
Mange UX-designere bruger deres tid på at arbejde på brugergrænsefladen. De bygger en mobilapp eller et websted, og de fokuserer med rette på layoutet og brugerstrømmene i appen, hvilket sikrer, at folk kan navigere og udføre opgaver inden for brugergrænsefladen. Design er dog en holistisk praksis, og IoT UX-designovervejelser er ingen undtagelse.
UX til IoT-designede produkter byder på interessante udfordringer, i høj grad fordi en fantastisk brugeroplevelse strækker sig til det, der er ud over brugergrænsefladen. Når et produkt møvre være installeret og onboardet fysisk, interageret med fysisk og måske endda vedligeholdt fysisk - samtidig med at det bliver interageret med gennem en app eller dashboard - får ordet "oplevelse" en meget bredere betydning.
For at demonstrere, siger din kunde bruger dit produkt som er styres via en app. Hvis der er forsinkelse, er brugeren ligeglad med, om det skyldes en chipfejl eller et svagt WiFi-signal. Slutbrugerens oplevelse er det, der tæller, og slutbrugeren vil ikke spørge sig selv, hvorfor et produkt opfører sig buggy. De vil blot konkludere, at produktet ikke virker.
It er med denne hensigt that IoT UX-designere skal sikre, at produktet fungerer fejlfrit fra ende til anden. Med andre ord skal designerens linse udvide sig ud over brugergrænsefladen.
For at udmærke sig i at skabe exceptionelle brugeroplevelser ud over brugergrænsefladen, skal designere anvende en mere ekspansiv tilgang. Der er tre hovedområder, hvor deres metodologi udvides og transformeres:
- Kunderejser: For at inkorporere hardwareinteraktioner og -implikationer er det vigtigt at kortlægge kunderejser på tværs af hele produktrejsen.
- IoT Value Feedback Loop: Tværfaglig funktionalitet (funktionalitet, der kræver hardware, software, design og datavidenskab for at arbejde sammen) skal vurderes og kortlægges holistisk. Hos Very kan vi godt lide at bruge Value Loop som grundlag for at arbejde med disse komplekse funktioner. Det sikrer også der er ingen huller.
- Scenariedrevet brugertest: Brugertest skal omfatte scenarier og opgaver, der spænder over både hardware- og softwarefunktioner.
Ovenstående værktøjer er ikke altomfattende for IoT-design, men de vil give det grundlag, en UX-designer og produktmanager har brug for for at vurdere det fulde omfang af produktoplevelsen gennem hele produktudviklingsrejsen.
Ved at bruge dette fundament kan du synliggøre huller, risici og problemer tidligt og ofte under produktudviklingsprocessen. Dette forhindrer at vente til produktlanceringsdagen for at høre om dem fra dine kunder.
I denne artikel undersøger vi det første element i værktøjskassen - kunderejser.
Kortlægning af kunderejser på tværs af IoT-produktoplevelsen
The kunderejse er et godt sted at starte. Det minder alle på holdet om at produktet er kun vellykket, hvis kunden kan navigere med succes gennem alle rejsens trin. Ofte glemmer vi, at hvis en kunde ikke kan finde den rigtige QR-kode eller ikke klart kan forstå installationsvejledningen, kan de måske aldrig opleve det fulde funktionssæt.
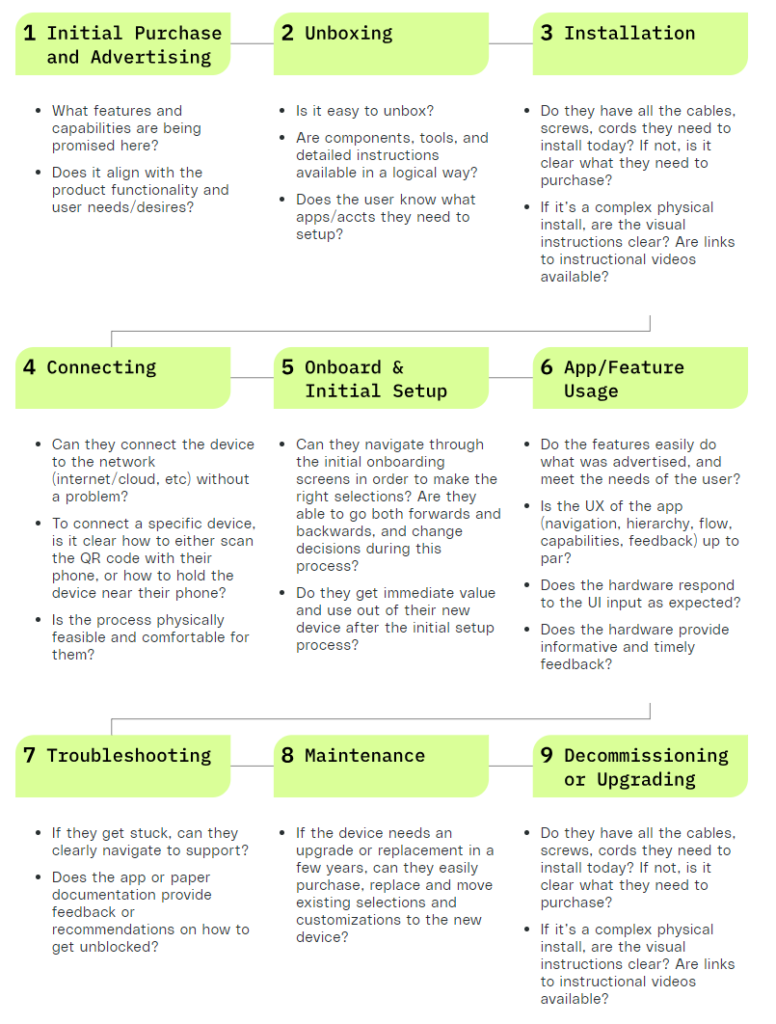
Nedenfor is kunderejsekortet for et IoT-produkt sammen med kritiske spørgsmål, som en designer bør stille sig selv og teamet ved hvert trin.

Hvert trin på rejsen betyder noget
Der er åbenbart en del trin i rejsen, der er uden for brugergrænsefladen. Tilsvarende få integreres direkte med den fysiske hardwareoplevelse.
I vores arbejde hjælper det at visualisere oplevelsen på denne måde teamet med at forstå "det store billede” gennem hele produktudviklingsprocessen. Dette store billede tilgang forhindrer et nærsynet fokus på særlige træk. Sådan fokus kan føre til store fejl, såsom ikke at sikre, at brugere kan oprette forbindelse og ombord med succes.
Brugeroplevelsesrejsen
Her er nogle eksempler på, hvordan mangel på opmærksomhed ved hvert trin kan påvirke brugeroplevelsen direkte:
- Indledende køb og annoncering: Hvad marketingteamet sde som en topfunktion afaktisk rangerers 10. i appen af udviklingsteamet, og som følge heraf kan andre endda de-scope det.
- Udpakning: Emballage er billigt. Brugeren ignorerer instruktionerne, fordi de er tætte og uforståelige, hvilket efterlader dem usikre på, hvor de skal starte. Fraværet af klare instruktioner om at fjerne den beskyttende plast fra en hardwarekomponent fører i bedste fald til forvirring og i værste fald forkert produktinstallation.
- Montering: Ledninger mangler. Skruer kommer separat. Eller måske kræver det tung DIY eller en handyman at installere. Installationsprocessen satte ikke forventninger, hvilket resulterede i brugerens skuffelse, da de ikke kunne installere med det samme.
- Tilslutning: Tilslutning af en enhed involverer typisk at tænde den og scanne en QR-kode eller serienummer. Hvis QR-koden er placeret på et "umuligt tilgængeligt" sted på enheden, påvirker det UX negativt.
- Onboard og indledende opsætning: Onboarding var for kompleks, og wi-fi/cellesignalet i rummet var så svagt, at brugeren ikke kunne fuldføre processen. Resultatet? Resten af appen er ubrugelig, fordi den ikke kan modtage data fra enhederne.
- App-funktion/brug: Det er her, de fleste kunder i sidste ende bruger deres tid. Hvis hardware, firmware, data, software og brugergrænseflade ikke er på linje, kan produktet opleve forsinkelse eller afbrydelse. Dette kan efterlade brugeren forvirret over årsagen til problemet.
- Fejlfinding: Alle rammer vægge. Hjælp dine brugere ved at give dem vejledning eller endnu bedre anbefalinger. Et eksempel inkluderer: "Jeg ser x ske. Dette kan skyldes y. Vi anbefaler, at du prøver z." Ellers giver de til sidst op og går væk fra produktet i deres overvældede tilstand.
- Vedligeholdelse: Apps får softwareopdateringer. Enheder skal udskiftes regelmæssigt med batterier og andre komponenter. Hvis dit produkt skal udskiftes hver måned, og det er svært at skille enheden ad for at udskifte dem, har du ikke ret længe.
- Nedlukning eller opgradering: Brugerens IoT-enhed er nu et par år gammel, og de vil have den nyeste model. Store! Men at omprogrammere alle deres yndlingsindstillinger og automatiseringer for at opnå dette vil forårsage frustration. Ideelt set har du gjort det muligt at overføre indstillinger via appen. Afhjælp deres bekymringer ved at give dem besked på forhånd.
Udvidelse af perspektiv og fleksion af nye færdigheder
Når en designer begynder at åbne deres perspektiv ud over funktionerne i en brugergrænseflade og visuals i en app, dukker en ny horisont op. Det er i starten et nyt område at vurdere og evaluere, men det bliver hurtigt en anden natur.
At forkæmpe kunderejsekortet med hele teamet - produkt, hardware, software og datavidenskab - gør dog mere end at synliggøre potentielle produktoplevelsesproblemer tidligt. Processen nedbryder siloer, hvilket letter det dynamiske engagement og det stramme kammeratskab, der er nøglen til at udvikle vildt lækre produkter.
- SEO Powered Content & PR Distribution. Bliv forstærket i dag.
- PlatoData.Network Vertical Generative Ai. Styrk dig selv. Adgang her.
- PlatoAiStream. Web3 intelligens. Viden forstærket. Adgang her.
- PlatoESG. Kulstof, CleanTech, Energi, Miljø, Solenergi, Affaldshåndtering. Adgang her.
- PlatoHealth. Bioteknologiske og kliniske forsøgs intelligens. Adgang her.
- Kilde: https://www.iotforall.com/mapping-the-customer-journey-in-iot-ux-design-a-guide
- :er
- :ikke
- :hvor
- $OP
- 1
- 10.
- a
- Om
- over
- opnå
- tværs
- handler
- vedtage
- fremme
- Reklame
- tilpasning
- Alle
- sammen
- også
- an
- ,
- fra hinanden
- app
- tilgang
- apps
- ER
- områder
- artikel
- AS
- spørg
- spørge
- vurdere
- vurderes
- At
- opmærksomhed
- væk
- batterier
- BE
- fordi
- bliver
- være
- BEDSTE
- Bedre
- Beyond
- Big
- både
- pauser
- bredere
- Bygning
- men
- by
- kammeratskab
- CAN
- hvilken
- Årsag
- udfordringer
- billig
- chip
- klar
- tydeligt
- kode
- Kom
- fuldføre
- komplekse
- komponent
- komponenter
- omfattende
- konkluderer
- forvirret
- forvirring
- Tilslut
- følgelig
- overvejelser
- kontrolleret
- kunne
- kritisk
- kunde
- Kunderejse
- Kunder
- instrumentbræt
- data
- datalogi
- dag
- dejlige
- demonstrere
- tætte
- Design
- Designer
- designere
- udvikling
- Udvikling
- udviklingsteam
- enhed
- Enheder
- DID
- svært
- retninger
- direkte
- skuffelse
- frakobling
- Gør det selv
- gør
- Er ikke
- ned
- grund
- i løbet af
- dynamisk
- hver
- Tidligt
- fremgår
- ende
- engagement
- sikre
- sikring
- Hele
- væsentlig
- evaluere
- Endog
- til sidst
- Hver
- alle
- undersøge
- eksempel
- eksempler
- Excel
- undtagelse
- enestående
- eksisterer
- Udvid
- udvider
- ekspansiv
- forventninger
- erfaring
- Oplevelser
- udvider
- faciliterende
- Favorit
- Feature
- Funktionalitet
- tilbagemeldinger
- få
- Finde
- Fornavn
- strømme
- Fokus
- Til
- Foundation
- fra
- frustration
- fuld
- funktionalitet
- huller
- få
- Giv
- Give
- gå
- stor
- vejlede
- Happening
- Hardware
- Have
- høre
- tunge
- hjælpe
- hjælper
- Hits
- holistisk
- horisont
- Hvordan
- Men
- HTTPS
- ideelt
- if
- straks
- KIMOs Succeshistorier
- Påvirkninger
- implikationer
- in
- omfatter
- omfatter
- indarbejde
- initial
- i første omgang
- installere
- installation
- anvisninger
- integrere
- Intention
- interaktioner
- interessant
- involverer
- tingenes internet
- IoT-enhed
- spørgsmål
- spørgsmål
- IT
- rejse
- rejsekort
- Journeys
- jpg
- Nøgle
- Kend
- Mangel
- stor
- seneste
- lancere
- Layout
- føre
- Leads
- Forlade
- forlader
- Linse
- udlejning
- ligesom
- placeret
- placering
- Lang
- lavet
- større
- leder
- kort
- kortlægning
- Marketing
- max-bredde
- Kan..
- kan være
- betyder
- Metode
- måske
- misses
- mangler
- Mobil
- Mobil app
- model
- Måned
- mere
- mest
- meget
- skal
- Natur
- Naviger
- Behov
- behov
- negativt
- aldrig
- Ny
- ingen
- nu
- nummer
- of
- tit
- Gammel
- on
- Ombord
- onboarding
- kun
- åbning
- or
- Andet
- Andre
- Ellers
- vores
- ud
- uden for
- i løbet af
- overvældet
- emballage
- del
- særlig
- Mennesker
- måske
- perspektiv
- fysisk
- Fysisk
- Place
- plast
- plato
- Platon Data Intelligence
- PlatoData
- mulig
- potentiale
- praksis
- gaver
- forhindrer
- behandle
- Produkt
- produktudvikling
- produktlancering
- produktchef
- Produkter
- Beskyttende
- give
- køb
- QR code
- Spørgsmål
- hurtigt
- helt
- modtage
- anbefaler
- anbefalinger
- regelmæssigt
- fjernelse
- erstatte
- udskiftes
- Kræver
- REST
- resultere
- resulterer
- tilbageholdelse
- højre
- risici
- Værelse
- scanning
- scenarier
- Videnskab
- rækkevidde
- Skærm
- Anden
- se
- seriel
- sæt
- indstillinger
- setup
- bør
- Signal
- siloer
- Tilsvarende
- ganske enkelt
- So
- Software
- nogle
- span
- tilbringe
- starte
- starter
- Tilstand
- Trin
- Steps
- vellykket
- Succesfuld
- sådan
- overflade
- Tag
- tager
- opgaver
- hold
- territorium
- Test
- end
- at
- deres
- Them
- selv
- Der.
- Disse
- de
- denne
- tre
- Gennem
- hele
- tid
- til
- sammen
- også
- toolkit
- værktøjer
- top
- transformationer
- prøv
- Drejning
- typisk
- ui
- forstå
- indtil
- opdateringer
- brug
- Bruger
- Brugererfaring
- brugere
- ux
- UX design
- ux designer
- ux designere
- værdi
- meget
- via
- visuals
- Venter
- gå
- ønsker
- var
- Vej..
- we
- Hjemmeside
- Hvad
- hvornår
- som
- mens
- hvorfor
- wifi
- vilje
- med
- inden for
- ord
- ord
- Arbejde
- arbejde sammen
- arbejder
- virker
- Værst
- X
- år
- endnu
- dig
- Din
- zephyrnet









