
Birçok UX tasarımcısı zamanlarını kullanıcı arayüzü üzerinde çalışarak geçirir. Bir mobil uygulama veya web sitesi oluşturuyorlar ve uygulamadaki düzene ve kullanıcı akışlarına haklı olarak odaklanarak insanların kullanıcı arayüzünde gezinebilmesini ve görevleri tamamlayabilmesini sağlıyorlar. Ancak tasarım bütünsel bir uygulamadır ve IoT UX tasarımıyla ilgili hususlar da bir istisna değildir.
IoT tasarımlı ürünler için kullanıcı deneyimi, büyük ölçüde harika bir kullanıcı deneyiminin kullanıcı arayüzünün ötesine uzanması nedeniyle ilginç zorluklar sunar. Bir ürün must Fiziksel olarak kurulabilen ve dahil edilebilen, fiziksel olarak etkileşime girilebilen ve hatta fiziksel olarak bakımı yapılabilen (aynı zamanda bir uygulama veya kontrol paneli aracılığıyla da etkileşime girilebilen) "deneyim" kelimesi çok daha geniş bir anlam kazanıyor.
Göstermek için söyle müşterin kullanım ürününüz hangi bir uygulama aracılığıyla kontrol ediliyor. Gecikme varsa kullanıcı bunun çip arızasından mı yoksa zayıf Wi-Fi sinyalinden mi kaynaklandığını umursamaz. Önemli olan son kullanıcının deneyimidir ve son kullanıcı, bir ürünün neden hatalı davrandığını kendisine sormayacaktır. Sadece ürünün işe yaramadığı sonucuna varacaklar.
It bu niyetle miHat IoT UX tasarımcıları, ürünün uçtan uca kusursuz bir şekilde çalışmasını sağlamalıdır. Başka bir deyişle, tasarımcının bakış açısı kullanıcı arayüzünün ötesine geçmelidir.
Kullanıcı arayüzünün ötesinde olağanüstü kullanıcı deneyimleri oluşturmada başarılı olmak için tasarımcıların daha kapsamlı bir yaklaşım benimsemesi gerekiyor. Metodolojilerinin genişlediği ve dönüştüğü üç ana alan vardır:
- Müşteri Yolculukları: Donanım etkileşimlerini ve sonuçlarını dahil etmek için müşteri yolculuklarının tüm ürün yolculuğu boyunca haritalandırılması önemlidir.
- IoT Değeri Geri Bildirim Döngüsü: Çok disiplinli işlevselliğin (donanım, yazılım, tasarım ve veri biliminin birlikte çalışmasını gerektiren işlevsellik) bütünsel olarak değerlendirilmesi ve haritalanması gerekir. Very olarak, bu karmaşık özelliklerin çalışılmasında bir temel olarak Değer Döngüsünü kullanmayı seviyoruz. Ayrıca sağlar hiçbir boşluk mevcut değildir.
- Senaryo Odaklı Kullanıcı Testi: Kullanıcı testi, hem donanım hem de yazılım özelliklerini kapsayan senaryoları ve görevleri içermelidir.
Yukarıdaki araçlar IoT tasarımının tamamını kapsamaz, ancak bir UX tasarımcısının ve ürün yöneticisinin ürün geliştirme yolculuğu boyunca ürün deneyiminin tüm kapsamını değerlendirmek için ihtiyaç duyduğu temeli sağlayacaktır.
Bu temeli kullanarak ürün geliştirme sürecindeki boşlukları, riskleri ve sorunları erken ve sıklıkla ortaya çıkarabilirsiniz. Bu, müşterilerinizden ürün hakkında bilgi almak için ürünün lansman gününe kadar beklemenizi önler.
Bu makalede, araç setindeki ilk öğeyi, yani müşteri yolculuklarını inceliyoruz.
IoT Ürün Deneyiminde Müşteri Yolculuklarını Haritalamak
The Müşteri yolculuğu başlamak için harika bir yerdir. Takımdaki herkese hatırlatıyor o ürün ancak müşteri yolculuğun tüm adımlarını başarıyla tamamlayabildiğinde başarılı olur. Çoğu zaman, bir müşteri doğru QR kodunu bulamazsa veya kurulum talimatlarını net bir şekilde anlayamıyorsa, tüm özellikleri asla deneyimleyemeyeceğini unutuyoruz.
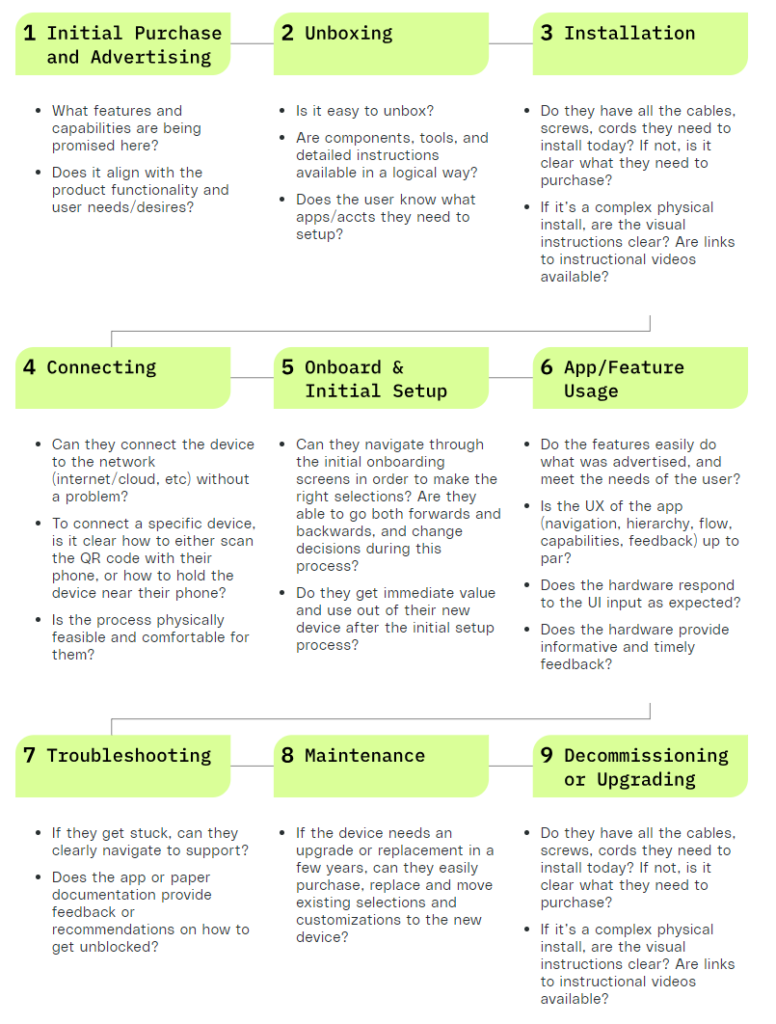
Aşağıda is Bir IoT ürünü için müşteri yolculuk haritası ve bir tasarımcının her adımda kendisine ve ekibe sorması gereken kritik sorular.

Yolculuğun Her Adımı Önemlidir
Açıkçası, yolculukta kullanıcı arayüzünün dışında pek çok adım var. Benzer şekilde az sayıda Doğrudan fiziksel donanım deneyimiyle entegre olun.
Çalışmamızda deneyimi bu şekilde görselleştirmek, ekibin "büyük resmi" anlamasına yardımcı olur”Ürün geliştirme süreci boyunca. Bu büyük resim yaklaşım belirli özelliklere miyop odaklanmayı önler. Böyle bir odaklanma kullanıcıların başarılı bir şekilde bağlanıp katılmasını sağlayamamak gibi büyük kayıplara yol açabilir.
Kullanıcı Deneyimi Yolculuğu
Her adımda dikkat eksikliğinin kullanıcı deneyimini nasıl doğrudan etkileyebileceğine dair bazı örnekler:
- İlk Satın Alma ve Reklam: Pazarlama ekibinin amacı nedir?arşın en önemli özellik olarakaslında rütbes Uygulamada geliştirme ekibi tarafından 10. sırada yer alıyor ve dolayısıyla diğerleri bunun kapsamını bile kaldırabilir.
- Kutunun açılması: Paketleme ucuzdur. Kullanıcı, yoğun ve anlaşılmaz oldukları için talimatları göz ardı eder ve nereden başlayacaklarını bilemez hale gelir. Koruyucu plastiğin bir donanım bileşeninden çıkarılmasına ilişkin net talimatların bulunmaması, en iyi ihtimalle kafa karışıklığına ve en kötü ihtimalle ürünün yanlış kurulumuna yol açar.
- Kurulum: Kablolar eksik. Vidalar ayrı olarak gelir. Ya da belki kurulumu için ağır DIY veya bir tamirci gerekiyor. Kurulum süreci beklentileri karşılamadı ve bu da kullanıcının hemen kurulum yapamaması nedeniyle hayal kırıklığına uğramasına neden oldu.
- Bağlanıyor: Bir cihazı bağlamak genellikle onu "açmayı" ve bir QR kodunu veya seri numarasını taramayı içerir. QR kodun cihaz üzerinde “ulaşılması imkansız” bir yerde bulunması kullanıcı deneyimini olumsuz etkiler.
- Yerleşik ve İlk Kurulum: İlk katılım çok karmaşıktı ve odadaki wi-fi/hücre sinyali o kadar zayıftı ki kullanıcı işlemi tamamlayamadı. Sonuç? Uygulamanın geri kalanı cihazlardan veri alamadığından kullanılamaz durumda.
- Uygulama Özelliği/Kullanımı: Çoğu müşterinin zamanını burada geçirdiği yer burasıdır. Donanım, ürün yazılımı, veriler, yazılım ve kullanıcı arayüzü uyumlu değilse üründe gecikme veya bağlantı kopması yaşanabilir. Bu, kullanıcının sorunun nedeni konusunda kafasını karıştırabilir.
- Sorun Giderme: Herkes duvarlara çarpıyor. Kullanıcılarınıza yol tarifleri vererek veya daha iyisi öneriler vererek yardımcı olun. Bir örnek şunları içerir: “X'in gerçekleştiğini görüyorum. Bunun nedeni y olabilir. Z'yi denemenizi öneririz.” Aksi takdirde en sonunda pes ederler ve bunalmış bir halde üründen uzaklaşırlar.
- Bakım: Uygulamalar yazılım güncellemelerini alır. Cihazların pillerinin ve diğer bileşenlerinin düzenli olarak değiştirilmesi gerekir. Ürününüzün pillerinin her ay değiştirilmesi gerekiyorsa ve pilleri değiştirmek için cihazı parçalarına ayırmak zorsa, pilleri uzun süre muhafaza edemezsiniz.
- Hizmetten Çıkarma veya Yükseltme: Kullanıcının IoT cihazı artık birkaç yaşında ve en son modeli istiyor. Harika! Ancak bunu başarmak için tüm favori ayarları ve otomasyonları yeniden programlamak hayal kırıklığına neden olacaktır. İdeal olarak, ayarların uygulama aracılığıyla aktarılmasını mümkün kıldınız. Bunu onlara önceden bildirerek endişelerini giderin.
Bakış Açısını Genişletmek ve Yeni Becerileri Esnetmek
Bir tasarımcı, bir kullanıcı arayüzündeki özelliklerin ve bir uygulamanın görsellerinin ötesine bakış açısını açmaya başladıkça yeni bir ufuk ortaya çıkar. Başlangıçta değerlendirmek ve değerlendirmek yeni bir alandır, ancak hızla ikinci doğamız haline gelir.
Ancak müşteri yolculuğu haritasını tüm ekiple (ürün, donanım, yazılım ve veri bilimi) desteklemek, potansiyel ürün deneyimi sorunlarını erkenden ortaya çıkarmaktan daha fazlasını yapar. Süreç siloları ortadan kaldırır ve son derece keyifli ürünler geliştirmenin anahtarı olan dinamik etkileşimi ve sıkı dostluğu kolaylaştırır.
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- PlatoData.Network Dikey Üretken Yapay Zeka. Kendine güç ver. Buradan Erişin.
- PlatoAiStream. Web3 Zekası. Bilgi Genişletildi. Buradan Erişin.
- PlatoESG. karbon, temiz teknoloji, Enerji, Çevre, Güneş, Atık Yönetimi. Buradan Erişin.
- PlatoSağlık. Biyoteknoloji ve Klinik Araştırmalar Zekası. Buradan Erişin.
- Kaynak: https://www.iotforall.com/mapping-the-customer-journey-in-iot-ux-design-a-guide
- :dır-dir
- :olumsuzluk
- :Neresi
- $UP
- 1
- 10th
- a
- Hakkımızda
- yukarıdaki
- Başarmak
- karşısında
- oyunculuk
- benimsemek
- ilerlemek
- reklâm
- hiza
- Türkiye
- boyunca
- Ayrıca
- an
- ve
- ayrı
- uygulamayı yükleyeceğiz
- yaklaşım
- uygulamalar
- ARE
- alanlar
- göre
- AS
- sormak
- soran
- belirlemek
- değerlendirilen
- At
- Dikkat
- uzakta
- piller
- BE
- Çünkü
- olur
- olmak
- İYİ
- Daha iyi
- Ötesinde
- Büyük
- her ikisi de
- sonları
- Daha geniş
- bina
- fakat
- by
- arkadaşlık
- CAN
- hangi
- Sebeb olmak
- zorluklar
- ucuz
- yonga
- açık
- Açıkça
- kod
- nasıl
- tamamlamak
- karmaşık
- bileşen
- bileşenler
- kapsamlı
- sonucuna
- karışık
- karışıklık
- Sosyal medya
- sonuç olarak
- hususlar
- kontrollü
- olabilir
- kritik
- müşteri
- Müşteri yolculuğu
- Müşteriler
- gösterge paneli
- veri
- veri bilimi
- gün
- hoş
- göstermek
- yoğun
- Dizayn
- tasarımcı
- tasarımcıları
- gelişen
- gelişme
- Geliştirme Takımı
- cihaz
- Cihaz
- DID
- zor
- yol tarifi
- direkt olarak
- hayal kırıklığı
- kopukluk
- diy
- yok
- Değil
- aşağı
- gereken
- sırasında
- dinamik
- her
- Erken
- ortaya
- son
- nişan
- sağlamak
- sağlanması
- Tüm
- gerekli
- değerlendirmek
- Hatta
- sonunda
- Her
- herkes
- muayene etmek
- örnek
- örnekler
- Excel
- istisna
- olağanüstü
- mevcut
- Genişletmek
- genişletir
- geniş
- beklentileri
- deneyim
- Deneyimler
- uzanır
- kolaylaştırıcı
- Favori
- Özellikler(Hazırlık aşamasında)
- Özellikler
- geribesleme
- az
- bulmak
- Ad
- Akışları
- odak
- İçin
- vakıf
- itibaren
- hüsran
- tam
- işlevsellik
- boşluklar
- almak
- Vermek
- Verilmesi
- gidiş
- harika
- rehberlik
- olay
- donanım
- Var
- duymak
- ağır
- yardım et
- yardımcı olur
- Hits
- bütünsel
- ufuk
- Ne kadar
- Ancak
- HTTPS
- ideal olarak
- if
- hemen
- darbe
- Etkiler
- etkileri
- in
- dahil
- içerir
- birleştirmek
- ilk
- başlangıçta
- kurmak
- Kurulum
- talimatlar
- entegre
- Niyet
- etkileşimleri
- ilginç
- içerir
- IOT
- IoT Cihazı
- konu
- sorunlar
- IT
- seyahat
- yolculuk haritası
- yolculuklar
- jpg
- anahtar
- Bilmek
- Eksiklik
- büyük
- son
- başlatmak
- Düzen
- öncülük etmek
- İlanlar
- Ayrılmak
- ayrılma
- Lens
- icar
- sevmek
- bulunan
- yer
- Uzun
- yapılmış
- büyük
- müdür
- harita
- haritalama
- Pazarlama
- maksimum genişlik
- Mayıs..
- olabilir
- anlam
- metodoloji
- olabilir
- özlüyor
- eksik
- Telefon
- Mobil uygulama
- model
- Ay
- Daha
- çoğu
- çok
- şart
- Tabiat
- Gezin
- gerek
- ihtiyaçlar
- olumsuz
- asla
- yeni
- yok hayır
- şimdi
- numara
- of
- sık sık
- Eski
- on
- Teknede
- Onboarding
- bir tek
- açma
- or
- Diğer
- Diğer
- aksi takdirde
- bizim
- dışarı
- dışında
- tekrar
- boğulmuş
- ambalaj
- Bölüm
- belirli
- İnsanlar
- belki
- perspektif
- fiziksel
- fiziksel olarak
- yer
- plastik
- Platon
- Plato Veri Zekası
- PlatoVeri
- mümkün
- potansiyel
- uygulama
- hediyeler
- önler
- süreç
- PLATFORM
- ürün geliştirme
- Ürün lansmanı
- ürün müdürü
- Ürünler
- Koruyucu
- sağlamak
- satın alma
- QR code
- Sorular
- hızla
- oldukça
- teslim almak
- tavsiye etmek
- tavsiyeler
- düzenli
- kaldırma
- değiştirmek
- yerine
- gerektirir
- DİNLENME
- sonuç
- Ortaya çıkan
- tutma
- krallar gibi yaşamaya
- riskler
- oda
- tarama
- senaryolar
- Bilim
- kapsam
- Ekran
- İkinci
- görmek
- seri
- set
- ayarlar
- kurulum
- meli
- işaret
- silolar
- benzer şekilde
- sadece
- So
- Yazılım
- biraz
- karış
- geçirmek
- başlama
- başlar
- Eyalet
- adım
- Basamaklar
- başarılı
- Başarılı olarak
- böyle
- yüzey
- Bizi daha iyi tanımak için
- alır
- görevleri
- takım
- bölge
- Test yapmak
- göre
- o
- The
- ve bazı Asya
- Onları
- kendilerini
- Orada.
- Bunlar
- onlar
- Re-Tweet
- üç
- İçinden
- boyunca
- zaman
- için
- birlikte
- çok
- araç
- araçlar
- üst
- dönüşümler
- denemek
- Dönüş
- tipik
- ui
- anlamak
- kadar
- Güncellemeler
- kullanım
- kullanıcı
- Kullanıcı Deneyimi
- kullanıcılar
- ux
- UX tasarım
- ux tasarımcısı
- ux tasarımcıları
- değer
- çok
- üzerinden
- görseller
- Bekleyen
- yürümek
- istemek
- oldu
- Yol..
- we
- Web sitesi
- Ne
- ne zaman
- hangi
- süre
- neden
- kablosuz internet
- irade
- ile
- içinde
- Word
- sözler
- İş
- birlikte çalışmak
- çalışma
- çalışır
- En kötü
- X
- yıl
- henüz
- sen
- zefirnet