消费级 AR 眼镜制造商 Nreal 一直在逐步扩大在美国市场的可用性。 该公司有两种消费模式——Light(大约一年前推出的市场非常有限)和 Air。 幸运的是,现在对 Nreal Air 的等待已经结束。
适合所有人的 Nreal Air AR 眼镜
Nreal Light 在美国推出 差不多一年前。 不幸的是,发布非常有限。 仅限 Android 的眼镜最初只能在实体 Verizon 商店购买。
在 Nreal 的辩护中,该公司没有充分预测眼镜的需求。 少量的耳机在非常短的时间内就卖光了。 该公司的回应是提高可用性并推出在线订购选项。
这解决了短期可用性问题。 然而,在撰写本文时, 虚幻之光 仅适用于使用 Android 手机的 Verizon 客户。 这些约束都不适用于 真实空气.
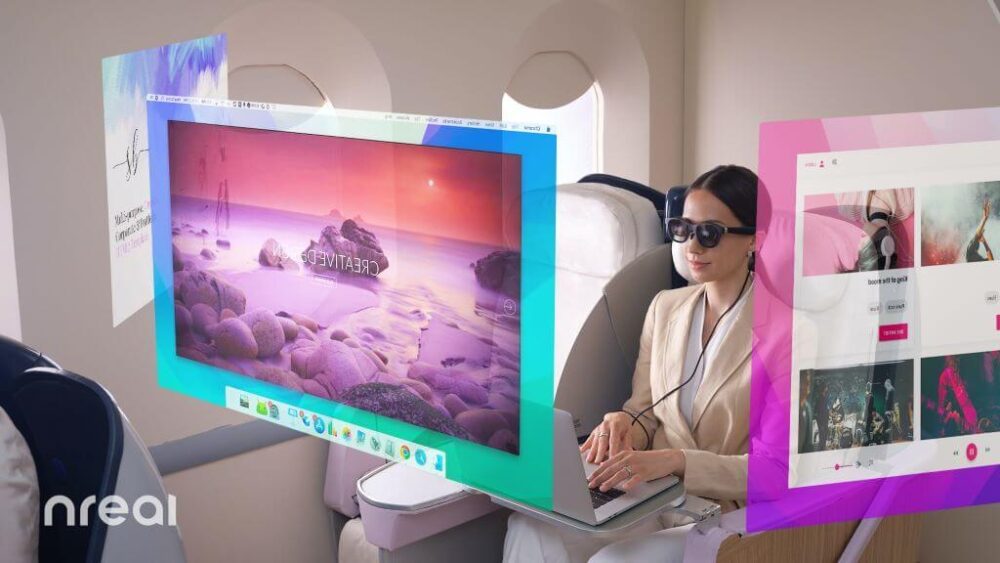
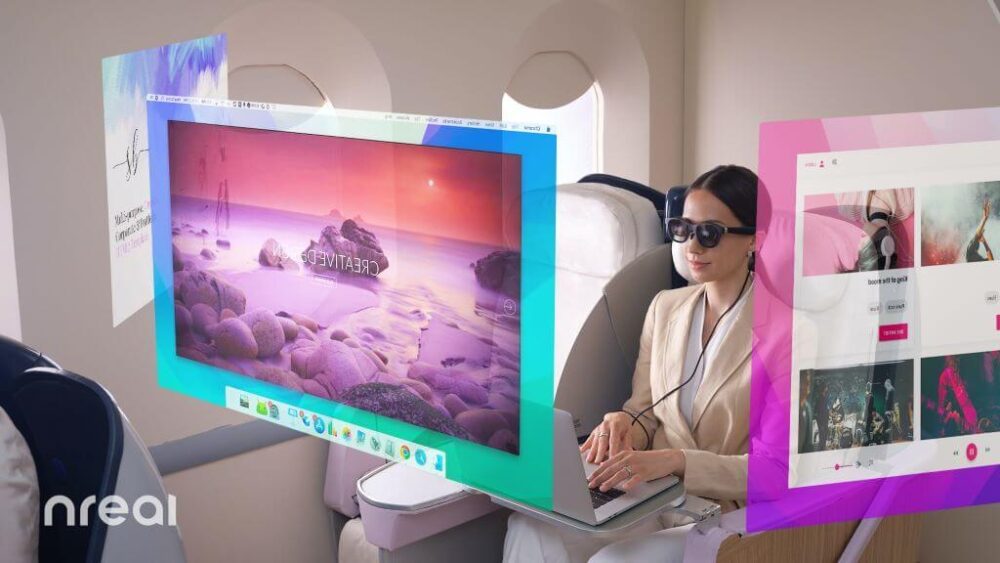
这款眼镜是在美国推出 Nreal Light 前几周宣布的,它的输入选项不太强大,而是专注于虚拟屏幕。 这意味着眼镜对连接的要求不高,使他们可以通过他们的服务提供商(尚未)拥有 5G 的用户使用。
“AR眼镜很可能首先作为一种显示技术出现在人们的生活中,然后逐渐 成长为一种整体体验,” Nreal 联合创始人 Peng Jin 在与 邮政。 “这就是为什么 Nreal Air 背后的思想非常注重美学、显示质量以及与其他硬件设备的连接性。”
此外,虽然 星云 – Nreal 的 MR 操作系统 – 仍然基于 Android,Nreal Air 提供的适配器使眼镜的某些功能与 iOS 设备兼容。 在发布时,这将仅限于屏幕镜像,预计还会有其他功能。

最后,Nreal Air 起价 379 美元(可在 Amazon) – 比 Light 便宜 220 美元。 然而, iOS 设备的适配器 额外运行 59 美元。 眼镜和适配器都可以通过提供的链接在线获得,而不是通过 Light 发射等实体店。
功能优化
本文不会涉及技术规格。 这些可以在 ARPost的 产品公告的覆盖范围 去年。 然而,我们对 Nreal Air 的了解有一些我们没有从最初的产品发布中了解到。
.u27d842de3128a2dedb6d6c73d424eb14 { 填充:0px; 保证金:0; 填充顶部:1em!重要; 填充底部:1em!重要; 宽度:100%; 显示:块; 字体粗细:粗体; 背景颜色:#FFFFFF; 边框:0!重要; 左边框:4px 实心#E74C3C!重要; 盒子阴影: 0 1px 2px rgba(0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); 文本装饰:无; .u27d842de3128a2dedb6d6c73d424eb14:活动, .u27d842de3128a2dedb6d6c73d424eb14:悬停{ 不透明度:1; 过渡:不透明度250ms; webkit-transition:不透明度 250ms; 文本装饰:无; .u27d842de3128a2dedb6d6c73d424eb14 { 过渡:背景颜色 250 毫秒; webkit-transition:背景颜色 250ms; 不透明度:1.05; 过渡:不透明度250ms; webkit-transition:不透明度 250ms; .u27d842de3128a2dedb6d6c73d424eb14 .ctaText { 字体粗细:粗体; 颜色:#000000; 文本装饰:无; 字体大小:16px; .u27d842de3128a2dedb6d6c73d424eb14 .postTitle { 颜色:#2C3E50; 文本装饰:下划线!重要; 字体大小:16px; } .u27d842de3128a2dedb6d6c73d424eb14:hover .postTitle { 文本装饰:下划线!重要; }
另见: 2022 年是消费级 AR 眼镜的一年吗?
一方面,虽然 Nreal Air 在很大程度上仍然是一个虚拟屏幕设备,但它将具有 3DoF 跟踪(相对于 Light 的 6DoF)。 我们现在也知道 Air 将提供 46 度的 FoV(相对于 Light 的 52 度)。 这些变化以及其他优化意味着 Air 比 Air 轻 25%,能源效率显着提高。
软件公告和更新
我们不仅有关于硬件的新信息。 Nreal 还宣布了对 Nebula 的重大更新。
其中包括有关“镜像模式”的更多信息——眼镜的基本功能允许在相当于 130 到 200 英寸的虚拟屏幕上对在其他设备上运行的应用程序进行平视导航。
该屏幕可以锚定在显示器内以随用户移动,但也可以锚定在物理空间中。 此外,屏幕可以从移动设备、计算机或大多数主要游戏控制台生成。

MR 操作系统现在将具有更具反应性的空间组织用户界面。 该平台的浏览器还将允许基于所使用的网站类型的不同视图。
最令人兴奋的更新是新的“传送”功能。 该工具允许用户使用智能手机扫描物理位置以 创建数字孪生. 然后,这个双胞胎可以播放为其他用户留下的文本、图像和录音。
“Teleport 代表了我们专注于让尽可能多的人参与进来,以创造有趣的 可以在手机和AR眼镜上欣赏的内容,” 金说。 “将人们置于现实生活环境的数字复制品中,他们可以像在现实生活中一样自由地四处走动,这是非常特别的。”
.u1bdda1e1e1d19b3dede8aaa6674d2169 { 填充:0px; 保证金:0; 填充顶部:1em!重要; 填充底部:1em!重要; 宽度:100%; 显示:块; 字体粗细:粗体; 背景色:#FFFFFF; 边界:0!重要; border-left:4px solid #E74C3C!important; 盒子阴影:0 1px 2px rgba(0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); 文字装饰:无; } .u1bdda1e1e1d19b3dede8aaa6674d2169:active, .u1bdda1e1e1d19b3dede8aaa6674d2169:hover { 不透明度: 1; 过渡:不透明度 250 毫秒; webkit-transition: opacity 250ms; 文字装饰:无; } .u1bdda1e1e1d19b3dede8aaa6674d2169 { 过渡:背景颜色 250 毫秒; webkit-transition: 背景颜色 250ms; 不透明度:1.05; 过渡:不透明度 250 毫秒; webkit-transition: opacity 250ms; } .u1bdda1e1e1d19b3dede8aaa6674d2169 .ctaText { 字体粗细:粗体; 颜色:#000000; 文字装饰:无; 字体大小:16px; } .u1bdda1e1e1d19b3dede8aaa6674d2169 .postTitle { 颜色:#2C3E50; 文本修饰:下划线!重要; 字体大小:16px; } .u1bdda1e1e1d19b3dede8aaa6674d2169:hover .postTitle { 文本装饰:下划线!重要; }
另见: Dispelix 和 Avegant 合作打造下一代 AR 眼镜
该功能预计将于今年晚些时候推出,听起来类似于 XR 社交媒体平台,包括 Niantic 的篝火晚会 和一个正在开发的平台 滴普实验室等等。
终于来了
我们都对 Nreal Light 感到兴奋。 虽然它是一款很棒的耳机,但它的可用性并不是我们所希望的。 起初,Air 感觉像是一个微弱的让步。 然而,我们对 Nreal Air 了解得越多,它听起来就越好——尤其是因为它与服务提供商甚至操作系统无关。