
Många UX-designers ägnar sin tid åt att arbeta med användargränssnittet. De bygger en mobilapp eller en webbplats, och de fokuserar med rätta på layouten och användarflödena i appen, vilket säkerställer att människor kan navigera och slutföra uppgifter inom användargränssnittet. Men design är en holistisk praxis, och IoT UX-designöverväganden är inget undantag.
UX för IoT-designade produkter ger intressanta utmaningar, till stor del eftersom en fantastisk användarupplevelse sträcker sig till det som ligger bortom användargränssnittet. När en produkt mövre installeras och installeras fysiskt, interageras med fysiskt och kanske till och med underhålls fysiskt – samtidigt som det interageras med via en app eller instrumentpanel – får ordet "upplevelse" en mycket bredare betydelse.
För att demonstrera, säg din kund användningar din produkt vilket är styrs via en app. Om det finns lagg, bryr sig användaren inte om det beror på ett chipfel eller en svag WiFi-signal. Slutanvändarens upplevelse är det som räknas, och slutanvändaren kommer inte att fråga sig varför en produkt uppträder buggy. De kommer helt enkelt att dra slutsatsen att produkten inte fungerar.
It är med denna avsikt thatt IoT UX-designers måste se till att produkten fungerar felfritt från ände till slut. Med andra ord måste designerns lins expandera utanför användargränssnittet.
För att utmärka sig i att skapa exceptionella användarupplevelser utanför gränssnittet måste designers anta ett mer expansivt tillvägagångssätt. Det finns tre huvudområden där deras metodik expanderar och förändras:
- Kundresor: För att integrera hårdvaruinteraktioner och implikationer är det viktigt att kartlägga kundresor över hela produktresan.
- IoT Value Feedback Loop: Multidisciplinär funktionalitet (funktionalitet som kräver hårdvara, mjukvara, design och datavetenskap för att fungera tillsammans) behöver bedömas och kartläggas holistiskt. På Very gillar vi att använda Value Loop som en grund för att arbeta med dessa komplexa funktioner. Det garanterar också inga luckor finns.
- Scenariodrivet användartest: Användartestning måste inkludera scenarier och uppgifter som omfattar både hårdvaru- och mjukvarufunktioner.
Ovanstående verktyg är inte heltäckande för IoT-design, men de kommer att ge grunden som en UX-designer och produktchef behöver för att bedöma hela omfattningen av produktupplevelsen under hela produktutvecklingsresan.
Med den här grunden kan du upptäcka luckor, risker och problem tidigt och ofta under produktutvecklingsprocessen. Detta förhindrar att vänta till produktlanseringsdagen för att höra om dem från dina kunder.
I den här artikeln undersöker vi det första objektet i verktygslådan — kundresor.
Kartlägga kundresor genom IoT-produktupplevelsen
The kundresa är ett bra ställe att börja. Det påminner alla i laget den där produkten är bara framgångsrik om kunden kan navigera framgångsrikt genom alla steg på resan. Ofta glömmer vi att om en kund inte kan hitta rätt QR-kod eller inte tydligt förstår installationsinstruktionerna, kanske de aldrig ens får uppleva hela funktionsuppsättningen.
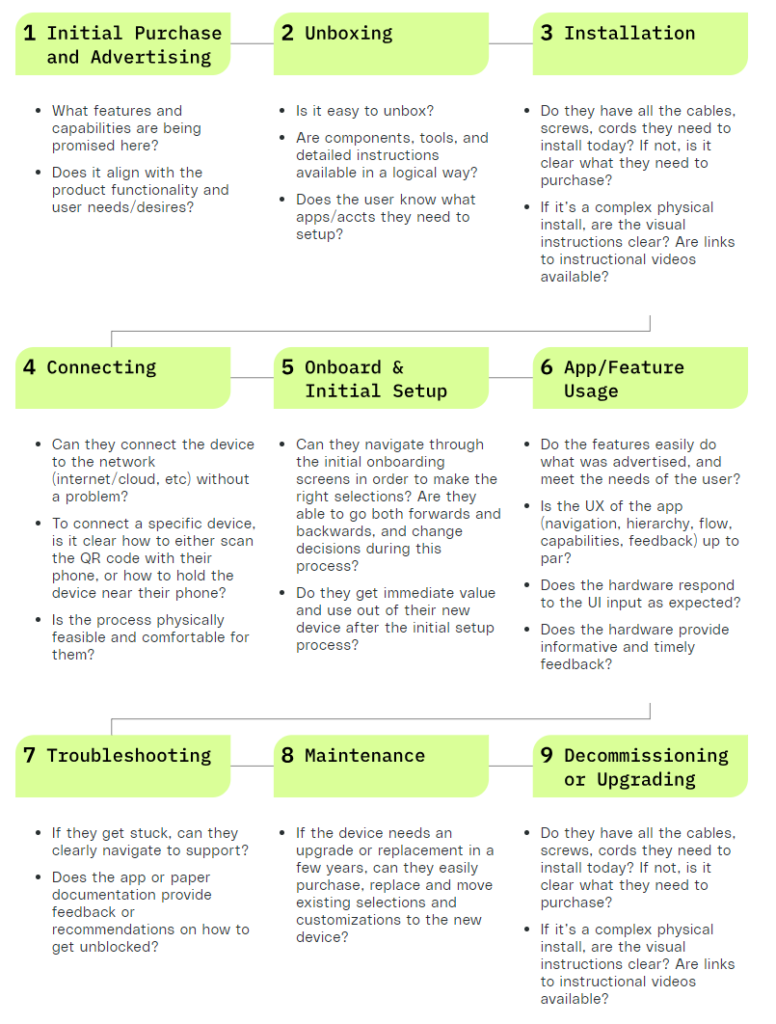
Nedan is kundresekartan för en IoT-produkt, tillsammans med kritiska frågor som en designer bör ställa sig själv och teamet i varje steg.

Varje steg på resan är viktigt
Uppenbarligen finns det en hel del steg på resan som ligger utanför användargränssnittet. Likaså få integrera direkt med den fysiska hårdvaruupplevelsen.
I vårt arbete hjälper det att visualisera upplevelsen på detta sätt att teamet förstår ”den stora bilden” under hela produktutvecklingsprocessen. Den här stora bilden tillvägagångssätt förhindrar ett närsynt fokus på särskilda egenskaper. Sådant fokus kan leda till stora missar, som att inte säkerställa att användare kan ansluta och gå ombord framgångsrikt.
Resan med användarupplevelsen
Här är några exempel på hur bristande uppmärksamhet vid varje steg direkt kan påverka användarupplevelsen:
- Första köp och annonsering: Vad marknadsföringsteamet göralnar som en toppfunktion afaktiskt rangordnas 10:a i appen av utvecklingsteamet och följaktligen kan andra till och med ta bort den.
- Uppackning: Förpackning är billig. Användaren ignorerar instruktioner eftersom de är täta och obegripliga, vilket gör dem osäkra på var de ska börja. Avsaknaden av tydliga instruktioner för att ta bort skyddsplasten från en hårdvarukomponent leder i bästa fall till förvirring och i värsta fall felaktig produktinstallation.
- Montering: Sladdar saknas. Skruvar kommer separat. Eller så kanske det kräver tung DIY eller en hantlangare för att installera. Installationsprocessen satte inga förväntningar, vilket resulterade i användarens besvikelse eftersom de inte kunde installera omedelbart.
- Anslutning: Att ansluta en enhet innebär vanligtvis att man slår på den och skannar en QR-kod eller serienummer. Om QR-koden är placerad på en "omöjlig-att nå" plats på enheten, påverkar den UX negativt.
- Onboard och initial installation: Onboarding var för komplex och wi-fi/cell-signalen i rummet var så svag att användaren inte kunde slutföra processen. Resultatet? Resten av appen är oanvändbar eftersom den inte kan ta emot data från enheterna.
- Appfunktion/användning: Det är här de flesta kunder tillbringar sin tid. Om hårdvara, firmware, data, programvara och användargränssnitt inte är i linje, kan produkten uppleva fördröjning eller frånkoppling. Detta kan göra användaren förvirrad över orsaken till problemet.
- Felsökning: Alla träffar väggar. Hjälp dina användare genom att ge dem vägbeskrivningar, eller ännu bättre, rekommendationer. Ett exempel inkluderar: "Jag ser x hända. Detta kan bero på y. Vi rekommenderar att du provar z.” Annars ger de så småningom upp och går bort från produkten i sitt överväldigade tillstånd.
- Underhåll: Appar får programuppdateringar. Enheter behöver batterier och andra komponenter bytas ut regelbundet. Om din produkt behöver byta batterier varje månad, och det är svårt att ta isär enheten för att byta ut dem, kommer du inte att ha kvar batterierna länge.
- Avveckling eller uppgradering: Användarens IoT-enhet är nu några år gammal och de vill ha den senaste modellen. Bra! Men att omprogrammera alla sina favoritinställningar och automatiseringar för att uppnå detta kommer att orsaka frustration. Helst har du gjort det möjligt att överföra inställningar via appen. Dämpa deras oro genom att låta dem veta detta i förväg.
Bredda perspektiv och flexa nya färdigheter
När en designer börjar öppna sitt perspektiv bortom funktionerna i ett användargränssnitt och bilder i en app uppstår en ny horisont. Det är till en början nytt territorium att bedöma och utvärdera men blir snabbt andra natur.
Att kämpa för kundresekartan med hela teamet – produkt, hårdvara, mjukvara och datavetenskap – gör dock mer än att upptäcka potentiella produktupplevelseproblem tidigt. Processen bryter ner silos, vilket underlättar det dynamiska engagemanget och det snäva kamratskapet som är nyckeln till att utveckla fantastiskt förtjusande produkter.
- SEO-drivet innehåll och PR-distribution. Bli förstärkt idag.
- PlatoData.Network Vertical Generative Ai. Styrka dig själv. Tillgång här.
- PlatoAiStream. Web3 Intelligence. Kunskap förstärkt. Tillgång här.
- Platoesg. Kol, CleanTech, Energi, Miljö, Sol, Avfallshantering. Tillgång här.
- PlatoHealth. Biotech och kliniska prövningar Intelligence. Tillgång här.
- Källa: https://www.iotforall.com/mapping-the-customer-journey-in-iot-ux-design-a-guide
- :är
- :inte
- :var
- $UPP
- 1
- 10:e
- a
- Om oss
- ovan
- Uppnå
- tvärs
- verkande
- anta
- avancera
- reklam
- uppriktning
- Alla
- längs
- också
- an
- och
- isär
- app
- tillvägagångssätt
- appar
- ÄR
- områden
- Artikeln
- AS
- be
- be
- bedöma
- bedömas
- At
- uppmärksamhet
- bort
- batterier
- BE
- därför att
- blir
- Där vi får lov att vara utan att konstant prestera,
- BÄST
- Bättre
- Bortom
- Stor
- båda
- raster
- bredare
- Byggnad
- men
- by
- kamratskap
- KAN
- vilken
- Orsak
- utmaningar
- billig
- chip
- klar
- klart
- koda
- komma
- fullborda
- komplex
- komponent
- komponenter
- omfattande
- avslutar
- förväxlas
- förvirring
- Kontakta
- Följaktligen
- överväganden
- kontrolleras
- kunde
- kritisk
- kund
- Kundresa
- Kunder
- instrumentbräda
- datum
- datavetenskap
- dag
- förtjusande
- demonstrera
- tät
- Designa
- designer
- konstruktörer
- utveckla
- Utveckling
- utvecklingsteam
- anordning
- enheter
- DID
- svårt
- riktningar
- direkt
- besvikelse
- urkoppling
- diy
- gör
- inte
- ner
- grund
- under
- dynamisk
- varje
- Tidig
- framträder
- änden
- ingrepp
- säkerställa
- säkerställa
- Hela
- väsentlig
- utvärdera
- Även
- så småningom
- Varje
- alla
- undersöka
- exempel
- exempel
- excel
- undantag
- exceptionell
- existerar
- Bygga ut
- expanderar
- expansiv
- förväntningar
- erfarenhet
- Erfarenheter
- sträcker
- underlättande
- Favoriten
- Leverans
- Funktioner
- återkoppling
- få
- hitta
- Förnamn
- flöden
- Fokus
- För
- fundament
- från
- frustration
- full
- funktionalitet
- luckor
- skaffa sig
- Ge
- Ge
- kommer
- stor
- styra
- Happening
- hårdvara
- Har
- höra
- tung
- hjälpa
- hjälper
- träffar
- helhetssyn
- horisonten
- Hur ser din drömresa ut
- Men
- HTTPS
- idealt
- if
- blir omedelbart
- Inverkan
- Konsekvenser
- implikationer
- in
- innefattar
- innefattar
- införliva
- inledande
- initialt
- installera
- Installationen
- instruktioner
- integrera
- Avsikt
- interaktioner
- intressant
- innebär
- iot
- IoT-enhet
- fråga
- problem
- IT
- resa
- resekarta
- Journeys
- jpg
- Nyckel
- Vet
- Brist
- Large
- senaste
- lansera
- Layout
- leda
- Leads
- Lämna
- lämnar
- Lins
- uthyrning
- tycka om
- belägen
- läge
- Lång
- gjord
- större
- chef
- karta
- kartläggning
- Marknadsföring
- max-bredd
- Maj..
- kanske
- betyder
- Metodik
- kanske
- missar
- saknas
- Mobil
- Mobil app
- modell
- Månad
- mer
- mest
- mycket
- måste
- Natur
- Navigera
- Behöver
- behov
- negativt
- aldrig
- Nya
- Nej
- nu
- antal
- of
- Ofta
- Gamla
- on
- Ombord
- Onboarding
- endast
- öppning
- or
- Övriga
- Övrigt
- annat
- vår
- ut
- utanför
- över
- överväldigad
- förpackning
- del
- särskilt
- Personer
- kanske
- perspektiv
- fysisk
- Fysiskt
- Plats
- plast
- plato
- Platon Data Intelligence
- PlatonData
- möjlig
- potentiell
- praktiken
- presenterar
- förhindrar
- process
- Produkt
- produktutveckling
- produktlansering
- produktchef
- Produkter
- Skyddande
- ge
- inköp
- QR code
- frågor
- snabbt
- ganska
- motta
- rekommenderar
- rekommendationer
- regelbundet
- bort
- ersätta
- ersättas
- Kräver
- REST
- resultera
- resulterande
- retentionstid
- höger
- risker
- Rum
- scanning
- scenarier
- Vetenskap
- omfattning
- screen
- Andra
- se
- seriell
- in
- inställningar
- inställning
- skall
- Signal
- silor
- Liknande
- helt enkelt
- So
- Mjukvara
- några
- span
- spendera
- starta
- startar
- Ange
- Steg
- Steg
- framgångsrik
- Framgångsrikt
- sådana
- yta
- Ta
- tar
- uppgifter
- grupp
- område
- Testning
- än
- den där
- Smakämnen
- deras
- Dem
- sig själva
- Där.
- Dessa
- de
- detta
- tre
- Genom
- hela
- tid
- till
- tillsammans
- alltför
- toolkit
- verktyg
- topp
- transformer
- prova
- Vrida
- typiskt
- ui
- förstå
- tills
- Uppdateringar
- användning
- Användare
- Användarupplevelse
- användare
- ux
- UX design
- ux designer
- ux designers
- värde
- mycket
- via
- visuella
- väntar
- gå
- vill
- var
- Sätt..
- we
- Webbplats
- Vad
- när
- som
- medan
- varför
- wiFi
- kommer
- med
- inom
- ord
- ord
- Arbete
- jobba tillsammans
- arbetssätt
- fungerar
- värsta
- X
- år
- ännu
- dig
- Din
- zephyrnet