
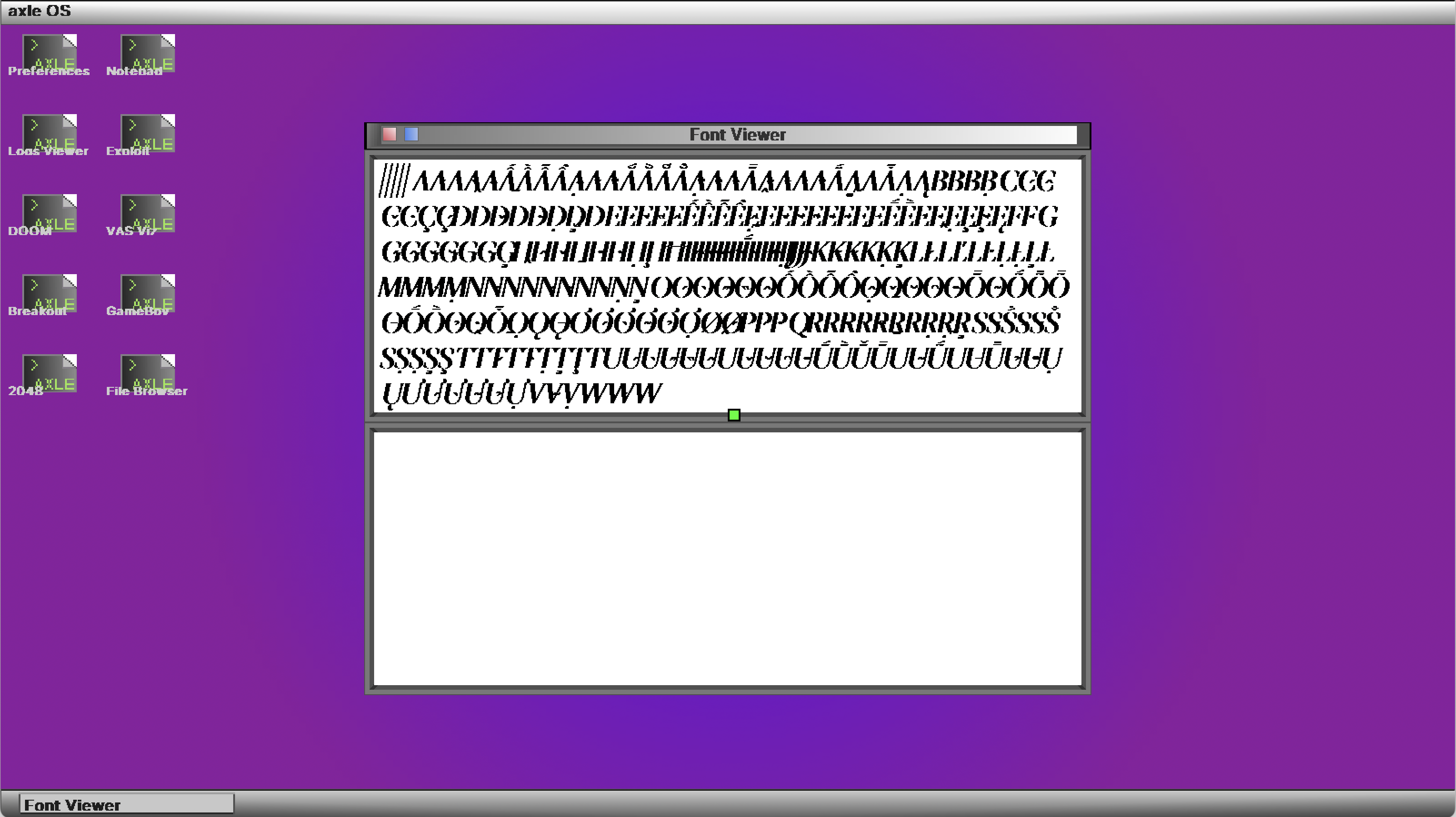
In the wide world of programming, there are a few dark corners that many prefer to avoid and instead leverage the well-vetted libraries that are already there. [Phillip Tennen] is not one of those people, and when the urge came to improve font rendering for his hobby OS, axle, he got to work writing a TrueType font renderer.
For almost a decade, the OS used a map table encoding all characters as 8×8 bitmaps. While scaling works fine, nonfractional scaling values are hard to read, and fractional scaling values are jagged and blocky. TrueType and font rendering, in general, are often considered dark magic. Font files (.ttf) are structured similarly to Mach-O (the binary format for macOS), with sections containing tagged tables. The font has the concept of glyphs and characters. Glyphs show up on the screen, and characters are the UTF/Unicode values that get translated into glyphs by the font. Three critical tables are glyf (the set of points forming the shape for each glyph), hmtx (how to space the characters), and cmap (how to turn Unicode code points into glyphs).
Seeing the curtain pulled back from the format itself makes it seem easy. In reality, there are all sorts of gotchas along the way. There are multiple types of glyphs, such as polygons, blanks, or compound glyphs. Sometimes, control points in the glyphs need to be inferred. Curves need to be interpolated. Enclosed parts of the polygon need to be filled in. And this doesn’t even get to the hinting system.
Inside many fonts are tiny programs that run on the TrueType VM. When a font is rendered at low enough resolutions, the default control points will lose their curves and become blobs. E’s become C, and D’s become O’s. So, the hinting system allows the font to nudge the control points to better fit on the grid. Of course, [Phillip] goes into even more quirks and details in a wonderful write-up about his learnings. Ultimately, axle has a much better-looking renderer, we get a great afternoon read, and fonts seem a little less like forbidden magic.
Maybe someday [Phillip] will implement other font rendering techniques, such as SDF-based text renderers. But for now, it’s quite the upgrade. The source code is available on GitHub.
- SEO Powered Content & PR Distribution. Get Amplified Today.
- PlatoData.Network Vertical Generative Ai. Empower Yourself. Access Here.
- PlatoAiStream. Web3 Intelligence. Knowledge Amplified. Access Here.
- PlatoESG. Carbon, CleanTech, Energy, Environment, Solar, Waste Management. Access Here.
- PlatoHealth. Biotech and Clinical Trials Intelligence. Access Here.
- Source: https://hackaday.com/2024/01/07/a-journey-through-font-rendering/
- :has
- :is
- :not
- $UP
- a
- About
- All
- allows
- almost
- along
- already
- and
- ARE
- AS
- At
- available
- avoid
- back
- BE
- become
- Better
- but
- by
- came
- characters
- code
- Compound
- concept
- considered
- control
- corners
- course
- critical
- curtain
- Dark
- decade
- Default
- details
- Doesn’t
- each
- easy
- encoding
- enough
- Even
- few
- Files
- filled
- fine
- fit
- fonts
- For
- format
- fractional
- from
- General
- get
- Goes
- got
- great
- Grid
- Hard
- he
- his
- How
- How To
- HTTPS
- implement
- improve
- in
- instead
- into
- IT
- itself
- journey
- less
- Leverage
- libraries
- like
- little
- lose
- Low
- macos
- magic
- MAKES
- many
- map
- more
- much
- multiple
- Need
- now
- of
- often
- on
- ONE
- or
- OS
- Other
- parts
- People
- plato
- Plato Data Intelligence
- PlatoData
- points
- Polygon
- prefer
- Programming
- Programs
- quite
- Read
- Reality
- rendered
- rendering
- Run
- scaling
- Screen
- sections
- seem
- set
- Shape
- show
- Similarly
- So
- someday
- sometimes
- Source
- source code
- Space
- structured
- such
- system
- table
- techniques
- text
- that
- The
- The Source
- their
- There.
- this
- those
- three
- Through
- to
- TURN
- types
- Ultimately
- unicode
- upgrade
- used
- Values
- Way..
- we
- when
- while
- wide
- will
- with
- wonderful
- Work
- works
- world
- zephyrnet