Sürekli genişleyen dijital dünyada bir sitenin başarısı, birden fazla cihazda ve ekran boyutunda sorunsuz ve tutarlı bir kullanıcı deneyimi sunma kapasitesine bağlıdır. Web sitenizin çeşitli ekran boyutlarına yalnızca uyum sağlamakla kalmayıp üstün performans gösterdiğini onaylamak, optimum kullanıcı deneyimi sunmanın kritik bir yönüdür. burası tarayıcılar arası test ilgi odağı haline gelerek bir sitenin yanıt verebilirliğini değerlendirmedeki önemini ortaya çıkarıyor. Bu blogda, bir web sitesinin yanıt verebilirliğini sağlamada tarayıcılar arası testlerin önemini araştırıyoruz ve bu önemli süreci kolaylaştırabilecek güçlü bir araç olan LambdaTest'i tanıtıyoruz.
Duyarlı Web Tasarımını Anlamak
RWD (Responsive web tasarımı), günümüz kullanıcılarının kullandığı çeşitli cihazlara sorunsuz bir şekilde uyum sağlayabilen siteler oluşturmaya öncelik veren bir tasarım yaklaşımı ve felsefesidir. Duyarlı tasarımın temel amacı, kullanıcıların masaüstü bilgisayar, tablet, dizüstü bilgisayar veya akıllı telefon kullanmasından bağımsız olarak standart bir görüntüleme ve etkileşim deneyimini doğrulamaktır.
Cihazlar arasında birleşik bir deneyim oluşturmak için esnek düzenler, ızgaralar, resimler ve CSS medya sorguları içerir. Web geliştiricileri, duyarlı tasarım ilkelerini benimseyerek, sitelerinin yalnızca günümüzün hedef kitlesinin beklentilerini karşılamakla kalmayıp, aynı zamanda gelecekteki dijital senaryonun yeniliklerine ve zorluklarına da hazır kalmasını sağlar.
Etkili bir şekilde test nasıl yapılır? Bir Sitenin Ekran Boyutları ve Çözünürlüklere Karşı Duyarlılığı?
Bir web sitesinin yanıt verebilirliğini çeşitli ekran çözünürlükleri ve boyutlarında test etmek, kusursuz bir kullanıcı deneyimini doğrulamak için çok önemli bir adımdır. Yanıt verme hızının verimli bir şekilde nasıl test edileceğine ilişkin adım adım bir kılavuz bulalım:
- Hedef Kitlenizi Tanıyın: Hedef kitlenizi anlamak, başarılı ve kullanıcı odaklı bir web sitesi oluşturmanın temel adımlarından biridir. Hedef kitlenizin kullanması muhtemel ana cihazları ve çözünürlükleri belirlemek, sitenizi onların kesin ihtiyaçlarını karşılayacak şekilde uyarlamak için çok önemlidir. Hedef kitlenizin tercihleri, kullanıcı deneyiminin şekillenmesinde kritik bir rol oynar ve bu tür tercihlerin kabul edilmesi, etkili site geliştirme açısından kritik öneme sahiptir. Niş kitleniz tarafından sıklıkla kullanılan çözünürlükler ve cihazlar hakkında bilgi edinerek test çalışmalarına taktiksel olarak öncelik verebilirsiniz.
Bu bilgi, test ortamlarının seçimine rehberlik ederek en ilgili cihazların ve çözünürlüklerin kapsamlı bir şekilde değerlendirildiğini onaylar. Örneğin, niş kitleniz çoğunlukla mobil cihazlar kullanıyorsa, birden fazla mobil ekran boyutunda kapsamlı testlere önem verilmelidir. Hedef kitlenizin derinlemesine anlaşılmasına dayanan bu kullanıcı merkezli yaklaşım, test stratejinizin alaka düzeyini ve kesinliğini artırır ve sonuçta kullanıcılarınız arasında sorunsuz bir şekilde yankı uyandıran bir sitenin oluşmasına katkıda bulunur.
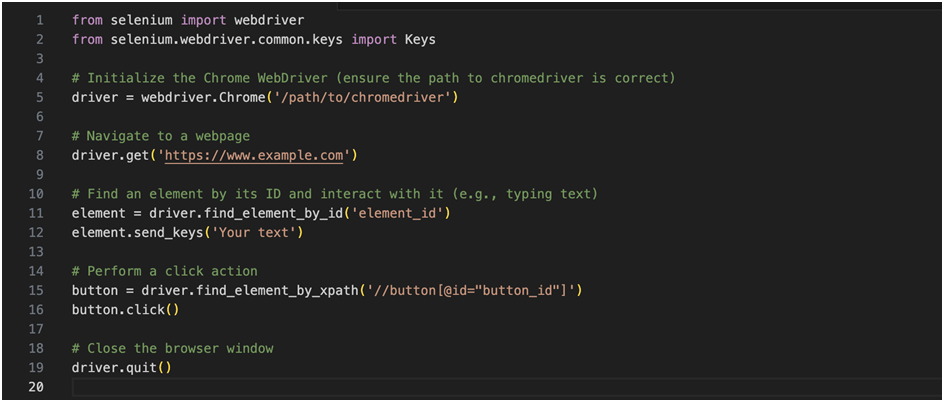
- Tarayıcı Geliştirme Araçları: Bir web sitesinin yanıt verme hızını test etmenin en basit yolu, tarayıcınızın yerleşik geliştirici araçlarını kullanmaktır. Çoğu tarayıcıda farklı ekran boyutlarını, çözünürlükleri ve piksel yoğunluklarını simüle etmenize olanak tanıyan bir cihaz modu bulunur. Ayrıca simüle edilen cihazın yakınlaştırma düzeyini, yönünü ve dokunma olaylarını da değiştirebilirsiniz. Bu, düzen sorunlarını, medya sorgularını ve kesme noktalarını tespit etmenize ve düzeltmenize yardımcı olabilir. Ancak tarayıcı araçları, farklı cihazların gerçek performansını, özelliklerini ve davranışını doğru şekilde yansıtmayabileceğinden, gerçek cihaz testinin yerini almaz.
- Tarayıcı Windows'unu Manuel Olarak Yeniden Boyutlandır: Tarayıcı pencerelerini manuel olarak yeniden boyutlandırmak, bir sitenin çeşitli ekran boyutlarında yanıt verme hızını değerlendirmek için anlaşılır ve pratik bir teknik görevi görür. Web geliştiricileri, tarayıcı penceresinin boyutlarını ayarlayarak birden fazla cihazı taklit edebilir ve web sitesinin farklı düzenlere nasıl uyum sağladığını gözlemleyebilir. Bu uygulamalı test yaklaşımı, sitenin davranışı hakkında değerli gerçek zamanlı geri bildirimler sağlayarak geliştiricilerin okunabilirlik, içerik düzenlemesi ve genel görsel çekicilikle bağlantılı potansiyel sorunları tespit etmesine olanak tanır.
Kapsamlı masaüstü monitörlerden küçük mobil ekranlara kadar çeşitli ekran boyutlarına sahip cihazlarda kullanıcı deneyimini simüle eder. Bu manuel test prosedürü sayesinde web geliştiricileri, tasarım seçimlerinin tüm yanıt verme spektrumu genelinde kullanıcı arayüzünü nasıl etkilediğine dair incelikli bir anlayış kazanır. Bu teknik, diğer test stratejilerini tamamlayarak, farklı cihaz ve ekran boyutları dizisinde sürekli olarak olağanüstü bir kullanıcı deneyimini doğrulayan kapsamlı bir değerlendirmeye katkıda bulunur.
- Çapraz Tarayıcı Testi Çevrimiçi Araçlarından Yararlanın: Web sitenizi aynı anda birden fazla tarayıcı ve cihazda test etmek için LambdaTest gibi tarayıcılar arası test araçlarını kullanın. Bu, kapsamlı kapsama alanı sağlar. Bir sitenin yanıt verebilirliğini test etmenin başka bir yolu da, çeşitli tarayıcılarda ve cihazlarda sitenizin ekran görüntülerini veya önizlemelerini oluşturabilen çevrimiçi araçları kullanmaktır. Bu aracın bir örneği LambdaTest'tir.
Böyle bir araç, sitenizin çeşitli işletim sistemleri, platformlar ve sürümlerde nasıl göründüğünü ve çalıştığını kontrol etmenize yardımcı olabilir. Ayrıca sitenizi diğer sitelerle veya endüstri standartlarıyla karşılaştırabilirsiniz. Ancak çevrimiçi araçların, hayır gibi bazı sınırlamaları olabilir. tarayıcıların, cihazların ve mevcut testlerin sayısı, önizlemelerin veya ekran görüntülerinin kalitesi ve hızı ve hizmetin ücreti.
- Gerçek Cihazlarda Test Edin: Bir web sitesinin yanıt verme hızını test etmenin en iyi yollarından biri, hedef kitlenizin kullandığı gerçek cihazları kullanmaktır. Bu size sitenizin nasıl etkileşimde bulunduğu, performans gösterdiği ve kullanıcının gereksinimlerini ve beklentilerini nasıl karşıladığı konusunda en gerçekçi ve kesin yanıtı verebilir. Kendi cihazlarınızı kullanabilir, meslektaşlarınızdan veya arkadaşlarınızdan ödünç alabilir veya bir cihaz laboratuvarına veya kütüphanesine erişebilirsiniz.
Cihazlarınızı bilgisayarınıza bağlayıp sitenizin kodunu ve davranışını incelemek için Chrome Remote Debugging veya Safari Web Inspector gibi araçlardan da yararlanabilirsiniz. Ancak kullanıcılarınızın sahip olduğu tüm tarayıcılara, cihazlara ve yapılandırmalara erişiminiz olmayabileceğinden gerçek cihaz testleri pratik olmayabilir, zaman alabilir ve pahalı olabilir.
- Kullanıcı Testi: Bir sitenin yanıt verebilirliğini test etmenin bir başka yolu da kullanıcılarınızı test sürecine dahil etmektir. Kullanıcı testi, gerçek ziyaretçilerin sitenizle kendi cihazlarında ve ortamlarında nasıl etkileşim kurduğunu gözlemleyerek sitenizin erişilebilirliğini, kullanılabilirliğini ve memnuniyetini tahmin etmeye yönelik bir tekniktir. Hedef kitlenizden ekran boyutu, çözünürlük, cihaz türü, tarayıcı, davranış, konum, tercihler, eylemler ve görüşler gibi verileri ve geri bildirimleri toplamak için Hotjar, Google Analytics veya UserTesting gibi araçlardan yararlanabilirsiniz.
Ayrıca kullanıcılarınıza önerileri ve deneyimleri hakkında sorular sormak için röportajlar, anketler veya odak grupları da düzenleyebilirsiniz. Kullanıcı testi, kullanıcınızın gereksinimlerini, sorunlarını ve beklentilerini bilmenize ve buna göre sitenizin yanıt verme hızını artırmanıza yardımcı olabilir.
- Görsel Regresyon Testini Gerçekleştirin: Görsel regresyon testi gerçekleştirmek, bir web sitesinin birden fazla ekran boyutunda istikrarlı ve uyumlu görünmesini sağlamak için önemli bir adımdır. Görsel regresyon testi araçları, bir web sitesinin değiştirilmesi veya geliştirilmesi sırasında oluşabilecek istenmeyen görsel değişikliklerin tespit edilmesinde çok önemli bir rol oynar. Bu tür araçlar, farklı koşullar altında web sayfalarının ekran görüntülerini yakalayarak geliştiricilerin bunları karşılaştırmasına ve görsel bileşenlerdeki tutarsızlıkları bulmasına olanak tanır.
Bu teknik, farklı cihazlarda uyumlu bir görünüm ve his sağlamaya yardımcı olarak kullanıcıların, kullandıkları ekran boyutundan bağımsız olarak görsel olarak çekici bir deneyim elde etmelerini doğruluyor. Web geliştiricileri, görsel regresyon testini test sürecine entegre ederek, tasarım tutarsızlıklarını proaktif bir şekilde tanımlayıp düzeltebilir ve sonuçta sitenin genel görsel bütünlüğünü artırabilir.
- Tipografi ve Yazı Tipi Boyutlarını Değerlendirin: Yazı tipi boyutlarını ve tipografiyi değerlendirmek, çeşitli cihazlarda sorunsuz bir kullanıcı deneyimi sağlamanın kritik bir yönüdür. Siteler çeşitli ekran boyutlarına uyum sağladıkça, metnin her cihazda okunabilir ve doğru boyutta kaldığını kontrol etmek hayati önem taşıyor. Tutarsız yazı tipi boyutları okunabilirlik sorunlarına neden olabilir ve genel kullanıcı deneyimini engelleyebilir.
Web geliştiricileri, CSS medya sorgularını kullanarak cihazın özelliklerine göre yazı tipi boyutlarını dinamik olarak ayarlayabilir. Bu duyarlı yaklaşım, ister daha küçük bir mobil ekranda ister büyük bir masaüstü monitörde görüntülensin, metnin en iyi şekilde sunulduğunu doğrular. Geliştiriciler, tipografiyi inceleyerek ve ince ayar yaparak, okunabilirliği ön planda tutan, erişilebilirliği artıran ve siteye farklı cihazlardan erişen hedef kitlenin genel memnuniyetini artıran, kullanıcı dostu bir web tasarımına katkıda bulunur.
- Görüntü ve Medya İşlemeyi İnceleyin: Görüntülerin ve medya işlemenin incelenmesi, kapsamlı duyarlı web tasarımının kritik bir unsurudur. Görüntülerin ve medya bileşenlerinin çeşitli ekran boyutlarındaki davranışı, genel kullanıcı deneyimini önemli ölçüde etkiler. Görüntülerin ekran boyutlarına göre uygun şekilde yeniden boyutlandırıldığının onaylanması, görsel olarak çekici bir düzen sağlamak açısından kritik öneme sahiptir. Büyük boyutlu resimler, özellikle mobil cihazlarda sayfa yükleme sürelerinin yavaşlamasına ve ideal olmayan kullanıcı deneyimine neden olabilir.
Web geliştiricileri, duyarlı tasarım yöntemleri kullanarak ve CSS medya sorgularından yararlanarak görüntülerin çözünürlüğünü ve boyutunu ayarlayabilir ve bunları her bir cihaz için optimize edebilir. Aynı zamanda, sayfa yükleme süreleri üzerindeki olumsuz etkileri önlemek için medya bileşenlerinin kullanımına da dikkatli bir şekilde dikkat edilmelidir. Bu titiz inceleme ve ayarlama süreci, görüntülerin ve medya bileşenlerinin, çeşitli ekran boyutlarında tam performansı ve kullanıcı memnuniyetini engellemek yerine iyileştirdiği, sorunsuz yanıt veren bir siteye katkıda bulunur.
- Etkileşimli Öğeleri Doğrulayın: Etkileşimli bileşenlerin doğrulanması, duyarlı web tasarımı prosedüründe kritik bir aşamadır ve çeşitli cihazlarda kullanıcı dostu ve tutarlı bir deneyim sağlar. Formlar ve düğmeler gibi bileşenlerin test edilmesi, bunların çeşitli ekran boyutlarında işlevselliğini ve erişilebilirliğini garanti eder. Mobil cihazlardaki dokunma etkileşimlerine özellikle dikkat etmek kritik öneme sahiptir çünkü bu etkileşimler geleneksel masaüstü etkileşimlerinden önemli ölçüde farklıdır.
Dokunmaya duyarlı form öğelerinin ve düğme boyutlarının kullanımı da dahil olmak üzere duyarlı tasarım etiği, sorunsuz bir kullanıcı deneyimine katkıda bulunur. Bu tür öğelerin cihazlar arasında test edilmesi, web geliştiricilerinin, dokunmatik ekranlarda mükemmel bir şekilde dokunulması zor olan küçük düğmeler gibi ortaya çıkabilecek sorunları tespit etmesine ve düzeltmesine olanak tanır. Geliştiriciler, etkileşimli bileşenlerin kullanılabilirliğini önceliklendirerek, genel web sitesinin yanıt verebilirliğini artırır, geniş bir cihaz ve etkileşim yaklaşımları kümesi arasında erişilebilirliği ve kullanım kolaylığını artırır.
- Performansı Kontrol Edin: Performansın değerlendirilmesi, bir sitenin birden fazla cihazda sorunsuz bir deneyim sunduğunun doğrulanması açısından kritik bir adımdır. Değerlendirme, yükleme hızının ve sitenin farklı ekranlarda tam yanıt verebilirliğinin değerlendirilmesini kapsar. Daha yavaş yükleme süreleri veya kaynak ağırlıklı bileşenler gibi performans darboğazları kullanıcı deneyimini önemli ölçüde etkileyebilir.
Web geliştiricileri, farklı cihazlar üzerinde yapılan kapsamlı ve zorlu testlerle bu darboğazları tespit edip düzeltebilir. Görüntüleri optimize etmek, tarayıcı önbelleğini kullanmak ve anlamsız komut dosyalarını azaltmak gibi teknikler, yükleme hızlarının artmasına katkıda bulunur. Performans sorunlarını azaltmak yalnızca kullanıcı memnuniyetini artırmakla kalmaz, aynı zamanda arama motoru sıralamalarını da olumlu yönde etkiler.
- Erişilebilirlik Testi: Sitenizin engelli kullanıcılar için erişilebilir olmasını sağlamak, bir web sitesinin başarısı açısından çok önemlidir. Sitenin yanıt verebilirliğinin temel erişilebilirlik araçlarıyla test edilmesi, sitenin klavye navigasyonu, ekran okuyucular ve diğer yardımcı teknolojilerle uyumluluğunun tahmin edilmesini içerir. Geliştiriciler, kapsamlı erişilebilirlik testleri gerçekleştirerek, işitsel, görsel veya motor bozuklukları olan kullanıcıların verilere erişmesini veya web sitesinde etkili bir şekilde gezinmesini engelleyebilecek her türlü engeli tespit edebilir ve düzeltebilir.
- Belgeleyin ve Yineleyin: Test bulgularını temel alan belgeleme ve yineleme, duyarlı bir sitenin sürekli iyileştirilmesinde kritik adımlardır. Birden fazla cihazda ve ekran boyutunda kapsamlı testler gerçekleştirdikten sonra, tüm sorunları, yapılan düzeltmeleri ve prosedür sırasında elde edilen bilgileri belgelemek önemlidir. Duyarlı bir test kontrol listesi oluşturmak, gelecekteki geliştirme süreçleri için değerli bir referans görevi görür ve öğrenilen derslerin sürekli olarak uygulanmasını garanti eder. Bu yaklaşımın yinelemeli doğası, web geliştiricilerinin tasarım bileşenlerini iyileştirmesine, performans darboğazlarını düzeltmesine ve kullanıcı geri bildirimlerine ve büyüyen endüstri standartlarına göre genel yanıt verme yeteneğini geliştirmesine olanak tanır.
Tarayıcılar Arası Testlerin Rolü Bir Sitenin Yanıt Verebilirliğini Test Etmede
Çapraz tarayıcı testi, bir sitenin çeşitli tarayıcılar arasındaki uyumluluğunu değerlendiren, sitenin kusursuz bir şekilde göründüğünü ve çalıştığını doğrulayan bir prosedürdür. Yanıt verme söz konusu olduğunda, tarayıcılar arası testler aşağıdaki nedenlerden dolayı vazgeçilmez hale gelir:
- Tarayıcı Oluşturma Farkları
- Cihaza Özel Zorluklar
- Kullanıcı Deneyimi Optimizasyonu
- Kapsamlı Kapsam
- Hataların ve Sorunların Belirlenmesi
LambdaTest: Tarayıcılar Arası Testi Kolaylaştırma
Kapsamlı bir test stratejisi elde etmek için LambdaTest gibi platformları yanıt verme hızının çeşitli yönlerini ele alan diğer araçlarla tamamlamak çok önemlidir. LambdaTest, manuel olarak çalıştırmanıza olanak tanıyan yapay zeka destekli bir test düzenleme ve yürütme platformudur. otomasyon testleri 3000'den fazla gerçek cihaz, tarayıcı ve işletim sistemi kombinasyonuyla uygun ölçekte.
Neden LambdaTest?
- Kapsamlı Tarayıcı ve Cihaz Kapsamı: LambdaTest, çeşitli işletim sistemlerinin yanı sıra Safari, Firefox, Chrome ve Edge dahil olmak üzere özel bir tarayıcı yelpazesi sunar.
- Paralel Test Yetenekleri: LambdaTest'in paralel test özelliği, birden fazla tarayıcıda eş zamanlı test yapılmasına olanak tanıyarak test prosedürünü hızlandırır ve verimliliği artırır.
- Gerçek Zamanlı Test Ortamı: LambdaTest'in sunduğu gerçek zamanlı test ortamı, web geliştiricilerinin web sitelerini çeşitli cihaz ve tarayıcılarda eş zamanlı olarak gözlemlemelerine ve etkileşimde bulunmalarına olanak tanıyarak anında geri bildirim sağlar.
- İşbirlikçi Özellikler: LambdaTest, QA ekibinin test oturumlarını paylaşmasına izin vererek işbirliğini kolaylaştırır, bu da onu duyarlı web tasarım projeleri üzerinde çalışan ekipler için mükemmel bir seçim haline getirir.
Sonuç
Sonuç olarak, bir web sitesinin yanıt verebilirliğini doğrulamak, web geliştirmenin kritik bir yönüdür. LambdaTest gibi bir araçla yapılan çapraz tarayıcı testi, web geliştiricilerine farklı ekran boyutları ve çözünürlüklerle ilgili sorunları tespit etme ve çözme yetkisi verir. LambdaTest'in gerçek zamanlı testler, kapsamlı tarayıcı kapsamı ve paralel testler gibi özellikleri, duyarlı ve kullanıcı dostu bir site arayışında onu çok önemli bir varlık haline getiriyor.
Bugün kaydolun ve LambdaTest ile yanıt verme testinizi yükseltin. Mutlu Testler!!
Sıkça Sorulan Sorular (SSS)
Kullanıcı web sitelerine çeşitli ekran boyutlarına ve çözünürlüklere sahip bir dizi cihazdan eriştiğinden, web sitesinin yanıt verebilirliğini test etmek önemlidir. Bu çeşitlilikte sorunsuz bir deneyimin garanti edilmesi, kullanıcı memnuniyetini, erişilebilirliği ve belirli bir web sitesinin tüm başarısını artırır.
LambdaTest, kapsamlı tarayıcı ve cihaz testi kapsamı, paralel test yetkinlikleri, gerçek zamanlı test ortamı ve işbirliğine dayalı özellikler sunar. Yanıt verme testi iş akışına sorunsuz bir şekilde dahil edilerek çeşitli test gereksinimleri için sağlam bir çözüm sunar.
Mesaj: 44
- SEO Destekli İçerik ve Halkla İlişkiler Dağıtımı. Bugün Gücünüzü Artırın.
- PlatoData.Network Dikey Üretken Yapay Zeka. Kendine güç ver. Buradan Erişin.
- PlatoAiStream. Web3 Zekası. Bilgi Genişletildi. Buradan Erişin.
- PlatoESG. karbon, temiz teknoloji, Enerji, Çevre, Güneş, Atık Yönetimi. Buradan Erişin.
- PlatoSağlık. Biyoteknoloji ve Klinik Araştırmalar Zekası. Buradan Erişin.
- Kaynak: https://www.primafelicitas.com/content-strategy/how-can-you-test-a-websites-responsiveness/?utm_source=rss&utm_medium=rss&utm_campaign=how-can-you-test-a-websites-responsiveness
- :dır-dir
- :olumsuzluk
- :Neresi
- $UP
- 10
- 11
- 13
- 7
- 8
- a
- Hakkımızda
- erişim
- ulaşabilme
- ulaşılabilir
- erişme
- göre
- tam olarak
- Başarmak
- karşısında
- eylemler
- gerçek
- uyarlamak
- uyarlar
- Ayrıca
- adres
- ayarlamak
- ayar
- Ayar
- Sonra
- AI destekli
- Türkiye
- veriyor
- boyunca
- Ayrıca
- Ortasında
- an
- analytics
- demirli
- ve
- Başka
- herhangi
- temyiz
- uygulamalı
- yaklaşım
- yaklaşımlar
- ARE
- ortaya
- aranjman
- Dizi
- AS
- sormak
- boy
- yönleri
- değerlendirilen
- Değerlendirme
- değerlendirme
- varlık
- yardım
- At
- Dikkat
- çekici
- izleyici
- engelleri
- merkezli
- BE
- müşterimiz
- davranış
- davranış
- İYİ
- Blog
- ödünç almak
- darboğazları
- tarayıcı
- tarayıcılar
- böcek
- yerleşik
- fakat
- düğmesine tıklayın
- düğmeler
- by
- CAN
- yetenekli
- Kapasite
- ele geçirmek
- dikkatli
- zorluklar
- zor
- değişiklik
- ücret
- Kontrol
- denetleme
- seçim
- choices
- krom
- koşullar
- kod
- yapışkan
- işbirliği
- işbirlikçi
- arkadaşları
- kombinasyonları
- kombine
- geliyor
- karşılaştırmak
- uygunluk
- Tamamlayıcı
- tamamlamak
- bileşenler
- kapsamlı
- bilgisayar
- sonuç
- Davranış
- Onaylamak
- Sosyal medya
- bağlı
- dikkate
- tutarlı
- sürekli
- içerik
- sürekli
- katkıda bulunmak
- katkıda
- Düzeltmeler
- kapsama
- kritik
- kritik yön
- çapraz tarayıcı
- çok önemli
- CSS
- veri
- teslim etmek
- teslim
- sağlıyor
- derinlik
- Dizayn
- tasarım ilkeleri
- masaüstü
- belirlemek
- Geliştirici
- geliştiriciler
- gelişme
- cihaz
- Cihaz
- farklı
- dijital
- dijital dünya
- boyutlar
- engelli
- farklı
- çeşitli
- Çeşitlilik
- belge
- belgeleme
- sırasında
- dinamik
- kolaylaştırmak
- kullanım kolaylığı
- kenar
- Etkili
- etkili bir şekilde
- verim
- verimli biçimde
- çabaları
- eleman
- elemanları
- YÜKSELTMEK
- kucaklama
- vurgu
- istihdam
- kullanılarak
- olarak güçlendiriyor
- sağlar
- etkinleştirme
- kapsar
- Motor
- artırmak
- gelişmiş
- Geliştirir
- artırılması
- sağlamak
- olmasını sağlar
- sağlanması
- Tüm
- çevre
- ortamları
- gerekli
- Eter (ETH)
- etik
- değerlendirmek
- değerlendirilmesi
- değerlendirme
- olaylar
- sonunda
- Her
- muayene etmek
- olağanüstü
- Exclusive
- infaz
- beklentileri
- pahalı
- deneyim
- Deneyimler
- keşfetmek
- kapsamlı, geniş
- kolaylaştırır
- Özellikler
- geribesleme
- hissetmek
- bulmak
- bulgular
- Firefox
- sabit
- esnek
- odak
- takip etme
- İçin
- Airdrop Formu
- oluşum
- formlar
- sık sık
- arkadaşlar
- itibaren
- işlevsellik
- fonksiyonlar
- temel
- gelecek
- Gadgets
- Kazanç
- kazandı
- kazanma
- toplamak
- oluşturmak
- üreten
- almak
- Vermek
- verilmiş
- verir
- Verilmesi
- Google Analytics
- Grubun
- Büyüyen
- garantiler
- rehberlik
- Rehberler
- kullanma
- hands-on
- mutlu
- Var
- yardımcı olur
- engellemek
- menteşeler
- Ne kadar
- Nasıl Yapılır
- HTTPS
- Kocaman
- belirlemek
- belirlenmesi
- if
- görüntü
- görüntüleri
- Etkiler
- önem
- iyileştirmek
- iyileşme
- geliştirir
- geliştirme
- in
- dahil
- içerir
- Dahil olmak üzere
- tutarsızlıklar
- birleştirir
- sanayi
- Endüstri standartları
- etkilemek
- yenilikler
- anlayışlı
- anlayışlar
- örnek
- anlık
- Bütünleştirme
- bütünlük
- etkileşim
- etkileşim
- etkileşimleri
- interaktif
- etkileşime
- arayüzey
- Röportajlar
- içine
- tanıtmak
- bakılmaksızın
- sorunlar
- IT
- ONUN
- bilme
- bilgi
- laboratuvar
- dizüstü bilgisayar
- Düzen
- öğrendim
- Dersler
- Öğrenilen Dersler
- Lets
- icar
- seviye
- kaldıraç
- Kütüphane
- sevmek
- Muhtemelen
- sahne ışığı
- sınırlamaları
- yük
- yükleme
- yer
- Bakın
- GÖRÜNÜYOR
- yapılmış
- Ana
- korumak
- sürdürmek
- yapmak
- Yapımı
- Manuel
- el ile
- Mayıs..
- medya
- medya sorguları
- Neden
- sadece
- yöntemleri
- titiz
- olabilir
- hafifletici
- Telefon
- mobil cihazlar
- Moda
- Değişiklikler
- izlemek
- monitörler
- çoğu
- çoğunlukla
- Motor
- çoklu
- Tabiat
- gezinme
- Navigasyon
- ihtiyaçlar
- negatif
- niş
- yok hayır
- nesnel
- gözlemek
- meydana
- of
- sunulan
- Teklifler
- on
- ONE
- Online
- bir tek
- işletme
- işletim sistemleri
- Görüşler
- optimum
- optimize
- or
- orkestrasyon
- OS
- Bize
- Diğer
- tekrar
- tüm
- kendi
- Kanal
- sayfaları
- panel
- Paralel
- belirli
- ödeme yapan
- PC
- MÜKEMMEL OLAN YERİ BULUN
- kusursuzca
- performans
- icra
- gerçekleştirir
- felsefe
- asıl
- piksel
- yerleştirilir
- platform
- Platformlar
- Platon
- Plato Veri Zekası
- PlatoVeri
- OYNA
- hazırlanıyor
- pozitif olarak
- Mesajlar
- potansiyel
- Pratik
- gerek
- Hassas
- ağırlıklı olarak
- tercihleri
- sundu
- önlemek
- Önizlemeleri
- PrimaFelicitas
- ilkeler
- Öncelik
- öncelik
- önceliklendirme
- sorunlar
- prosedür
- süreç
- Süreçler
- üretmek
- üreten
- Projeler
- teşvik
- uygun şekilde
- sağlar
- sağlama
- Soru-Cevap
- kalite
- sorgular
- arayışı
- Sorular
- menzil
- değişen
- daha doğrusu
- okuyucular
- gerçek
- gerçek zaman
- реалистичный,en
- nedenleri
- azaltarak
- referans
- arıtmak
- yansıtmak
- gerileme
- ilgili
- ilgisi
- uygun
- kalmak
- kalıntılar
- uzak
- render
- Yer Alan Kurallar
- çözüm
- çözmek
- resonates
- yanıt
- duyarlı
- sonuç
- titiz
- gürbüz
- Rol
- koşmak
- Safari
- aynı
- memnuniyet
- ölçek
- senaryo
- Ekran
- ekran okuyucular
- ekranlar
- ekran
- scriptler
- inceleme
- sorunsuz
- Ara
- arama motoru
- vermektedir
- hizmet
- oturumları
- set
- birkaç
- şekillendirme
- paylaş
- meli
- önemli
- önemli ölçüde
- eşzamanlı
- aynı anda
- tek
- yer
- Yer
- beden
- boy
- boyutları
- küçük
- daha küçük
- akıllı telefon
- pürüzsüz
- düzgünce
- çözüm
- biraz
- özel
- Spektrum
- hız
- hızları
- Aşama
- standart
- standartlar
- istikrarlı
- adım
- Basamaklar
- stratejileri
- Stratejileri
- kolaylaştırmak
- düzene
- standart altı
- başarı
- başarılı
- böyle
- Sistemler
- Tablet
- terzilik
- Musluk
- Hedef
- takım
- takım
- teknik
- teknikleri
- Teknolojileri
- test
- Test yapmak
- testleri
- metin
- göre
- o
- The
- Gelecek
- ve bazı Asya
- Onları
- Bunlar
- onlar
- Re-Tweet
- İçinden
- zaman
- zamanlar
- için
- bugün
- bugünkü
- araç
- araçlar
- dokunma
- Dokunmatik ekran
- geleneksel
- tip
- matbaacılık
- eninde sonunda
- altında
- anlayış
- KULLANILABİLİRLİK
- kullanım
- kullanım
- Kullanılmış
- kullanıcı
- Kullanıcı Deneyimi
- Kullanıcı Arayüzü
- kullanıcı merkezli
- kullanıcı dostu
- kullanıcılar
- kullanım
- kullanma
- kullanmak
- kullanır
- Değerli
- çeşitli
- doğrulama
- izlendi
- görüntüleme
- Gösterim
- ziyaretçi
- görsel
- Görsel cazibe
- görsel
- hayati
- Yol..
- yolları
- we
- ağ
- Web geliştiricileri
- Web geliştirme
- Web sitesi
- web siteleri
- ne zaman
- olup olmadığını
- pencere
- pencereler
- ile
- iş akışı
- çalışma
- Dünya
- sen
- zefirnet
- yakınlaştırma