مسلسل پھیلتی ڈیجیٹل دنیا میں، ایک سائٹ کی کامیابی اس کی صلاحیت پر منحصر ہے کہ وہ متعدد آلات اور اسکرین کے سائز میں صارف کا ہموار اور مستقل تجربہ فراہم کر سکے۔ اس بات کی تصدیق کرنا کہ آپ کی ویب سائٹ نہ صرف مطابقت رکھتی ہے بلکہ مختلف اسکرین کے طول و عرض میں اس سے سبقت لے جاتی ہے صارف کو بہترین تجربہ فراہم کرنے کا ایک اہم پہلو ہے۔ یہ کہاں ہے کراس براؤزر ٹیسٹنگ کسی سائٹ کی ردعمل کا اندازہ لگانے میں اس کی اہمیت کو کھول کر روشنی میں آتا ہے۔ اس بلاگ میں، ہم ویب سائٹ کی جوابدہی کو یقینی بنانے کے لیے کراس براؤزر ٹیسٹ کی اہمیت کو دریافت کرتے ہیں اور ایک مضبوط ٹول، LambdaTest متعارف کراتے ہیں جو اس اہم عمل کو ہموار کر سکتا ہے۔
ریسپانسیو ویب ڈیزائن کو سمجھنا
RWD (رسپانسیو ویب ڈیزائن) ایک ڈیزائن کا نقطہ نظر اور فلسفہ ہے جو آج کے صارفین کے ذریعے استعمال کیے جانے والے آلات کی متنوع صف میں آسانی سے ڈھالنے کے قابل بنانے والی سائٹس کو ترجیح دیتا ہے۔ ریسپانسیو ڈیزائن کا بنیادی مقصد ایک معیاری دیکھنے اور بات چیت کے تجربے کی تصدیق کرنا ہے، اس بات سے قطع نظر کہ صارفین ڈیسک ٹاپ پی سی، ٹیبلیٹ، لیپ ٹاپ، یا اسمارٹ فون استعمال کررہے ہیں۔
اس میں لچکدار ترتیب، گرڈ، تصاویر، اور CSS میڈیا کے سوالات شامل ہیں تاکہ آلات پر ایک مشترکہ تجربہ تیار کیا جا سکے۔ جوابی ڈیزائن کے اصولوں کو اپناتے ہوئے، ویب ڈویلپرز اس بات کو یقینی بناتے ہیں کہ ان کی سائٹیں نہ صرف آج کے سامعین کی توقعات پر پورا اتریں بلکہ مستقبل کے ڈیجیٹل منظر نامے کی اختراعات اور چیلنجوں کے لیے بھی تیار رہیں۔
مؤثر طریقے سے ٹیسٹ کرنے کا طریقہ اسکرین کے سائز اور ریزولوشنز میں سائٹ کی ردعمل?
مختلف اسکرین ریزولوشنز اور سائزز میں ویب سائٹ کی ردعمل کی جانچ کرنا صارف کے بغیر کسی ہموار تجربے کی تصدیق کرنے میں ایک اہم قدم ہے۔ آئیے ایک قدم بہ قدم گائیڈ تلاش کرتے ہیں کہ کس طرح مؤثر طریقے سے ردعمل کی جانچ کی جائے:
- اپنے ہدف کے سامعین کو جانیں: اپنے ہدف کے سامعین کو سمجھنا ایک کامیاب اور صارف پر مبنی ویب سائٹ بنانے کے لیے بنیادی اقدامات میں سے ایک ہے۔ ان اہم آلات اور قراردادوں کی نشاندہی کرنا جن کا آپ کے سامعین استعمال کرنے کا امکان ہے، آپ کی سائٹ کو ان کی درست ضروریات کو پورا کرنے کے لیے موزوں بنانے کے لیے ضروری ہے۔ آپ کے ہدف کے سامعین کی ترجیحات صارف کے تجربے کو تشکیل دینے میں اہم کردار ادا کرتی ہیں، اور ایسی ترجیحات کو تسلیم کرنا سائٹ کی موثر ترقی کے لیے اہم ہے۔ قراردادوں اور آلات کے بارے میں بصیرت حاصل کرکے جو آپ کے مخصوص سامعین کے ذریعہ کثرت سے استعمال کیے جاتے ہیں، آپ تدبیر کے ساتھ جانچ کی کوششوں کو ترجیح دے سکتے ہیں۔
یہ علم ٹیسٹ کے ماحول کے انتخاب کی رہنمائی کرتا ہے، اس بات کی تصدیق کرتا ہے کہ انتہائی متعلقہ آلات اور قراردادوں کا جامع اندازہ لگایا گیا ہے۔ مثال کے طور پر، اگر آپ کے مخصوص سامعین زیادہ تر موبائل ڈیوائسز کا استعمال کرتے ہیں، تو متعدد موبائل اسکرین سائزز میں مکمل جانچ پر زور دیا جانا چاہیے۔ یہ صارف پر مبنی نقطہ نظر، جو آپ کے سامعین کی گہرائی سے سمجھ میں آتا ہے، آپ کی جانچ کی حکمت عملی کی مطابقت اور درستگی کو بہتر بناتا ہے، بالآخر ایک ایسی سائٹ کی تشکیل میں تعاون کرتا ہے جو آپ کے صارفین کے ساتھ آسانی سے گونجتی ہے۔
- براؤزر DevTools: کسی ویب سائٹ کی ردعمل کو جانچنے کا آسان ترین طریقہ یہ ہے کہ اپنے براؤزر کے بلٹ ان ڈویلپر ٹولز کو استعمال کریں۔ زیادہ تر براؤزرز میں ایک ڈیوائس موڈ ہوتا ہے جو آپ کو اسکرین کے مختلف سائز، ریزولوشنز اور پکسل کی کثافت کی نقل کرنے کے قابل بناتا ہے۔ آپ نقلی ڈیوائس کے زوم لیول، واقفیت اور ٹچ ایونٹس کو بھی تبدیل کر سکتے ہیں۔ یہ ترتیب کے مسائل، میڈیا کے سوالات اور بریک پوائنٹس کا پتہ لگانے اور ان کو ٹھیک کرنے میں آپ کی مدد کر سکتا ہے۔ لیکن، براؤزر ٹولز حقیقی ڈیوائس ٹیسٹنگ کا متبادل نہیں ہیں، کیونکہ وہ مختلف آلات کی حقیقی کارکردگی، خصوصیات اور رویے کو درست طریقے سے ظاہر نہیں کرسکتے ہیں۔
- دستی طور پر براؤزر ونڈوز کا سائز تبدیل کریں۔: دستی طور پر براؤزر ونڈوز کا سائز تبدیل کرنا ایک بصیرت انگیز اور عملی تکنیک کے طور پر کام کرتا ہے تاکہ اسکرین کے سائز کے اسپیکٹرم میں سائٹ کی ردعمل کا اندازہ لگایا جا سکے۔ براؤزر ونڈو کے طول و عرض کو ایڈجسٹ کر کے، ویب ڈویلپرز متعدد آلات کی تقلید کر سکتے ہیں اور مشاہدہ کر سکتے ہیں کہ ویب سائٹ کس طرح الگ الگ لے آؤٹس میں ڈھلتی ہے۔ یہ ہینڈ آن ٹیسٹنگ اپروچ سائٹ کے رویے پر قیمتی ریئل ٹائم فیڈ بیک دیتا ہے، جس سے ڈویلپرز کو پڑھنے کی اہلیت، مواد کی ترتیب، اور مجموعی طور پر بصری اپیل سے منسلک ممکنہ مسائل کا پتہ لگانے کے قابل بناتا ہے۔
یہ وسیع ڈیسک ٹاپ مانیٹر سے لے کر چھوٹی موبائل اسکرینوں تک مختلف اسکرین سائز والے گیجٹس پر صارف کے تجربے کی نقل کرتا ہے۔ اس دستی جانچ کے طریقہ کار کے ذریعے، ویب ڈویلپرز کو ایک باریک بینی سے سمجھ حاصل ہوتی ہے کہ کس طرح ان کے ڈیزائن کے انتخاب صارف کے انٹرفیس کو پورے ردعمل کے اسپیکٹرم میں متاثر کرتے ہیں۔ یہ تکنیک ٹیسٹ کی دیگر حکمت عملیوں کی تکمیل کرتی ہے، ایک جامع تشخیص میں تعاون کرتی ہے جو آلات اور اسکرین کے سائز کی مختلف صفوں میں مسلسل غیر معمولی صارف کے تجربے کی تصدیق کرتی ہے۔
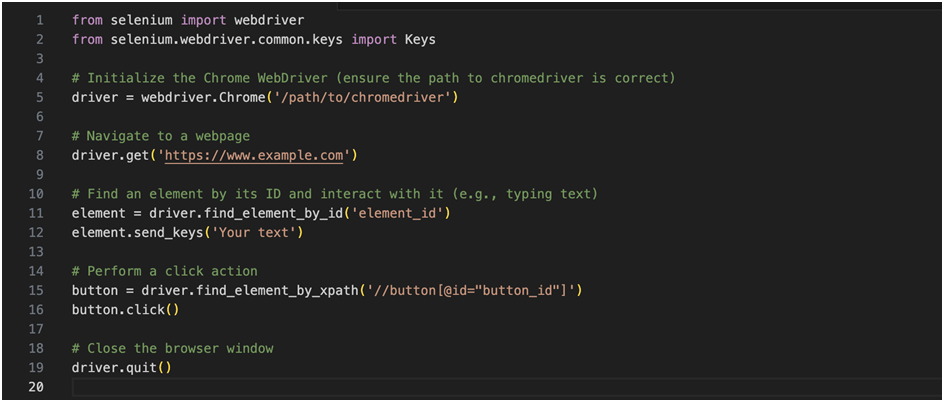
- لیوریج کراس براؤزر ٹیسٹنگ آن لائن ٹولز: اپنی ویب سائٹ کو متعدد براؤزرز اور آلات پر بیک وقت جانچنے کے لیے کراس براؤزر ٹیسٹنگ ٹولز جیسے LambdaTest کا استعمال کریں۔ یہ جامع کوریج کو یقینی بناتا ہے۔ سائٹ کے ردعمل کو جانچنے کا دوسرا طریقہ یہ ہے کہ آن لائن ٹولز کا استعمال کیا جائے جو کئی براؤزرز اور ڈیوائسز پر آپ کی سائٹ کے اسکرین شاٹس یا پیش نظارہ بنا سکتے ہیں۔ اس ٹول کی ایک مثال LambdaTest ہے۔
اس طرح کا ٹول یہ جانچنے میں آپ کی مدد کرسکتا ہے کہ آپ کی سائٹ متنوع آپریٹنگ سسٹمز، پلیٹ فارمز اور ورژنز پر کیسی دکھتی ہے اور کام کرتی ہے۔ اس کے علاوہ آپ اپنی سائٹ کا دیگر سائٹس یا صنعت کے معیارات کے ساتھ موازنہ کر سکتے ہیں۔ لیکن، آن لائن ٹولز کی کچھ حدود ہو سکتی ہیں، جیسے کہ نمبر۔ براؤزرز، ڈیوائسز، اور قابل حصول ٹیسٹ، پیش نظارہ یا اسکرین شاٹس کا معیار اور رفتار، اور سروس کا چارج۔
- اصلی آلات پر ٹیسٹ کریں۔: ویب سائٹ کی ردعمل کو جانچنے کے بہترین طریقوں میں سے ایک حقیقی آلات کا استعمال کرنا ہے جنہیں آپ کے ہدف کے سامعین استعمال کرتے ہیں۔ یہ آپ کو سب سے زیادہ حقیقت پسندانہ اور درست جواب دے سکتا ہے کہ آپ کی سائٹ کس طرح تعامل کرتی ہے، کارکردگی دکھاتی ہے اور صارف کی ضروریات اور توقعات کو پورا کرتی ہے۔ آپ اپنے آلات استعمال کر سکتے ہیں، اپنے ساتھیوں یا دوستوں سے قرض لے سکتے ہیں، یا ڈیوائس لیب یا لائبریری تک رسائی حاصل کر سکتے ہیں۔
آپ اپنے آلات کو اپنے کمپیوٹر سے منسلک کرنے اور اپنی سائٹ کے کوڈ اور رویے کی جانچ کرنے کے لیے کروم ریموٹ ڈیبگنگ یا سفاری ویب انسپکٹر جیسے ٹولز کا بھی استعمال کر سکتے ہیں۔ لیکن، حقیقی ڈیوائس کی جانچ ناقابل عمل، وقت لینے والی، اور مہنگی ہو سکتی ہے، کیونکہ ہو سکتا ہے آپ کو ان تمام براؤزرز، آلات اور کنفیگریشنز تک رسائی حاصل نہ ہو جو آپ کے صارفین کے پاس ہیں۔
- صارف کی جانچ: کسی سائٹ کی ردعمل کو جانچنے کا دوسرا طریقہ یہ ہے کہ آپ اپنے صارفین کو جانچ کے عمل میں شامل کریں۔ یوزر ٹیسٹنگ یہ دیکھ کر آپ کی سائٹ کی رسائی، قابل استعمال اور اطمینان کا اندازہ لگانے کی ایک تکنیک ہے کہ حقیقی زائرین اپنے آلات اور ماحول پر آپ کی سائٹ کے ساتھ کس طرح تعامل کرتے ہیں۔ آپ اپنے سامعین سے ڈیٹا اور فیڈ بیک اکٹھا کرنے کے لیے Hotjar، Google Analytics، یا UserTesting جیسے ٹولز کا استعمال کر سکتے ہیں، جیسے کہ ان کی سکرین کا سائز، ریزولوشن، ڈیوائس کی قسم، براؤزر، برتاؤ، مقام، ترجیحات، اعمال اور آراء۔
آپ اپنے صارفین سے ان کی تجاویز اور تجربات کے بارے میں پوچھنے کے لیے انٹرویوز، سروے یا فوکس گروپس بھی کر سکتے ہیں۔ صارف کی جانچ آپ کے صارف کی ضروریات، مسائل اور توقعات کو جاننے میں آپ کی مدد کر سکتی ہے، اور اس کے مطابق آپ کی سائٹ کی ردعمل کو بڑھا سکتی ہے۔
- بصری ریگریشن ٹیسٹنگ کو انجام دیں۔: ایک ویژول ریگریشن ٹیسٹ کو انجام دینا ایک ویب سائٹ کی متعدد اسکرین سائزز میں مستحکم اور مربوط ظاہری شکل کو یقینی بنانے کے لیے ایک ضروری قدم ہے۔ بصری ریگریشن ٹیسٹ ٹولز کسی بھی غیر ارادی بصری ترمیم کا پتہ لگانے میں اہم کردار ادا کرتے ہیں جو کسی ویب سائٹ کی ترمیم یا ترقی کے دوران ہوسکتی ہے۔ اس طرح کے ٹولز مختلف حالات میں ویب صفحات کے اسکرین شاٹس حاصل کرتے ہیں، جس سے ڈویلپرز کو ان کا موازنہ کرنے اور بصری اجزاء میں تضادات تلاش کرنے کے قابل بناتے ہیں۔
یہ تکنیک مختلف آلات میں ہم آہنگی اور احساس کو برقرار رکھنے میں مدد کرتی ہے، اس بات کی تصدیق کرتی ہے کہ صارفین کو بصری طور پر دلکش تجربہ ملتا ہے چاہے وہ اسکرین کے سائز سے قطع نظر استعمال کر رہے ہوں۔ بصری ریگریشن ٹیسٹنگ کو ٹیسٹ کے عمل میں ضم کر کے، ویب ڈویلپرز کسی بھی ڈیزائن کی عدم مطابقت کو فعال طور پر شناخت اور ٹھیک کر سکتے ہیں، بالآخر سائٹ کی مجموعی بصری سالمیت کو بڑھا سکتے ہیں۔
- نوع ٹائپ اور فونٹ سائز کا اندازہ کریں۔: فونٹ کے سائز اور نوع ٹائپ کا اندازہ لگانا مختلف آلات پر صارف کے ہموار تجربے کو یقینی بنانے کا ایک اہم پہلو ہے۔ چونکہ سائٹس اسکرین کے مختلف سائز کے مطابق ہوتی ہیں، یہ جانچنا ضروری ہے کہ متن پڑھنے کے قابل ہے اور ہر ایک ڈیوائس پر مناسب سائز کا ہے۔ متضاد فونٹ سائز قابلِ تقلید مسائل کا باعث بن سکتے ہیں اور صارف کے مجموعی تجربے میں رکاوٹ بن سکتے ہیں۔
CSS میڈیا کے سوالات کا استعمال کرتے ہوئے، ویب ڈویلپرز ڈیوائس کی خصوصیات کی بنیاد پر فونٹ کے سائز کو متحرک طور پر ایڈجسٹ کر سکتے ہیں۔ یہ جوابی نقطہ نظر اس بات کی تصدیق کرتا ہے کہ متن بہترین طور پر پیش کیا گیا ہے، چاہے وہ چھوٹی موبائل اسکرین پر دیکھا جائے یا بڑے ڈیسک ٹاپ مانیٹر پر۔ ٹائپوگرافی کی چھان بین اور ٹھیک ٹیوننگ کے ذریعے، ڈویلپرز صارف دوست ویب ڈیزائن میں حصہ ڈالتے ہیں جو پڑھنے کی اہلیت کو ترجیح دیتا ہے، مختلف آلات پر سائٹ تک رسائی حاصل کرنے والے سامعین کے لیے رسائی اور مجموعی طور پر اطمینان کو بہتر بناتا ہے۔
- امیج اور میڈیا ہینڈلنگ کی چھان بین کریں۔: امیجز کا معائنہ کرنا اور میڈیا ہینڈلنگ جامع ریسپانسیو ویب ڈیزائن کا ایک اہم عنصر ہے۔ متعدد اسکرین سائزز میں تصاویر اور میڈیا اجزاء کا برتاؤ صارف کے مجموعی تجربے کو کافی حد تک متاثر کرتا ہے۔ اس بات کی تصدیق کرنا کہ اسکرین کے طول و عرض کی بنیاد پر تصاویر کا سائز درست طریقے سے تبدیل کیا گیا ہے، بصری طور پر پرکشش ترتیب کو برقرار رکھنے کے لیے اہم ہے۔ زیادہ سائز کی تصاویر کے نتیجے میں صفحہ لوڈ ہونے کا وقت سست ہو سکتا ہے اور صارف کا سب سے بہترین تجربہ ہو سکتا ہے، خاص طور پر موبائل آلات پر۔
جوابی ڈیزائن کے طریقوں کو بروئے کار لا کر اور CSS میڈیا کے سوالات کا فائدہ اٹھا کر، ویب ڈویلپرز تصاویر کی ریزولوشن اور سائز کو ایڈجسٹ کر سکتے ہیں، انہیں ہر ایک ڈیوائس کے لیے بہتر بنا سکتے ہیں۔ اس کے ساتھ ہی، میڈیا کے اجزاء کو سنبھالنے پر بھی احتیاط کی جانی چاہیے تاکہ صفحہ لوڈ ہونے کے اوقات پر منفی اثرات کو روکا جا سکے۔ یہ باریک بینی سے جانچ پڑتال اور ایڈجسٹمنٹ کا عمل ایک آسانی سے جوابدہ سائٹ میں حصہ ڈالتا ہے جہاں تصاویر اور میڈیا کے اجزاء مکمل کارکردگی اور صارف کے اطمینان کو اسکرین کے سائز میں رکاوٹ ڈالنے کے بجائے بڑھاتے ہیں۔
- انٹرایکٹو عناصر کی توثیق کریں۔: انٹرایکٹو اجزاء کی تصدیق کرنا ریسپانسیو ویب ڈیزائن کے طریقہ کار کا ایک اہم مرحلہ ہے، جس سے متنوع آلات پر صارف دوست اور مستقل تجربہ کو یقینی بنایا جاتا ہے۔ جانچ کے اجزاء جیسے کہ فارم اور بٹنز ان کی فعالیت اور اسکرین کے کئی سائز میں رسائی کی ضمانت دیتے ہیں۔ موبائل آلات پر رابطے کے تعاملات پر خاص توجہ دینا ضروری ہے، کیونکہ یہ تعاملات روایتی ڈیسک ٹاپ تعاملات سے نمایاں طور پر الگ ہیں۔
جوابدہ ڈیزائن اخلاقیات، بشمول ٹچ فرینڈلی فارم عناصر اور بٹن کے سائز کا استعمال، صارف کے ہموار تجربے میں حصہ ڈالتے ہیں۔ آلات پر ایسے عناصر کی جانچ کرنا ویب ڈویلپرز کو کسی بھی ایسے مسائل کا پتہ لگانے اور ان کی اصلاح کرنے کے قابل بناتا ہے جو پیدا ہو سکتے ہیں، جیسے چھوٹے بٹن جو ٹچ اسکرین پر بالکل ٹیپ کرنا مشکل ہیں۔ انٹرایکٹو اجزاء کے استعمال کو ترجیح دے کر، ڈویلپرز ویب سائٹ کی مجموعی ردعمل کو بہتر بناتے ہیں، آلات کے وسیع سیٹ اور تعامل کے طریقوں کے درمیان رسائی اور استعمال میں آسانی کو فروغ دیتے ہیں۔
- کارکردگی کی جانچ کریں۔: کارکردگی کا جائزہ لینا اس بات کی تصدیق کرنے میں ایک اہم قدم ہے کہ ایک سائٹ متعدد آلات پر ایک ہموار تجربہ فراہم کرتی ہے۔ اس تشخیص میں مختلف اسکرینوں پر سائٹ کی لوڈنگ کی رفتار اور مکمل ردعمل کا جائزہ لینا شامل ہے۔ کارکردگی کی رکاوٹیں، جیسے سست لوڈنگ کے اوقات یا وسائل سے زیادہ بھاری اجزاء، صارف کے تجربے کو کافی حد تک متاثر کر سکتے ہیں۔
مختلف آلات پر جامع سخت ٹیسٹوں کے ساتھ، ویب ڈویلپر ان رکاوٹوں کا پتہ لگا سکتے ہیں اور ان کو ٹھیک کر سکتے ہیں۔ تصاویر کو بہتر بنانا، براؤزر کیچنگ کا فائدہ اٹھانا، اور بے مقصد اسکرپٹس کو کم کرنا جیسی تکنیکیں لوڈنگ کی رفتار کو بڑھانے میں معاون ہیں۔ کارکردگی کے مسائل کو کم کرنے سے نہ صرف صارف کے اطمینان میں اضافہ ہوتا ہے بلکہ سرچ انجن کی درجہ بندی پر بھی مثبت اثر پڑتا ہے۔
- رسائی کی جانچ: اس بات کو یقینی بنانا کہ آپ کی سائٹ معذوری والے صارفین کے لیے قابل رسائی ہے ویب سائٹ کی کامیابی کے لیے اہم ہے۔ ضروری قابل رسائی ٹولز کے ساتھ سائٹ کی ردعمل کی جانچ کرنے میں کی بورڈ نیویگیشن، اسکرین ریڈرز اور دیگر معاون ٹیکنالوجیز کے ساتھ اس کی مطابقت کا اندازہ لگانا شامل ہے۔ جامع رسائی کی جانچ کو انجام دے کر، ڈویلپرز کسی بھی رکاوٹ کا پتہ لگاسکتے ہیں اور ان کی اصلاح کرسکتے ہیں جو سمعی، بصری، یا موٹر کی خرابیوں والے صارفین کو ڈیٹا تک رسائی یا ویب سائٹ کو مؤثر طریقے سے نیویگیٹ کرنے سے روک سکتے ہیں۔
- دستاویز اور اعادہ: ٹیسٹ کے نتائج کی بنیاد پر دستاویزی اور اعادہ کرنا ایک ذمہ دار سائٹ کی مسلسل بہتری کے لیے اہم اقدامات ہیں۔ متعدد آلات اور اسکرین کے سائز پر مکمل جانچ کرنے کے بعد، طریقہ کار کے دوران حاصل کردہ کسی بھی مسئلے، کی گئی اصلاحات، اور بصیرت کو دستاویز کرنا ضروری ہے۔ جوابی جانچ پڑتال کی فہرست کی تشکیل مستقبل کی ترقی کے عمل کے لیے ایک قیمتی حوالہ کے طور پر کام کرتی ہے، اس بات کی ضمانت دیتا ہے کہ سیکھے گئے اسباق کو مسلسل لاگو کیا جائے گا۔ اس نقطہ نظر کی تکراری نوعیت ویب ڈویلپرز کو ڈیزائن کے اجزاء کو بہتر بنانے، کارکردگی کی کسی بھی رکاوٹ کو دور کرنے، اور صارف کے تاثرات اور بڑھتے ہوئے صنعتی معیارات کی بنیاد پر مجموعی ردعمل کو بہتر بنانے کی اجازت دیتی ہے۔
کراس براؤزر ٹیسٹ کا کردار سائٹ کی ردعمل کی جانچ میں
کراس براؤزر ٹیسٹنگ ایک ایسا طریقہ کار ہے جو مختلف براؤزرز میں کسی سائٹ کی مطابقت کا جائزہ لیتا ہے، اس بات کی تصدیق کرتا ہے کہ یہ نظر آتی ہے اور کام کرتی ہے۔ جب ردعمل کی بات آتی ہے، کراس براؤزر ٹیسٹ درج ذیل وجوہات کی بنا پر ناگزیر ہو جاتے ہیں:
- براؤزر رینڈرنگ میں فرق
- ڈیوائس کے لیے مخصوص چیلنجز
- صارف کے تجربے کی اصلاح
- جامع کوریج
- کیڑے اور مسائل کی شناخت
لیمبڈا ٹیسٹ: کراس براؤزر ٹیسٹنگ کو ہموار کرنا
جامع جانچ کی حکمت عملی حاصل کرنے کے لیے، LambdaTest جیسے پلیٹ فارم کو دوسرے ٹولز کے ساتھ مکمل کرنا بہت ضروری ہے جو ردعمل کے کئی پہلوؤں کو حل کرتے ہیں۔ LambdaTest ایک AI سے چلنے والا ٹیسٹ آرکیسٹریشن اور عمل درآمد پلیٹ فارم ہے جو آپ کو دستی اور آٹومیشن ٹیسٹ 3000 سے زیادہ حقیقی آلات، براؤزرز، اور OS کے امتزاج کے ساتھ پیمانے پر۔
لیمبڈا ٹیسٹ کیوں؟
- وسیع براؤزر اور ڈیوائس کوریج: LambdaTest براؤزرز کی ایک خصوصی رینج فراہم کرتا ہے، بشمول Safari، Firefox، Chrome، اور Edge، اور کئی OS کے ساتھ۔
- متوازی جانچ کی صلاحیتیں۔: LambdaTest کی متوازی ٹیسٹ خصوصیت متعدد براؤزرز پر بیک وقت جانچ کی اجازت دیتی ہے، ٹیسٹ کے طریقہ کار کو تیز کرنے اور کارکردگی کو بہتر بناتی ہے۔
- ریئل ٹائم ٹیسٹنگ ماحول: LambdaTest کی طرف سے پیش کردہ ریئل ٹائم ٹیسٹنگ ماحول ویب ڈویلپرز کو مختلف آلات اور براؤزرز پر بیک وقت اپنی ویب سائٹ کا مشاہدہ کرنے اور ان کے ساتھ تعامل کرنے کی اجازت دیتا ہے، فوری تاثرات فراہم کرتے ہیں۔
- باہمی تعاون کی خصوصیات: LambdaTest QA ٹیم کو ٹیسٹ سیشنز کا اشتراک کرنے کی اجازت دے کر تعاون کی سہولت فراہم کرتا ہے، اور اسے ریسپانسیو ویب ڈیزائن پروجیکٹس پر کام کرنے والی ٹیموں کے لیے بہترین انتخاب بناتا ہے۔
نتیجہ
آخر میں، ویب سائٹ کے ردعمل کی تصدیق ویب ڈویلپمنٹ کا ایک اہم پہلو ہے۔ کراس براؤزر ٹیسٹنگ، ایک ٹول جیسے کہ LambdaTest کے ساتھ، ویب ڈویلپرز کو اسکرین کے الگ سائز اور ریزولوشنز سے متعلق مسائل کا پتہ لگانے اور ان کو حل کرنے کا اختیار دیتی ہے۔ LambdaTest کی خصوصیات، جیسے کہ ریئل ٹائم ٹیسٹنگ، وسیع براؤزر کوریج، اور متوازی ٹیسٹنگ، اسے ایک جوابدہ اور صارف دوست سائٹ کی تلاش میں ایک اہم اثاثہ بناتے ہیں۔
آج ہی سائن اپ کریں اور LambdaTest کے ساتھ اپنے ردعمل کی جانچ کو بلند کریں۔ مبارک امتحان !!
اکثر پوچھے گئے سوالات (عمومی سوالنامہ)
ویب سائٹ کے ردعمل کی جانچ ضروری ہے کیونکہ مختلف اسکرین سائز اور ریزولوشن والے آلات کے سیٹ پر صارف ویب سائٹس تک رسائی حاصل کرتا ہے۔ اس تنوع میں ایک ہموار تجربے کی ضمانت صارف کی اطمینان، رسائی اور کسی مخصوص ویب سائٹ کی پوری کامیابی کو بڑھاتی ہے۔
LambdaTest وسیع براؤزر اور ڈیوائس ٹیسٹ کوریج، متوازی جانچ کی اہلیت، ایک حقیقی وقت کی جانچ کا ماحول، اور باہمی تعاون کی خصوصیات پیش کرتا ہے۔ یہ آسانی سے ریسپانسیونیس ٹیسٹ ورک فلو میں شامل ہو جاتا ہے، جس سے ٹیسٹنگ کی مختلف ضروریات کا ایک مضبوط حل ملتا ہے۔
پوسٹ مناظر: 44
- SEO سے چلنے والا مواد اور PR کی تقسیم۔ آج ہی بڑھا دیں۔
- پلیٹو ڈیٹا ڈاٹ نیٹ ورک ورٹیکل جنریٹو اے آئی۔ اپنے آپ کو بااختیار بنائیں۔ یہاں تک رسائی حاصل کریں۔
- پلیٹوآئ اسٹریم۔ ویب 3 انٹیلی جنس۔ علم میں اضافہ۔ یہاں تک رسائی حاصل کریں۔
- پلیٹو ای ایس جی۔ کاربن، کلین ٹیک، توانائی ، ماحولیات، شمسی، ویسٹ مینجمنٹ یہاں تک رسائی حاصل کریں۔
- پلیٹو ہیلتھ۔ بائیوٹیک اینڈ کلینیکل ٹرائلز انٹیلی جنس۔ یہاں تک رسائی حاصل کریں۔
- ماخذ: https://www.primafelicitas.com/content-strategy/how-can-you-test-a-websites-responsiveness/?utm_source=rss&utm_medium=rss&utm_campaign=how-can-you-test-a-websites-responsiveness
- : ہے
- : نہیں
- :کہاں
- $UP
- 10
- 11
- 13
- 7
- 8
- a
- ہمارے بارے میں
- تک رسائی حاصل
- رسائی پذیری
- قابل رسائی
- تک رسائی حاصل
- اس کے مطابق
- درست طریقے سے
- حاصل
- کے پار
- اعمال
- اصل
- اپنانے
- موافقت کرتا ہے
- اس کے علاوہ
- پتہ
- ایڈجسٹ
- ایڈجسٹ
- ایڈجسٹمنٹ
- کے بعد
- AI سے چلنے والا
- تمام
- کی اجازت دیتا ہے
- ساتھ
- بھی
- کے ساتھ
- an
- تجزیاتی
- لنگر انداز
- اور
- ایک اور
- کوئی بھی
- اپیل
- اطلاقی
- نقطہ نظر
- نقطہ نظر
- کیا
- اٹھتا
- انتظام
- لڑی
- AS
- پوچھنا
- پہلو
- پہلوؤں
- کا تعین کیا
- اندازہ
- تشخیص
- اثاثے
- مدد
- At
- توجہ
- پرکشش
- سامعین
- راہ میں حائل رکاوٹیں
- کی بنیاد پر
- BE
- بن
- رویے
- رویے
- BEST
- بلاگ
- قرضے لے
- رکاوٹیں
- براؤزر
- براؤزر
- کیڑوں
- تعمیر میں
- لیکن
- بٹن
- بٹن
- by
- کر سکتے ہیں
- صلاحیت رکھتا
- اہلیت
- قبضہ
- ہوشیار
- چیلنجوں
- چیلنج
- تبدیل
- چارج
- چیک کریں
- جانچ پڑتال
- انتخاب
- انتخاب
- کروم
- حالات
- کوڈ
- ہم آہنگ
- تعاون
- باہمی تعاون کے ساتھ
- ساتھیوں
- کے مجموعے
- مل کر
- آتا ہے
- موازنہ
- مطابقت
- مکمل
- مکمل
- اجزاء
- وسیع
- کمپیوٹر
- اختتام
- سلوک
- کی توثیق
- رابطہ قائم کریں
- منسلک
- غور
- متواتر
- مسلسل
- مواد
- مسلسل
- شراکت
- تعاون کرنا
- اصلاحات
- کوریج
- اہم
- اہم پہلو
- کراس براؤزر
- اہم
- CSS
- اعداد و شمار
- نجات
- ترسیل
- فراہم کرتا ہے
- گہرائی
- ڈیزائن
- ڈیزائن کے اصول
- ڈیسک ٹاپ
- کا پتہ لگانے کے
- ڈیولپر
- ڈویلپرز
- ترقی
- آلہ
- کے الات
- مختلف
- ڈیجیٹل
- ڈیجیٹل دنیا
- طول و عرض
- معذوریوں
- مختلف
- متنوع
- تنوع
- دستاویز
- دستاویزی
- کے دوران
- متحرک طور پر
- کو کم
- استعمال میں آسانی
- ایج
- موثر
- مؤثر طریقے
- کارکردگی
- مؤثر طریقے سے
- کوششوں
- عنصر
- عناصر
- خاتمہ کریں۔
- منحصر ہے
- زور
- ملازم
- ملازم
- بااختیار بنانا
- کے قابل بناتا ہے
- کو فعال کرنا
- احاطہ کرتا ہے
- انجن
- بڑھانے کے
- بہتر
- بڑھاتا ہے
- بڑھانے
- کو یقینی بنانے کے
- یقینی بناتا ہے
- کو یقینی بنانے ہے
- پوری
- ماحولیات
- ماحول
- ضروری
- Ether (ETH)
- اخلاقیات
- اندازہ
- کا جائزہ لینے
- تشخیص
- واقعات
- آخر میں
- ہر کوئی
- جانچ پڑتال
- غیر معمولی
- خصوصی
- پھانسی
- توقعات
- مہنگی
- تجربہ
- تجربات
- تلاش
- وسیع
- سہولت
- خصوصیات
- آراء
- محسوس
- مل
- نتائج
- فائر فاکس
- درست کریں
- لچکدار
- توجہ مرکوز
- کے بعد
- کے لئے
- فارم
- قیام
- فارم
- اکثر
- دوست
- سے
- فعالیت
- افعال
- بنیادی
- مستقبل
- گیجٹ
- حاصل کرنا
- حاصل کی
- حاصل کرنا
- جمع
- پیدا
- پیدا کرنے والے
- حاصل
- دے دو
- دی
- فراہم کرتا ہے
- دے
- گوگل
- گوگل کے تجزیات
- گروپ کا
- بڑھتے ہوئے
- ضمانت دیتا ہے
- رہنمائی
- ہدایات
- ہینڈلنگ
- ہاتھوں پر
- خوش
- ہے
- مدد کرتا ہے
- رکاوٹ
- قبضہ
- کس طرح
- کیسے
- HTTPS
- بھاری
- شناخت
- کی نشاندہی
- if
- تصویر
- تصاویر
- اثرات
- اہمیت
- کو بہتر بنانے کے
- بہتری
- بہتر ہے
- کو بہتر بنانے کے
- in
- شامل
- شامل ہیں
- سمیت
- متضاد
- شامل
- صنعت
- صنعت کے معیار
- اثر و رسوخ
- بدعت
- بصیرت انگیز۔
- بصیرت
- مثال کے طور پر
- فوری
- انضمام کرنا
- سالمیت
- بات چیت
- بات چیت
- بات چیت
- انٹرایکٹو
- انٹرایکٹو
- انٹرفیس
- انٹرویوز
- میں
- متعارف کرانے
- بے شک
- مسائل
- IT
- میں
- جاننا
- علم
- لیب
- لیپ ٹاپ
- لے آؤٹ
- سیکھا ہے
- اسباق
- سبق سیکھا
- آو ہم
- دے رہا ہے
- سطح
- لیورنگنگ
- لائبریری
- کی طرح
- امکان
- روشنی کی روشنی
- حدود
- لوڈ
- لوڈ کر رہا ہے
- محل وقوع
- دیکھو
- دیکھنا
- بنا
- مین
- برقرار رکھنے کے
- برقرار رکھنے
- بنا
- بنانا
- دستی
- دستی طور پر
- مئی..
- میڈیا
- میڈیا کے سوالات
- سے ملو
- محض
- طریقوں
- پیچیدہ
- شاید
- تخفیف کرنا
- موبائل
- موبائل آلات
- موڈ
- ترمیم
- کی نگرانی
- نظر رکھتا ہے
- سب سے زیادہ
- زیادہ تر
- موٹر
- ایک سے زیادہ
- فطرت، قدرت
- تشریف لے جارہا ہے
- سمت شناسی
- ضروریات
- منفی
- طاق
- نہیں
- مقصد
- مشاہدہ
- واقع
- of
- کی پیشکش کی
- تجویز
- on
- ایک
- آن لائن
- صرف
- کام
- آپریٹنگ سسٹم
- رائے
- زیادہ سے زیادہ
- اصلاح
- or
- آرکیسٹرا
- OS
- ایس. ایس
- دیگر
- پر
- مجموعی طور پر
- خود
- صفحہ
- صفحات
- پینل
- متوازی
- خاص طور پر
- ادائیگی
- PC
- کامل
- بالکل
- کارکردگی
- کارکردگی کا مظاہرہ
- کارکردگی کا مظاہرہ
- فلسفہ
- اہم
- دانہ
- رکھ دیا
- پلیٹ فارم
- پلیٹ فارم
- پلاٹا
- افلاطون ڈیٹا انٹیلی جنس
- پلیٹو ڈیٹا
- کھیلیں
- تیار
- مثبت
- مراسلات
- ممکنہ
- عملی
- عین مطابق
- صحت سے متعلق
- بنیادی طور پر
- ترجیحات
- پیش
- کی روک تھام
- جائزہ
- پرائما فیلیکیٹاس
- اصولوں پر
- ترجیح دیں
- ترجیح دیتا ہے
- ترجیح
- مسائل
- طریقہ کار
- عمل
- عمل
- پیدا
- پیداوار
- منصوبوں
- کو فروغ دینے
- مناسب طریقے سے
- فراہم کرتا ہے
- فراہم کرنے
- سوال و جواب
- معیار
- سوالات
- تلاش
- سوالات
- رینج
- لے کر
- بلکہ
- قارئین
- اصلی
- اصل وقت
- حقیقت
- وجوہات
- کو کم کرنے
- حوالہ
- بہتر
- کی عکاسی
- رجعت
- متعلقہ
- مطابقت
- متعلقہ
- رہے
- باقی
- ریموٹ
- رینڈرنگ
- ضروریات
- قرارداد
- حل
- گونج
- جواب
- قبول
- نتیجہ
- سخت
- مضبوط
- کردار
- رن
- سفاری
- اسی
- کی اطمینان
- پیمانے
- منظر نامے
- سکرین
- اسکرین ریڈرز
- سکرین
- اسکرین شاٹس
- سکرپٹ
- جانچ پڑتال کے
- ہموار
- تلاش کریں
- تلاش کے انجن
- کام کرتا ہے
- سروس
- سیشن
- مقرر
- کئی
- تشکیل دینا۔
- سیکنڈ اور
- ہونا چاہئے
- اہم
- نمایاں طور پر
- ساتھ ساتھ
- بیک وقت
- ایک
- سائٹ
- سائٹس
- سائز
- سائز
- سائز
- چھوٹے
- چھوٹے
- اسمارٹ فون
- ہموار
- آسانی سے
- حل
- کچھ
- مخصوص
- سپیکٹرم
- تیزی
- رفتار
- اسٹیج
- معیار
- معیار
- مستحکم
- مرحلہ
- مراحل
- حکمت عملیوں
- حکمت عملی
- کارگر
- منظم
- سب سے زیادہ
- کامیابی
- کامیاب
- اس طرح
- سسٹمز
- گولی
- پگھلنے
- ٹیپ
- ہدف
- ٹیم
- ٹیموں
- تکنیک
- تکنیک
- ٹیکنالوجی
- ٹیسٹ
- ٹیسٹنگ
- ٹیسٹ
- متن
- سے
- کہ
- ۔
- مستقبل
- ان
- ان
- یہ
- وہ
- اس
- کے ذریعے
- وقت
- اوقات
- کرنے کے لئے
- آج
- آج کا
- کے آلے
- اوزار
- چھو
- ٹچ اسکرین
- روایتی
- قسم
- نوع ٹائپ
- آخر میں
- کے تحت
- افہام و تفہیم
- استعمالی
- استعمال
- استعمال کی شرائط
- استعمال کیا جاتا ہے
- رکن کا
- صارف کا تجربہ
- صارف مواجہ
- صارف پر مرکوز
- صارف دوست
- صارفین
- استعمال
- کا استعمال کرتے ہوئے
- استعمال
- استعمال کرتا ہے
- قیمتی
- مختلف
- تصدیق کرنا
- دیکھا
- دیکھنے
- خیالات
- زائرین
- بصری
- بصری اپیل
- ضعف
- اہم
- راستہ..
- طریقوں
- we
- ویب
- ویب ڈویلپرز
- ویب سازی
- ویب سائٹ
- ویب سائٹ
- جب
- چاہے
- ونڈو
- کھڑکیاں
- ساتھ
- کام کا بہاؤ
- کام کر
- دنیا
- آپ
- اور
- زیفیرنیٹ
- زوم