenskaber på vores klients PDP: størrelse, kjolelængde, mængde og farve. Kilde: Amsale.
FR #3 eksempler:
- Hjemmesiden skal understøtte simple produkttyper.
- Produktbilleder på produktdetaljesiden skal have mulighed for at zoome ind.
FR #4: Ordre- og kasseflow
Dine funktionskrav til et online shopping system bør specificere, hvordan ordrerne behandles i din butik, og om denne funktionalitet skal optimeres. Angiv især, om du ønsker, at kunden skal registrere sig for at foretage et køb eller aktivere gæstecheckout. Angiv de ordrestatusser, du ønsker at have (synlig både for kunden og butiksadministratoren). Forklar, hvordan du vil administrere B2B-ordrer. Kort sagt, prøv at være så detaljeret om din ordre- og betalingsflowfunktionaliteter som muligt.
Dette er også den del, hvor du nævner din rabatpolitik og de kampagnekoder, du angiver i din indkøbsbutik, hvis nogen. Uanset om de skal håndteres ved kassen eller direkte på PDP'en, bør du medtage et separat funktionskrav til dem.
FR #4 eksempler:
- Hjemmesiden skal vise følgende ordrestatusser: bekræftet, behandlet, afsendt, returneret.
- Efter at kunden er registreret på hjemmesiden, bør de modtage et ekstra års garanti på den købte ordre.
FR #5: Social deling
Inden for e-handel går online tilstedeværelse sideløbende med sociale mediers. At tillade en bruger at dele dit websteds indhold på sociale medier fører til højere brandbevidsthed og bringer dig tættere på dine eksisterende og potentielle kunder. Undersøg din målgruppe og identificer deres foretrukne sociale medier. Lad dine forbrugere dele produkter, blogindlæg og inspirerende billeder ved at tilføje en tilsvarende knap til din hjemmeside.
FR #5 eksempler:
- Vores produktinformation skal deles på Facebook, Instagram, Pinterest og Linkedin.
- Brugerkommentarer fra Facebook skal vises på produktdetaljesiden på siden "Kundeanmeldelser".
Vi følger selv den sociale delingspraksis hos Elogic. Hvis du føler dig generøs (og lidt klogere efter at have læst denne artikel), hvorfor så ikke dele den på sociale medier!
Ikke-funktionelle krav: Din hjemmesideflair
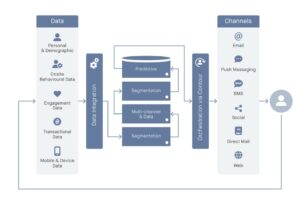
Som tidligere nævnt artikulerer ikke-funktionelle krav hjemmesidens kvalitetsegenskaber, der opbygger en positiv brugeroplevelse og optimal hjemmesideydelse. Forretningsanalytikernes bibel — BABOK — skelner mellem NFR'er for handlende (f.eks. vedligeholdelse, skalerbarhed, genbrugelighed) og for brugere (f.eks. brugervenlighed, sikkerhed, tilgængelighed). Efter vores mening er de alle lige vigtige på forskellige stadier af din forretningsrejse: Når din butik skaleres, kan dine ikke-funktionelle krav stige.
Her er nogle grundlæggende typer af ikke-funktionelle krav til e-handelswebsteder, der bør komme til webstedsspecifikationsdokumentet for alle digitale virksomheder.
NFR #1: Brugervenlighed
Uanset størrelsen på din virksomhed, vil du have, at dit websted skal være intuitivt og nemt at bruge. Det tager cirka 0.05 sekunder for brugerne at finde ud af, om din hjemmeside er værd at bruge tid og opmærksomhed. Så du vil helt sikkert arbejde på din hjemmesides design, opfordringer til handling og nem betaling for at komme forbi disse millisekunders undergang. Webstedets brugervenlighed er også defineret af
- hvor let en bruger kan nå deres mål på et enkelt sidebesøg;
- hvor hurtigt de udfører opgaverne i butikken;
- hvor mindeværdigt og intuitivt designet er;
- antal og tidspunkt for fejl brugere laver.
NFR #1 eksempler:
- En kunde skal nemt finde det rigtige produkt til dem, forstå, hvilke problemer det løser, og foretage et køb uden at kontakte os.
- Ingen flere trins betaling: Brugere skal nå knappen "tilføj til indkøbskurv" i et trin fra PDP.
NFR #2: Sikkerhed
Sikkerhed er altafgørende, når man håndterer pengetransaktioner og følsomme data. Simple softwarekrav til e-handelswebsteder som SSL-certificering og databeskyttelsespolitik vil indgyde tillid til dit websted og konvertere kunderne til dine brandfortalere. Det handler også om forskellige administratorroller, der giver dig mulighed for at kontrollere, hvem der kan oprette, se, kopiere, ændre eller slette oplysninger. Afhængigt af din virksomheds placering betyder sikkerhed også at overholde reglerne for kundedatabeskyttelse (eksempel: GDPR i Europa).
Der er mange faktorer i spil, når det kommer til sikkerhed; at specificere dette ikke-funktionelle krav betyder at tage det første skridt til forebyggelse af svindel med e-handel.
NFR #2 eksempler:
- Kun systemdataadministratoren kan tildele roller og ændre adgangstilladelser til systemet.
- Hjemmesiden skal være modstandsdygtig over for enhver form for angreb, herunder DDoS- og XSS-angreb.
NFR #3: Præstation
Hvis dit mål er at øge trafikken på dit websted, bør ydeevne være den prioriterede NFR i dit specifikationsdokument. Denne NFR findes ofte i briefs fra store virksomheder eller websteder med ældre arkitektur: de vil have, at deres e-butikker indlæses hurtigt, uanset antallet af integrationer og salgssæsoner.
Indstil hastighedsbenchmark, et maksimalt antal SKU'er, der skal tilføjes, eller enhver anden præstationsindikator, der passer til din virksomhed. Inkluder dog ikke leveringstid for tredjepartssystem; dine udviklere kan ikke gøre meget, hvis en bestemt forretningsdrift afhænger af et API-kald til en anden database.
NFR #3 eksempel: Hjemmesidens hjemmeside bør indlæses på mindre end 4 sekunder på iOS 10+, Safari på 4G.
NFR #4: Vedligeholdelse
Det er almindeligt kendt, at den vanskelige del af planlægningen af et virksomhedsbudget er at tage højde for driftsomkostningerne ved virksomhedsvedligeholdelse. At bestræbe sig på at gøre hjemmesiden vedligeholdelsesdygtig fra den indledende udviklingsfase betyder at skære ned på tid og omkostninger til at identificere og løse systemfejlene i fremtiden. Hvor trist det end kan virke, er der ingen vej fra de fremtidige problemer, og du kan se mange signaler på hvordan man vedligeholder et e-handelswebsted. Men din opgave er at gøre systemet nemt at vedligeholde lige fra dets lancering.
NFR #4 eksempel: Fordi vi søger at vokse, skal hjemmesiden fjerne alle backend-kompleksiteterne, så interne ingeniører kan foretage ændringer i systemet i fremtiden.
NFR #5: Skalerbarhed
Hvis du leder efter en fremtidssikret løsning, bør skalerbarhed være dit valg. Dette krav definerer, hvordan webstedet kan vokse og udvide dets funktionalitet uden at påvirke dets ydeevne. Du bør være i stand til at tilføje mere hukommelse, servere eller diskplads for at gennemføre flere transaktioner på dit websted.
På serversiden vil du måske tilføje lokaliseringsfunktioner, hvis du planlægger at gå ind på nye markeder og sælge produkter internationalt. Samlet set tegner denne NFR sig for smertefri forretningsudvidelse og har både hardware- og softwareimplikationer.
NFR #5 eksempler:
- Vores hovedmål for de næste to år er internationalisering, så hjemmesiden skal have flere store visninger for hvert land, vi sælger til.
- Butikken skal udvides til at understøtte 500+ SKU'er på en enkelt server uden negativ indvirkning på hjemmesidens indlæsningshastighed.
Udarbejdelse af din første brief
Så du har besluttet dig for nogle få funktionelle og ikke-funktionelle krav til et e-handelswebsted; hvad nu? Du præsenterer dine behov og synspunkter om projektet på papir!
Når en kunde kontakter os hos Elogic vedr tjenester til udvikling af e-handel, vi vil gerne udsende en kortfattelse. Det hjælper vores kunder med at tage stilling til deres e-handelskravliste og tegne os et klart billede af, hvad de gerne vil se. I lighed med RFP er en brief organiseret i et regneark med kategorispecifikke spørgsmål i faner. Afhængigt af projektets type (websiteudvikling fra bunden, replatforming, udvikling af brugerdefinerede moduler osv.), vil briefen indeholde forskellige spørgsmål, der sigter mod at afsløre forskellige forretningsbehov.

Se en downloadbar prøve af vores brief til dit migreringsprojekt
…og få dine FR'er og NFR'er hurtigere igennem.
Tips til at dokumentere funktionelle og ikke-funktionelle krav til websted for online shopping
For at afslutte denne diskussion vil vi gerne dele tre nøgler til korrekt formulerede krav til e-handelswebsteder.
- Vær specifik. Dette tip kan være indlysende, men skal understreges. Lad ikke din strøm af bevidsthed overtage det korte og kombinere mange krav til én. Hold dem i stedet granuleret og artikuler dem præcist. Tro os, at gå fra "vi ønsker at bruge en ERP og en PIM" til "Webstedet skal bruge SAP ERP og Fishbowl Inventory" gør en stor forskel for udviklere.

- Gør dem målbare. KPI'er er subjektive og varierer fra virksomhed til virksomhed. Men du skal finde dine og skrive dem ind i dine krav. Sig ikke bare et generisk "Jeg vil have et hurtigt-load-websted", men angiv din ideelle indlæsningstid i en bestemt brugssituation. Tal numre, når det er muligt, og tilføj et mål til dit krav, når du kan. Dine udviklere vil teste funktionen meget hurtigere i forhold til dit indstillede benchmark, og du vil altid holde fingeren på pulsen i projektet.
- Tilpas kravene til udvikling af e-handelswebsteder med forretningsmål. Du kan tilføje mange specifikationer og bruge hele dit budget på hjemmesidens funktioner; men medmindre de alle er kortlagt med et større mål for øje, vil dit endelige produkt være utilfredsstillende.
Få endelig dine funktionelle og ikke-funktionelle krav til et e-handelswebsted til at fungere for dig, ikke omvendt. At udfylde kort og tydeligt formulere dine specifikationer vil spare dig tid og kræfter. Besvar udviklernes spørgsmål, før de overhovedet stiller dem, og gå live hurtigere!
Hvis du er interesseret i at udvikle en e-handelsbutik på en hvilken som helst platform eller at opgradere, optimere eller integrere din eksisterende, Elogisk er her for dig.
Send os dine funktionelle og ikke-funktionelle krav til et kommende projekt
Lad os tage os af din netbutik!
Ofte stillede spørgsmål
Hvad er de funktionelle krav til en hjemmeside?
Funktionelle krav viser et systems funktioner og egenskaber. Nøgle funktionelle krav til e-handelswebsteder omfatte tredjepartsintegrationer, mobilrespons, produktattributter, kasseprocessen, social deling osv.
Hvad er forskellen mellem funktionelle og ikke-funktionelle krav til en netbutik?
Den største forskel mellem disse to krav ligger i deres omfang og formål. Funktionelle krav specificerer funktionerne i systemet, mens ikke-funktionelle krav beskriver den måde, hvorpå det skal fungere.
Hvordan udfylder man en brief for de funktionelle krav til din netbutik?
Det er nok at besvare et par spørgsmål, som en potentiel udvikler af et e-handelswebsted vil sende dig.
Hvem skal jeg kontakte for at implementere funktionskrav i en netbutik?
Normalt skal du finde en professionel entreprenør, der vil gøre det uden fejl. Eller du kan bare kontakte Elogic og finde ud af, hvordan vi kan gøre det for dig.
- SEO Powered Content & PR Distribution. Bliv forstærket i dag.
- PlatoData.Network Vertical Generative Ai. Styrk dig selv. Adgang her.
- PlatoAiStream. Web3 intelligens. Viden forstærket. Adgang her.
- PlatoESG. Automotive/elbiler, Kulstof, CleanTech, Energi, Miljø, Solenergi, Affaldshåndtering. Adgang her.
- BlockOffsets. Modernisering af miljømæssig offset-ejerskab. Adgang her.
- Kilde: https://elogic.co/blog/functional-and-non-functional-requirements-for-ecommerce-websites/
- :har
- :er
- :ikke
- :hvor
- $OP
- 1
- 10
- 13
- 14
- 16
- 22
- 23
- 27
- 67
- 7
- 8
- 9
- a
- I stand
- Om
- over
- ABSTRACT
- adgang
- tilgængelighed
- tilbehør
- Ifølge
- Bogføring og administration
- Konti
- opnå
- tværs
- Handling
- tilpasset
- tilføje
- tilføjet
- tilføje
- admin
- fortalere
- påvirker
- bange
- Efter
- mod
- agentur
- sigter
- Alexa
- Alle
- tillade
- tillade
- langs med
- også
- altid
- AMA
- Amazon
- an
- Analytikere
- ,
- En anden
- besvare
- enhver
- api
- tiltrækkende
- vises
- Apple
- Apple iPhone
- anvendelig
- apps
- arkitektur
- ER
- OMRÅDE
- artikel
- AS
- Assistance
- At
- Angreb
- opmærksomhed
- attributter
- publikum
- bevidsthed
- B2B
- Back-end
- Balance
- baseret
- grundlæggende
- grundlag
- BE
- fordi
- før
- begynde
- Tro
- benchmark
- Bedre
- mellem
- Pas
- Blog
- Blogindlæg
- Bonus
- både
- brand
- bringe
- Bringer
- budget
- bygge
- Bundle
- virksomhed
- forretningsdrift
- virksomheder
- men
- .
- by
- ringe
- CAN
- hvilken
- tilfælde
- vis
- Certificering
- lave om
- Ændringer
- karakteristika
- chatbot
- Betaling
- Vælg
- klasse
- klar
- tydeligt
- kunde
- kunder
- Luk
- tættere
- koder
- farve
- kombinerer
- kommer
- komfort
- kommentarer
- Fælles
- Kommunikation
- Virksomheder
- fuldføre
- kompleksiteter
- Bekymringer
- BEKRÆFTET
- Bevidsthed
- Overvej
- Forbrugere
- kontakt
- kontakter
- indhold
- Entreprenør
- kontrol
- konverteringer
- konvertere
- Core
- Tilsvarende
- Koste
- Omkostninger
- land
- skabe
- CRM
- skik
- kunde
- kundedata
- Kunder
- skære
- data
- databeskyttelse
- databeskyttelse
- Database
- DDoS
- beskæftiger
- besluttede
- definerede
- definerer
- definitivt
- definition
- levere
- leverer
- levering
- Afhængigt
- afhænger
- Design
- detail
- detaljeret
- Udvikler
- udviklere
- udvikling
- Udvikling
- Enheder
- forskel
- forskellige
- digital
- direkte
- direkte
- Rabat
- diskussion
- Skærm
- do
- dokumentet
- Don
- Dont
- Doom
- ned
- tegne
- køre
- e
- hver
- tidligere
- tjene
- nemt
- let
- nem at bruge
- ecommerce
- indsats
- understreget
- muliggøre
- vedrører generelt
- ende
- Ingeniører
- nok
- Indtast
- virksomheder
- lige
- ERP
- fejl
- undslippe
- væsentlig
- etc.
- Ether (ETH)
- Europa
- Endog
- eksempel
- eksempler
- eksisterende
- Udvid
- udvidelse
- forventninger
- erfaring
- Oplevelser
- Forklar
- ekstern
- ekstra
- faktorer
- Mode
- FAST
- hurtigere
- fejl
- Favorit
- Feature
- Funktionalitet
- få
- Figur
- udfylde
- fyldning
- filtrering
- endelige
- Finde
- finger
- Fornavn
- fleksibel
- flow
- efter
- Til
- formular
- fundet
- bedrageri
- fra
- funktionel
- funktionaliteter
- funktionalitet
- funktioner
- fremtiden
- GDPR
- generøse
- få
- Global
- Go
- mål
- Mål
- Goes
- gå
- Golden
- varer
- Grow
- Gæst
- hånd
- Hardware
- Have
- hjælper
- link.
- højere
- Home
- hjemmeside
- Hvordan
- How To
- HTTPS
- i
- idé
- ideal
- ideelt
- identificere
- if
- billeder
- KIMOs Succeshistorier
- gennemføre
- implementeret
- implikationer
- vigtigt
- in
- omfatter
- medtaget
- Herunder
- stigende
- angiver
- Indikator
- info
- oplysninger
- initial
- spørge
- Insider
- Inspirerende
- instans
- i stedet
- integreret
- Integration
- integrationer
- interesseret
- interne
- Internet
- ind
- intuitiv
- investere
- iOS
- iPhone
- spørgsmål
- spørgsmål
- udstedelse
- IT
- ITS
- rejse
- jpg
- lige
- Holde
- Nøgle
- nøgler
- Venlig
- kit
- Kend
- kendt
- stor
- Store virksomheder
- større
- Efternavn
- lancere
- lag
- lag 1
- Layer 2
- Leads
- Legacy
- Længde
- mindre
- ligger
- ligesom
- Liste
- lidt
- leve
- belastning
- Lokalisering
- placering
- Se
- ligner
- leder
- loyal
- Luksus Boliger
- M2
- Main
- vedligeholde
- Vedligeholdelig
- vedligeholdelse
- lave
- maerker
- administrere
- mange
- Markeder
- Matter
- max-bredde
- maksimal
- Kan..
- betyde
- midler
- måle
- Medier
- mindeværdig
- Hukommelse
- nævnte
- Menu
- Merchants
- måske
- migration
- tankerne
- sind
- fejl
- Mobil
- mobilenheder
- modul
- Monetære
- mere
- mest
- meget
- flere
- skal
- Must-have
- Som hedder
- Behov
- behov
- negativ
- net
- Ny
- næste
- ingen
- nu
- nummer
- numre
- målsætninger
- Obvious
- of
- tit
- on
- ONE
- dem
- online
- online shopping
- online butik
- kun
- drift
- operationelle
- Produktion
- Udtalelse
- optimal
- optimeret
- optimering
- Option
- Indstillinger
- or
- ordrer
- ordrer
- Organiseret
- Andet
- vores
- os selv
- ud
- skitse
- i løbet af
- samlet
- side
- Paramount
- del
- særlig
- forbi
- Betal
- betaling
- PayPal
- Mennesker
- udføre
- ydeevne
- Tilladelser
- fase
- billede
- Billeder
- Søjle
- Place
- fly
- planlægning
- perron
- plato
- Platon Data Intelligence
- PlatoData
- Leg
- plus
- Punkt
- politik
- popularitet
- position
- positiv
- mulig
- Indlæg
- potentiale
- potentielle kunder
- magt
- praksis
- brug
- præcist
- foretrække
- tilstedeværelse
- præsentere
- pris
- prioritet
- Beskyttelse af personlige oplysninger
- Privatlivspolitik
- problemer
- behandle
- bearbejdet
- forarbejdning
- Produkt
- Produkter
- professionel
- projekt
- projekter
- Promo
- korrekt
- beskyttelse
- give
- leverer
- puls
- køb
- købt
- formål
- kvalitet
- mængde
- Spørgsmål
- hurtigt
- Sats
- nå
- nået
- Læsning
- klar
- modtage
- anbefales
- register
- registreret
- Fjern
- kræver
- krav
- Krav
- forskning
- elastisk
- lydhør
- afsløre
- højre
- roller
- regler
- Safari
- salg
- sap
- tilfreds
- Tilfreds med
- Gem
- siger
- Skalerbarhed
- skalaer
- skalering
- rækkevidde
- ridse
- skærme
- Søg
- sæsoner
- sekunder
- Secret
- sikkerhed
- se
- synes
- valgt
- Salg
- send
- sender
- følsom
- adskille
- sæt
- sæt
- Del
- delt
- deling
- afsendt
- Shopping
- Kort
- bør
- Vis
- lignende
- Simpelt
- enkelt
- Størrelse
- smartere
- So
- Social
- sociale medier
- socials
- Software
- softwareudvikling
- løsninger
- Løsninger
- Løser
- nogle
- Snart
- Kilde
- Space
- specifikke
- specifikation
- specifikationer
- hastighed
- tilbringe
- regneark
- SSL
- etaper
- starte
- Trin
- butik
- strøm
- strømlining
- struktureret
- vellykket
- egnede
- support
- sikker
- systemet
- Systemer
- Tag
- tager
- tager
- Tal
- mål
- Opgaver
- opgaver
- hold
- prøve
- end
- at
- Fremtiden
- deres
- Them
- Disse
- de
- tredjepart
- denne
- dem
- selvom?
- tre
- tid
- tip
- tips
- til
- Trafik
- Transaktioner
- rejse
- Stol
- prøv
- tweaking
- to
- typen
- typer
- forstå
- kommende
- us
- usability
- Brug
- brug
- brug tilfælde
- Bruger
- Brugererfaring
- brugere
- ved brug af
- sædvanligvis
- forskellige
- sælger
- meget
- via
- vice
- Videoer
- visninger
- synlig
- Besøg
- Voice
- voice Søg
- vs
- ønsker
- Vej..
- we
- web
- WebP
- Hjemmeside
- websites
- Hvad
- hvornår
- når
- hvorvidt
- som
- mens
- WHO
- Hele
- hvorfor
- bredt
- vilje
- ønsker
- med
- inden for
- uden
- Arbejde
- værd
- skriver
- skrivning
- XSS
- år
- år
- dig
- Din
- zephyrnet
- zoom
- zoom