Nel mondo digitale in continua espansione, il successo di un sito dipende dalla sua capacità di offrire un'esperienza utente fluida e coerente su più dispositivi e dimensioni dello schermo. Certificare che il tuo sito web non solo si adatta ma eccelle su schermi di diverse dimensioni è un aspetto fondamentale per offrire un'esperienza utente ottimale. Qui è dove test cross-browser entra alla ribalta, svelandone l’importanza nella valutazione della reattività di un sito. In questo blog esploriamo l'importanza dei test cross-browser nel garantire la reattività di un sito Web e introduciamo uno strumento robusto, LambdaTest, in grado di semplificare questo processo cruciale.
Comprendere il responsive web design
RWD (Responsive web design) è un approccio e una filosofia di progettazione che dà priorità alla generazione di siti in grado di adattarsi facilmente alla vasta gamma di dispositivi utilizzati dagli utenti di oggi. L'obiettivo principale del responsive design è confermare un'esperienza di visualizzazione e interazione standard, indipendentemente dal fatto che gli utenti utilizzino un PC desktop, un tablet, un laptop o uno smartphone.
Include layout flessibili, griglie, immagini e query multimediali CSS per produrre un'esperienza combinata su tutti i dispositivi. Abbracciando i principi del responsive design, gli sviluppatori web garantiscono che i loro siti non solo soddisfino le aspettative del pubblico di oggi, ma rimangano anche pronti per le innovazioni e le sfide del futuro scenario digitale.
Come testare in modo efficace la reattività di un sito rispetto alle dimensioni e alle risoluzioni dello schermo?
Testare la reattività di un sito Web su diverse risoluzioni e dimensioni dello schermo è un passaggio cruciale per confermare un'esperienza utente fluida. Troviamo una guida passo passo su come testare in modo efficiente la reattività:
- Conosci il tuo pubblico di destinazione: Comprendere il proprio pubblico di destinazione è uno dei passaggi fondamentali nella produzione di un sito Web di successo e incentrato sull'utente. Identificare i principali dispositivi e soluzioni che il tuo pubblico probabilmente utilizzerà è essenziale per personalizzare il tuo sito in modo da soddisfare le loro precise esigenze. Le preferenze del pubblico di destinazione svolgono un ruolo fondamentale nel plasmare l'esperienza dell'utente e riconoscere tali preferenze è fondamentale per uno sviluppo efficace del sito. Acquisendo informazioni dettagliate sulle risoluzioni e sui dispositivi frequentemente utilizzati dal tuo pubblico di nicchia, puoi dare priorità tattica alle attività di test.
Questa conoscenza guida la scelta degli ambienti di test, certificando che i dispositivi e le risoluzioni più rilevanti siano valutati in modo completo. Ad esempio, se il tuo pubblico di nicchia utilizza principalmente dispositivi mobili, è necessario porre l'accento su test approfonditi su più dimensioni dello schermo mobile. Questo approccio incentrato sull'utente, ancorato a una comprensione approfondita del tuo pubblico, migliora la pertinenza e la precisione della tua strategia di test, contribuendo in definitiva alla formazione di un sito che risuona perfettamente con i tuoi utenti.
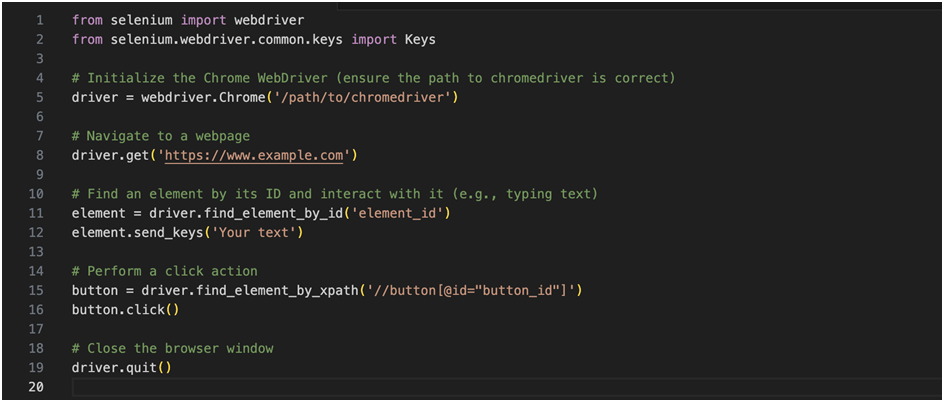
- Strumenti di sviluppo del browser: il modo più semplice per testare la reattività di un sito web è utilizzare gli strumenti di sviluppo integrati nel tuo browser. La maggior parte dei browser dispone di una modalità dispositivo che consente di simulare dimensioni dello schermo, risoluzioni e densità di pixel distinte. Puoi inoltre modificare il livello di zoom, l'orientamento e gli eventi di tocco del dispositivo simulato. Ciò può aiutarti a rilevare e risolvere problemi di layout, query multimediali e punti di interruzione. Tuttavia, gli strumenti del browser non sostituiscono i test sui dispositivi reali, poiché potrebbero non riflettere accuratamente le prestazioni, le caratteristiche e il comportamento reali dei diversi dispositivi.
- Ridimensiona manualmente le finestre del browser: il ridimensionamento manuale delle finestre del browser costituisce una tecnica intuitiva e pratica per valutare la reattività di un sito in uno spettro di dimensioni dello schermo. Regolando le dimensioni della finestra del browser, gli sviluppatori web possono emulare più dispositivi e osservare come il sito web si adatta a layout distinti. Questo approccio di test pratico fornisce preziosi feedback in tempo reale sul comportamento del sito, consentendo agli sviluppatori di rilevare potenziali problemi legati alla leggibilità, alla disposizione dei contenuti e all'attrattiva visiva complessiva.
Simula l'esperienza dell'utente su gadget con schermi di diverse dimensioni, che vanno dai monitor desktop estesi ai piccoli schermi mobili. Attraverso questa procedura di test manuale, gli sviluppatori web acquisiscono una comprensione dettagliata di come le loro scelte di progettazione influenzano l'interfaccia utente attraverso l'intero spettro di reattività. Questa tecnica integra altre strategie di test, contribuendo a una valutazione completa che conferma un'esperienza utente costantemente eccezionale su una diversa gamma di dispositivi e dimensioni dello schermo.
- Sfrutta gli strumenti online per eseguire test su più browser: utilizza strumenti di test multibrowser come LambdaTest per testare il tuo sito web su più browser e dispositivi contemporaneamente. Ciò garantisce una copertura completa. Un altro modo per testare la reattività di un sito è utilizzare strumenti online in grado di generare screenshot o anteprime del tuo sito su diversi browser e dispositivi. Un'istanza di questo strumento è LambdaTest.
Tale strumento può aiutarti a verificare l'aspetto e il funzionamento del tuo sito su diversi sistemi operativi, piattaforme e versioni. Puoi inoltre confrontare il tuo sito con altri siti o con standard di settore. Tuttavia, gli strumenti online potrebbero presentare alcune limitazioni, come il n. dei browser, dei dispositivi e dei test ottenibili, della qualità e della velocità delle anteprime o degli screenshot e del costo del servizio.
- Test su dispositivi reali: uno dei modi migliori per testare la reattività di un sito web è utilizzare i dispositivi reali utilizzati dal tuo pubblico di destinazione. Questo può darti la risposta più realistica ed esatta su come il tuo sito interagisce, funziona e soddisfa i requisiti e le aspettative dell'utente. Puoi utilizzare i tuoi dispositivi, prenderli in prestito dai tuoi colleghi o amici oppure accedere a un laboratorio o a una biblioteca dei dispositivi.
Puoi anche utilizzare strumenti come Chrome Remote Debugging o Safari Web Inspector per connettere i tuoi dispositivi al computer ed esaminare il codice e il comportamento del tuo sito. Tuttavia, il test dei dispositivi reali potrebbe essere poco pratico, dispendioso in termini di tempo e costoso, poiché potresti non avere accesso a tutti i browser, dispositivi e configurazioni di cui dispongono i tuoi utenti.
- Test degli utenti: un altro modo per testare la reattività di un sito è includere gli utenti nel processo di test. Il test degli utenti è una tecnica per stimare l'accessibilità, l'usabilità e la soddisfazione del tuo sito osservando come i visitatori reali interagiscono con il tuo sito sui propri dispositivi e ambienti. Puoi utilizzare strumenti come Hotjar, Google Analytics o UserTesting per raccogliere dati e feedback dal tuo pubblico, come dimensioni dello schermo, risoluzione, tipo di dispositivo, browser, comportamento, posizione, preferenze, azioni e opinioni.
Puoi anche condurre interviste, sondaggi o focus group per chiedere ai tuoi utenti i loro suggerimenti ed esperienze. I test utente possono aiutarti a conoscere i requisiti, i problemi e le aspettative dei tuoi utenti e a migliorare di conseguenza la reattività del tuo sito.
- Eseguire il test di regressione visiva: L'esecuzione di un test di regressione visiva è un passaggio essenziale per garantire l'aspetto stabile e coerente di un sito Web su più dimensioni dello schermo. Gli strumenti di test di regressione visiva svolgono un ruolo fondamentale nel rilevamento di eventuali modifiche visive involontarie che potrebbero verificarsi durante la modifica o lo sviluppo di un sito Web. Tali strumenti catturano schermate di pagine web in circostanze distinte, consentendo agli sviluppatori di confrontarle e trovare discrepanze nei componenti visivi.
Questa tecnica aiuta a mantenere un aspetto armonioso su dispositivi distinti, confermando che gli utenti ottengono un'esperienza visivamente accattivante indipendentemente dalle dimensioni dello schermo che stanno utilizzando. Integrando il test di regressione visiva nel processo di test, gli sviluppatori web possono identificare e correggere in modo proattivo eventuali incoerenze di progettazione, migliorando infine l'integrità visiva complessiva del sito.
- Valuta la tipografia e le dimensioni dei caratteri: la valutazione delle dimensioni dei caratteri e della tipografia è un aspetto fondamentale per garantire un'esperienza utente fluida su diversi dispositivi. Poiché i siti si adattano alle diverse dimensioni dello schermo, è fondamentale verificare che il testo rimanga leggibile e correttamente dimensionato su ogni singolo dispositivo. Dimensioni dei caratteri incoerenti possono causare problemi di leggibilità e ostacolare l'esperienza utente complessiva.
Utilizzando le query multimediali CSS, gli sviluppatori web possono regolare dinamicamente le dimensioni dei caratteri in base alle caratteristiche del dispositivo. Questo approccio reattivo conferma che il testo viene presentato in modo ottimale, sia che venga visualizzato su uno schermo mobile più piccolo o su un enorme monitor desktop. Esaminando e perfezionando la tipografia, gli sviluppatori contribuiscono a un design web user-friendly che privilegia la leggibilità, migliorando l'accessibilità e la soddisfazione generale per il pubblico che accede al sito attraverso dispositivi distinti.
- Esaminare la gestione delle immagini e dei media: L'ispezione delle immagini e la gestione dei media è un elemento critico del web design responsivo completo. Il comportamento delle immagini e dei componenti multimediali su schermi di diverse dimensioni influenza notevolmente l'esperienza complessiva dell'utente. Certificare che le immagini siano ridimensionate correttamente in base alle dimensioni dello schermo è fondamentale per mantenere un layout visivamente attraente. Le immagini di grandi dimensioni possono comportare tempi di caricamento della pagina più lenti e un'esperienza utente non ottimale, soprattutto sui dispositivi mobili.
Impiegando metodi di progettazione reattiva e sfruttando le query multimediali CSS, gli sviluppatori web possono regolare la risoluzione e la dimensione delle immagini, ottimizzandole per ogni singolo dispositivo. Allo stesso tempo, è necessario prestare particolare attenzione alla gestione dei componenti multimediali per evitare influenze negative sui tempi di caricamento delle pagine. Questo meticoloso processo di controllo e regolazione contribuisce a creare un sito perfettamente reattivo in cui le immagini e i componenti multimediali migliorano anziché ostacolare le prestazioni complete e la soddisfazione dell'utente su una gamma di dimensioni dello schermo.
- Convalida elementi interattivi: La verifica dei componenti interattivi è una fase critica nella procedura di progettazione web reattiva, garantendo un'esperienza user-friendly e coerente su diversi dispositivi. Il test di componenti come moduli e pulsanti ne garantisce la funzionalità e l'accessibilità su schermi di diverse dimensioni. Prestare particolare attenzione alle interazioni tattili sui dispositivi mobili è fondamentale, poiché queste interazioni sono significativamente diverse dalle tradizionali interazioni desktop.
L'etica del design responsivo, compreso l'uso di elementi del modulo e dimensioni dei pulsanti touch-friendly, contribuiscono a un'esperienza utente fluida. Testare tali elementi su tutti i dispositivi consente agli sviluppatori web di rilevare e correggere eventuali problemi che potrebbero sorgere, come piccoli pulsanti che sono difficili da toccare perfettamente sui touchscreen. Dando priorità all'usabilità dei componenti interattivi, gli sviluppatori migliorano la reattività complessiva del sito web, promuovendo l'accessibilità e la facilità d'uso in un ampio insieme di dispositivi e approcci di interazione.
- Controlla le prestazioni: la valutazione delle prestazioni è un passaggio fondamentale per verificare che un sito offra un'esperienza fluida su più dispositivi. La valutazione comprende la valutazione della velocità di caricamento e della completa reattività del sito su schermi distinti. I colli di bottiglia delle prestazioni, come tempi di caricamento più lenti o componenti che richiedono molte risorse, possono influenzare notevolmente l'esperienza dell'utente.
Con test rigorosi e completi su dispositivi distinti, gli sviluppatori web possono rilevare e risolvere questi colli di bottiglia. Tecniche come l'ottimizzazione delle immagini, lo sfruttamento della memorizzazione nella cache del browser e la riduzione degli script inutili contribuiscono a migliorare la velocità di caricamento. La mitigazione dei problemi di prestazione non solo migliora la soddisfazione degli utenti, ma ha anche un impatto positivo sul posizionamento nei motori di ricerca.
- Test di Accessibilità: garantire che il tuo sito sia accessibile agli utenti con disabilità è fondamentale per il successo di un sito web. Testare la reattività del sito con strumenti di accessibilità essenziali include la stima della sua compatibilità con la navigazione tramite tastiera, lettori di schermo e altre tecnologie assistive. Eseguendo test completi di accessibilità, gli sviluppatori possono rilevare e correggere eventuali barriere che potrebbero impedire agli utenti con disabilità uditive, visive o motorie di accedere ai dati o navigare in modo efficace nel sito web.
- Documentare e ripetere: La documentazione e l'iterazione in base ai risultati dei test sono passaggi fondamentali nel miglioramento continuo di un sito reattivo. Dopo aver eseguito test approfonditi su più dispositivi e dimensioni dello schermo, è essenziale documentare eventuali problemi, correzioni apportate e informazioni acquisite durante la procedura. La formazione di una checklist di test reattivi funge da prezioso riferimento per i futuri processi di sviluppo, garantendo che le lezioni apprese vengano applicate costantemente. La natura iterativa di questo approccio consente agli sviluppatori web di perfezionare i componenti di progettazione, correggere eventuali colli di bottiglia nelle prestazioni e migliorare la reattività complessiva in base al feedback degli utenti e ai crescenti standard di settore.
Il ruolo dei test cross-browser nel testare la reattività di un sito
Il test cross-browser è una procedura che valuta la compatibilità di un sito tra diversi browser, confermando che appare e funziona infallibilmente. Quando si tratta di reattività, i test cross-browser diventano indispensabili per i seguenti motivi:
- Differenze di rendering del browser
- Sfide specifiche del dispositivo
- Ottimizzazione dell'esperienza utente
- Copertura completa
- Identificazione di bug e problemi
LambdaTest: semplificazione dei test tra browser
Per ottenere una strategia di test completa, è fondamentale integrare piattaforme come LambdaTest con altri strumenti che affrontino diversi aspetti della reattività. LambdaTest è una piattaforma di orchestrazione ed esecuzione dei test basata sull'intelligenza artificiale che ti consente di eseguire manualmente e... test di automazione su larga scala con oltre 3000 dispositivi reali, browser e combinazioni di sistemi operativi.
Perché LambdaTest?
- Ampia copertura di browser e dispositivi: LambdaTest fornisce una gamma esclusiva di browser, tra cui Safari, Firefox, Chrome ed Edge, insieme a diversi sistemi operativi.
- Funzionalità di test paralleli: La caratteristica di test parallelo di LambdaTest consente test simultanei su diversi browser, accelerando la procedura di test e migliorando l'efficienza.
- Ambiente di test in tempo reale: L'ambiente di test in tempo reale offerto da LambdaTest consente agli sviluppatori web di osservare e interagire con il proprio sito web su diversi dispositivi e browser contemporaneamente, fornendo feedback immediato.
- Funzionalità collaborative: LambdaTest facilita la collaborazione consentendo al team QA di condividere sessioni di test, rendendolo la scelta perfetta per i team che lavorano su progetti di web design reattivo.
Conclusione
In conclusione, verificare la reattività di un sito web è un aspetto critico dello sviluppo web. I test su più browser, con uno strumento come LambdaTest, consentono agli sviluppatori web di rilevare e risolvere problemi relativi a dimensioni e risoluzioni dello schermo distinte. Le caratteristiche di LambdaTest, come il test in tempo reale, l'ampia copertura del browser e il test parallelo, lo rendono una risorsa cruciale nella ricerca di un sito reattivo e di facile utilizzo.
Iscriviti oggi e migliora i tuoi test di reattività con LambdaTest. Buon test!!
Domande frequenti (FAQ)
Testare la reattività del sito web è essenziale quando gli utenti accedono ai siti web su una serie di dispositivi con dimensioni e risoluzioni dello schermo diverse. Garantire un'esperienza fluida in questa diversità migliora la soddisfazione dell'utente, l'accessibilità e l'intero successo di un particolare sito Web.
LambdaTest offre un'ampia copertura di test di browser e dispositivi, competenze di test paralleli, un ambiente di test in tempo reale e caratteristiche collaborative. Si integra perfettamente nel flusso di lavoro dei test di reattività, offrendo una soluzione solida per diversi requisiti di test.
Messaggi: 44
- Distribuzione di contenuti basati su SEO e PR. Ricevi amplificazione oggi.
- PlatoData.Network Generativo verticale Ai. Potenzia te stesso. Accedi qui.
- PlatoAiStream. Intelligenza Web3. Conoscenza amplificata. Accedi qui.
- PlatoneESG. Carbonio, Tecnologia pulita, Energia, Ambiente, Solare, Gestione dei rifiuti. Accedi qui.
- Platone Salute. Intelligence sulle biotecnologie e sulle sperimentazioni cliniche. Accedi qui.
- Fonte: https://www.primafelicitas.com/content-strategy/how-can-you-test-a-websites-responsiveness/?utm_source=rss&utm_medium=rss&utm_campaign=how-can-you-test-a-websites-responsiveness
- :È
- :non
- :Dove
- $ SU
- 10
- 11
- 13
- 7
- 8
- a
- Chi siamo
- accesso
- accessibilità
- accessibile
- Accedendo
- di conseguenza
- con precisione
- Raggiungere
- operanti in
- azioni
- presenti
- adattare
- adatta
- Inoltre
- indirizzo
- regolare
- regolazione
- Adattamento
- Dopo shavasana, sedersi in silenzio; saluti;
- AI-alimentato
- Tutti
- consente
- lungo
- anche
- Tra
- an
- analitica
- ancorato
- ed
- Un altro
- in qualsiasi
- appello
- applicato
- approccio
- approcci
- SONO
- sorgere
- disposizione
- Italia
- AS
- chiedere
- aspetto
- aspetti
- valutato
- valutare
- valutazione
- attività
- assistere
- At
- attenzione
- attraente
- pubblico
- barriere
- basato
- BE
- diventare
- comportamento
- comportamento
- MIGLIORE
- Blog
- prendere in prestito
- strozzature
- del browser
- browser
- bug
- incassato
- ma
- pulsante
- pulsanti
- by
- Materiale
- capace
- Ultra-Grande
- catturare
- attento
- sfide
- impegnativo
- il cambiamento
- carica
- dai un'occhiata
- verifica
- scegliere
- scelte
- Chrome
- condizioni
- codice
- coesivo
- collaborazione
- collaborativo
- colleghi
- combinazioni
- combinato
- viene
- confrontare
- compatibilità
- Complemento
- completamento di una
- componenti
- globale
- computer
- conclusione
- Segui il codice di Condotta
- Confermare
- Connettiti
- collegato
- considerazione
- coerente
- costantemente
- contenuto
- continuo
- contribuire
- contribuendo
- Correzioni
- copertura
- critico
- aspetto critico
- browser incrociato
- cruciale
- CSS
- dati
- consegnare
- consegna
- fornisce un monitoraggio
- profondità
- Design
- Principi di progettazione
- tavolo
- individuare
- Costruttori
- sviluppatori
- Mercato
- dispositivo
- dispositivi
- diverso
- digitale
- mondo digitale
- dimensioni
- disabilità
- distinto
- paesaggio differenziato
- Diversità
- documento
- documentazione
- durante
- dinamicamente
- alleviare
- facilità d'uso
- bordo
- Efficace
- in maniera efficace
- efficienza
- in modo efficiente
- sforzi
- elemento
- elementi
- ELEVATE
- abbracciando
- enfasi
- occupato
- impiegando
- Potenzia
- Abilita
- consentendo
- comprende
- motore
- accrescere
- migliorata
- Migliora
- migliorando
- garantire
- assicura
- assicurando
- Intero
- Ambiente
- ambienti
- essential
- Etere (ETH)
- etica
- valutare
- la valutazione
- valutazione
- eventi
- alla fine
- Ogni
- esaminare
- eccezionale
- Exclusive
- esecuzione
- le aspettative
- costoso
- esperienza
- Esperienze
- esplora
- estensivo
- facilita
- Caratteristiche
- feedback
- sentire
- Trovare
- I risultati
- Firefox
- Fissare
- flessibile
- Focus
- i seguenti
- Nel
- modulo
- formazione
- forme
- frequentemente
- amici
- da
- funzionalità
- funzioni
- fondamentale
- futuro
- Gadget
- Guadagno
- guadagnato
- guadagnando
- raccogliere
- generare
- la generazione di
- ottenere
- Dare
- dato
- dà
- Dare
- Google Analytics
- Gruppo
- Crescita
- garanzie
- guida
- Guide
- Manovrabilità
- mani su
- contento
- Avere
- aiuta
- ostacolare
- cerniere
- Come
- Tutorial
- HTTPS
- Enorme
- identificare
- identificazione
- if
- Immagine
- immagini
- impatti
- importanza
- competenze
- miglioramento
- migliora
- miglioramento
- in
- includere
- inclusi
- Compreso
- incongruenze
- incorpora
- industria
- standard di settore
- influenza
- innovazioni
- perspicace
- intuizioni
- esempio
- immediato
- Integrazione
- interezza
- interagire
- interazione
- interazioni
- interattivo
- interagisce
- Interfaccia
- interviste
- ai miglioramenti
- introdurre
- indipendentemente
- sicurezza
- IT
- SUO
- Conoscere
- conoscenze
- laboratorio
- laptop
- disposizione
- imparato
- Lezioni
- Lezioni apprese
- Consente di
- locazione
- Livello
- leveraging
- Biblioteca
- piace
- probabile
- ribalta
- limiti
- caricare
- Caricamento in corso
- località
- Guarda
- SEMBRA
- fatto
- Principale
- mantenere
- mantenimento
- make
- Fare
- Manuale
- manualmente
- Maggio..
- Media
- query multimediali media
- Soddisfare
- semplicemente
- metodi
- meticoloso
- forza
- attenuante
- Mobile
- dispositivi mobili
- Moda
- modifiche
- Monitorare
- monitor
- maggior parte
- soprattutto
- Il motore
- multiplo
- Natura
- navigazione
- Navigazione
- esigenze
- negativo.
- nicchia
- no
- obiettivo
- osservare
- verificarsi
- of
- offerto
- Offerte
- on
- ONE
- online
- esclusivamente
- operativo
- sistemi operativi
- Opinioni
- ottimale
- ottimizzazione
- or
- orchestrazione
- OS
- Oss
- Altro
- ancora
- complessivo
- proprio
- pagina
- pagine
- pannello di eventi
- Parallel
- particolare
- pagamento
- PC
- perfetta
- perfettamente
- performance
- esecuzione
- esegue
- filosofia
- centrale
- pixel
- posto
- piattaforma
- Piattaforme
- Platone
- Platone Data Intelligence
- PlatoneDati
- Giocare
- in bilico
- positivamente
- Post
- potenziale
- Pratico
- bisogno
- Precisione
- prevalentemente
- preferenze
- presentata
- prevenire
- Anteprime
- Prima Felicitas
- principi
- Dare priorità
- priorità
- prioritizzazione
- problemi
- procedura
- processi
- i processi
- produrre
- produzione
- progetti
- promuovere
- propriamente
- fornisce
- fornitura
- Domande e risposte
- qualità
- query
- ricerca
- Domande
- gamma
- che vanno
- piuttosto
- lettori
- di rose
- tempo reale
- realistico
- motivi
- riducendo
- riferimento
- raffinare
- riflettere
- regressione
- relazionato
- rilevanza
- pertinente
- rimanere
- resti
- a distanza
- interpretazione
- Requisiti
- Risoluzione
- risolvere
- risuona
- risposta
- di risposta
- colpevole
- rigoroso
- robusto
- Ruolo
- Correre
- Safari
- stesso
- soddisfazione
- Scala
- scenario
- allo
- lettori di schermo
- schermi
- screenshot
- script
- scrutinio
- senza soluzione di continuità
- Cerca
- motore di ricerca
- serve
- servizio
- sessioni
- set
- alcuni
- sagomatura
- Condividi
- dovrebbero
- significativa
- significativamente
- simultaneo
- contemporaneamente
- singolo
- site
- Siti
- Taglia
- dimensioni
- Dimensioni
- piccole
- inferiore
- smartphone
- lisciare
- liscio
- soluzione
- alcuni
- specifico
- Spettro
- velocità
- velocità
- Stage
- Standard
- standard
- costante
- step
- Passi
- strategie
- Strategia
- snellire
- razionalizzazione
- subottimale
- il successo
- di successo
- tale
- SISTEMI DI TRATTAMENTO
- Tavoletta
- sartoria
- Rubinetto
- Target
- team
- le squadre
- per l'esame
- tecniche
- Tecnologie
- test
- Testing
- test
- testo
- di
- che
- I
- Il futuro
- loro
- Li
- Strumenti Bowman per analizzare le seguenti finiture:
- di
- questo
- Attraverso
- tempo
- volte
- a
- oggi
- di oggi
- strumenti
- toccare
- Touchscreen
- tradizionale
- Digitare
- tipografia
- in definitiva
- per
- e una comprensione reciproca
- usabilità
- Impiego
- uso
- utilizzato
- Utente
- Esperienza da Utente
- Interfaccia utente
- incentrato sull'utente
- user-friendly
- utenti
- usa
- utilizzando
- utilizzare
- utilizza
- Prezioso
- vario
- verifica
- visti
- visualizzazione
- visualizzazioni
- visitatori
- visivo
- Appello visivo
- visivamente
- importantissima
- Modo..
- modi
- we
- sito web
- sviluppatori web
- Sviluppo Web
- Sito web
- siti web
- quando
- se
- finestra
- finestre
- con
- flusso di lavoro
- lavoro
- mondo
- Tu
- Trasferimento da aeroporto a Sharm
- zefiro
- zoom