
অনেক UX ডিজাইনার তাদের সময় ব্যয় করে UI এ কাজ করে। তারা একটি মোবাইল অ্যাপ বা একটি ওয়েবসাইট তৈরি করছে, এবং তারা যথাযথভাবে অ্যাপের লেআউট এবং ব্যবহারকারীর প্রবাহের উপর ফোকাস করে, যাতে লোকেরা UI-এর মধ্যে নেভিগেট করতে এবং কাজগুলি সম্পূর্ণ করতে পারে তা নিশ্চিত করে। যাইহোক ডিজাইন একটি সামগ্রিক অনুশীলন, এবং IoT UX ডিজাইন বিবেচনা কোন ব্যতিক্রম নয়।
IoT- ডিজাইন করা পণ্যগুলির জন্য UX আকর্ষণীয় চ্যালেঞ্জগুলি উপস্থাপন করে, বৃহত্তর অংশে কারণ একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা UI এর বাইরে যা রয়েছে তা প্রসারিত করে। যখন একটি পণ্য মিUst শারীরিকভাবে ইনস্টল করা এবং অনবোর্ড করা, শারীরিকভাবে ইন্টারঅ্যাক্ট করা, এবং সম্ভবত শারীরিকভাবে রক্ষণাবেক্ষণ করা হয়েছে — যখন একটি অ্যাপ বা ড্যাশবোর্ডের মাধ্যমেও যোগাযোগ করা হচ্ছে — “অভিজ্ঞতা” শব্দটি অনেক বিস্তৃত অর্থ গ্রহণ করে।
প্রদর্শন করতে, বলুন আপনার গ্রাহক ব্যবহারসমূহ তোমার পণ্য যা হলো একটি অ্যাপের মাধ্যমে নিয়ন্ত্রিত। যদি কোনো ব্যবধান থাকে, তাহলে ব্যবহারকারী কোনো চিন্তা করবেন না যে এটি একটি চিপ ত্রুটি বা দুর্বল ওয়াইফাই সিগন্যালের কারণে। শেষ ব্যবহারকারীর অভিজ্ঞতাই গুরুত্বপূর্ণ, এবং শেষ ব্যবহারকারী নিজেকে জিজ্ঞাসা করবে না কেন একটি পণ্য বগি অভিনয় করছে। তারা সহজভাবে উপসংহারে আসবে যে পণ্যটি কাজ করে না।
It এই উদ্দেশ্য টি সঙ্গে হয়হ্যাট আইওটি ইউএক্স ডিজাইনারদের অবশ্যই নিশ্চিত করতে হবে যে পণ্যটি শেষ থেকে শেষ পর্যন্ত ত্রুটিহীনভাবে কাজ করে। অন্য কথায়, ডিজাইনারের লেন্স অবশ্যই UI এর বাইরে প্রসারিত হবে।
UI এর বাইরে ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে, ডিজাইনারদের আরও বিস্তৃত পদ্ধতি অবলম্বন করতে হবে। তিনটি প্রধান ক্ষেত্র রয়েছে যেখানে তাদের পদ্ধতি প্রসারিত এবং রূপান্তরিত হয়:
- গ্রাহক যাত্রা: হার্ডওয়্যার মিথস্ক্রিয়া এবং প্রভাবগুলি অন্তর্ভুক্ত করার জন্য, সমগ্র পণ্যের যাত্রা জুড়ে গ্রাহকের যাত্রা ম্যাপ করা অপরিহার্য।
- IoT মান ফিডব্যাক লুপ: মাল্টি-ডিসিপ্লিনারি কার্যকারিতা (কার্যকারিতা যার জন্য হার্ডওয়্যার, সফ্টওয়্যার, ডিজাইন এবং ডেটা সায়েন্স একসাথে কাজ করার প্রয়োজন হয়) মূল্যায়ন করা এবং সামগ্রিকভাবে ম্যাপ করা দরকার। খুব, আমরা এই জটিল বৈশিষ্ট্যগুলিকে ওয়ার্কশপ করার জন্য ভিত্তি হিসাবে মান লুপ ব্যবহার করতে চাই। এটাও নিশ্চিত করে কোন ফাঁক নেই
- দৃশ্য-চালিত ব্যবহারকারী পরীক্ষা: ব্যবহারকারীর পরীক্ষায় অবশ্যই হার্ডওয়্যার এবং সফ্টওয়্যার বৈশিষ্ট্যগুলিকে বিস্তৃত পরিস্থিতিতে এবং কার্যগুলি অন্তর্ভুক্ত করতে হবে।
উপরের টুলগুলি IoT ডিজাইনের জন্য সর্বাঙ্গীণ নয়, কিন্তু তারা একটি UX ডিজাইনার এবং প্রোডাক্ট ম্যানেজারকে প্রোডাক্ট ডেভেলপমেন্ট যাত্রা জুড়ে প্রোডাক্ট অভিজ্ঞতার সম্পূর্ণ সুযোগ মূল্যায়ন করার জন্য ভিত্তি প্রদান করবে।
এই ফাউন্ডেশন ব্যবহার করে, আপনি প্রোডাক্ট ডেভেলপমেন্ট প্রক্রিয়া চলাকালীন প্রথম দিকে এবং প্রায়শই ফাঁক, ঝুঁকি এবং সমস্যাগুলি দেখাতে পারেন। এটি আপনার গ্রাহকদের কাছ থেকে তাদের সম্পর্কে শুনতে পণ্য লঞ্চের দিন পর্যন্ত অপেক্ষা করতে বাধা দেয়।
এই নিবন্ধে, আমরা টুলকিটের প্রথম আইটেমটি পরীক্ষা করি — গ্রাহক ভ্রমণ।
IoT পণ্যের অভিজ্ঞতা জুড়ে গ্রাহকের যাত্রা ম্যাপিং
The গ্রাহক যাত্রা শুরু করার জন্য একটি দুর্দান্ত জায়গা। এটা দলের সবাইকে মনে করিয়ে দেয় যে পণ্যটি তখনই সফল হয় যদি গ্রাহক যাত্রার সমস্ত ধাপ সফলভাবে নেভিগেট করতে পারেন। প্রায়শই, আমরা ভুলে যাই যে একজন গ্রাহক যদি সঠিক QR কোড খুঁজে না পান বা ইনস্টলেশন নির্দেশাবলী পরিষ্কারভাবে বুঝতে না পারেন, তাহলে তারা সম্পূর্ণ বৈশিষ্ট্য সেটের অভিজ্ঞতাও নাও পেতে পারেন।
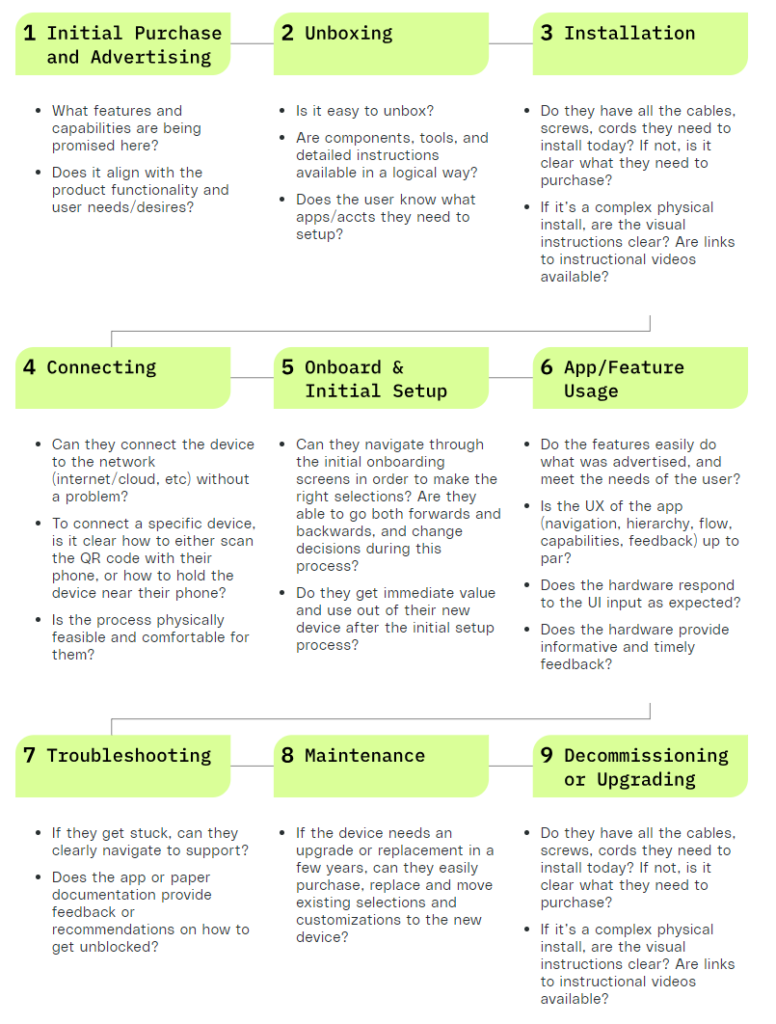
নিচে is একটি IoT পণ্যের জন্য গ্রাহক যাত্রার মানচিত্র, সমালোচনামূলক প্রশ্নগুলির সাথে একজন ডিজাইনারকে প্রতিটি ধাপে নিজেকে এবং দলকে জিজ্ঞাসা করা উচিত।

যাত্রার প্রতিটি ধাপ গুরুত্বপূর্ণ
স্পষ্টতই, ভ্রমণে বেশ কয়েকটি ধাপ রয়েছে যা UI এর বাইরে. একইভাবে, কয়েক শারীরিক হার্ডওয়্যার অভিজ্ঞতার সাথে সরাসরি সংহত করুন।
আমাদের কাজে, এইভাবে অভিজ্ঞতাকে ভিজ্যুয়ালাইজ করা দলকে "বড় ছবি" বুঝতে সাহায্য করে"পণ্য উন্নয়ন প্রক্রিয়া জুড়ে। এই বড় ছবি দৃষ্টিভঙ্গি নির্দিষ্ট বৈশিষ্ট্যের উপর একটি মায়োপিক ফোকাস প্রতিরোধ করে. যেমন ফোকাস বড় ভুল হতে পারে, যেমন ব্যবহারকারীরা সংযোগ করতে এবং সফলভাবে অনবোর্ড করতে পারে তা নিশ্চিত না করা।
ব্যবহারকারীর অভিজ্ঞতার যাত্রা
প্রতিটি ধাপে মনোযোগের অভাব কীভাবে ব্যবহারকারীর অভিজ্ঞতাকে সরাসরি প্রভাবিত করতে পারে তার কিছু উদাহরণ এখানে দেওয়া হল:
- প্রাথমিক ক্রয় এবং বিজ্ঞাপন: বিপণন দল কিতারা একটি শীর্ষ বৈশিষ্ট্য হিসাবে aবাস্তবিকভাবে মর্যাদাক্রমs ডেভেলপমেন্ট টিম দ্বারা অ্যাপে 10তম এবং এর ফলে অন্যরা এটিকে ডি-স্কোপও করতে পারে।
- আনবক্সিং: প্যাকেজিং সস্তা। ব্যবহারকারী নির্দেশ উপেক্ষা করে কারণ সেগুলি ঘন এবং দুর্বোধ্য, কোথা থেকে শুরু করতে হবে তা তাদের অনিশ্চিত রেখে৷ একটি হার্ডওয়্যার উপাদান থেকে প্রতিরক্ষামূলক প্লাস্টিক অপসারণের বিষয়ে স্পষ্ট নির্দেশাবলীর অনুপস্থিতি সর্বোত্তমভাবে বিভ্রান্তির দিকে নিয়ে যায় এবং সবচেয়ে খারাপভাবে পণ্যের ভুল ইনস্টলেশন।
- ইনস্টলেশন: কর্ড অনুপস্থিত. স্ক্রু আলাদাভাবে আসে। অথবা এটি ইনস্টল করার জন্য ভারী DIY বা একজন হ্যান্ডম্যানের প্রয়োজন হতে পারে। ইনস্টলেশন প্রক্রিয়াটি প্রত্যাশা নির্ধারণ করেনি, ফলে ব্যবহারকারীরা হতাশাগ্রস্ত হয়েছে কারণ তারা অবিলম্বে ইনস্টল করতে পারেনি।
- সংযুক্ত হচ্ছে: একটি ডিভাইস সংযুক্ত করার জন্য সাধারণত এটিকে "চালু" করা এবং একটি QR কোড বা সিরিয়াল নম্বর স্ক্যান করা জড়িত৷ যদি QR কোডটি ডিভাইসে "অসম্ভব-নাগাল" অবস্থানে থাকে, তাহলে এটি UX-কে নেতিবাচকভাবে প্রভাবিত করে।
- অনবোর্ড এবং প্রাথমিক সেটআপ: অনবোর্ডিং খুব জটিল ছিল এবং রুমের ওয়াই-ফাই/সেল সিগন্যাল এত দুর্বল ছিল যে ব্যবহারকারী প্রক্রিয়াটি সম্পূর্ণ করতে পারেনি। ফলাফল? অ্যাপের বাকি অংশটি ব্যবহারযোগ্য নয় কারণ এটি ডিভাইসগুলি থেকে ডেটা গ্রহণ করতে পারে না।
- অ্যাপের বৈশিষ্ট্য/ব্যবহার: এখানেই বেশিরভাগ গ্রাহক শেষ পর্যন্ত তাদের সময় ব্যয় করে। হার্ডওয়্যার, ফার্মওয়্যার, ডেটা, সফ্টওয়্যার এবং UI যদি প্রান্তিককরণে না থাকে তবে পণ্যটি ল্যাগ বা সংযোগ বিচ্ছিন্ন হতে পারে। এটি ব্যবহারকারীকে সমস্যার কারণ সম্পর্কে বিভ্রান্ত করতে পারে।
- সমস্যা সমাধান: সবাই দেয়ালে আঘাত করে। আপনার ব্যবহারকারীদের দিকনির্দেশনা দিয়ে সাহায্য করুন, বা আরও ভাল সুপারিশ করুন। একটি উদাহরণ অন্তর্ভুক্ত, "আমি x ঘটছে দেখতে. এটি y এর কারণে হতে পারে। আমরা আপনাকে z চেষ্টা করার পরামর্শ দিই।" অন্যথায়, তারা অবশেষে হাল ছেড়ে দেয় এবং তাদের অভিভূত অবস্থায় পণ্য থেকে দূরে চলে যায়।
- রক্ষণাবেক্ষণ: অ্যাপগুলি সফ্টওয়্যার আপডেট পায়। ডিভাইসগুলির ব্যাটারি এবং অন্যান্য উপাদানগুলি নিয়মিত প্রতিস্থাপন করা প্রয়োজন৷ যদি আপনার পণ্যের প্রতি মাসে ব্যাটারি প্রতিস্থাপনের প্রয়োজন হয় এবং সেগুলি প্রতিস্থাপন করার জন্য ডিভাইসটি আলাদা করা কঠিন হয়, তাহলে আপনার বেশিক্ষণ ধরে রাখা হবে না।
- ডিকমিশন বা আপগ্রেডিং: ব্যবহারকারীর আইওটি ডিভাইসটি এখন কয়েক বছর পুরানো, এবং তারা সর্বশেষ মডেলটি চায়। দারুণ! তবে এটি অর্জনের জন্য তাদের সমস্ত প্রিয় সেটিংস এবং অটোমেশনগুলি পুনরায় প্রোগ্রাম করা হতাশার কারণ হবে। আদর্শভাবে, আপনি অ্যাপের মাধ্যমে সেটিংস পোর্ট করা সম্ভব করেছেন। তাদের এটা আগে থেকেই জানিয়ে তাদের উদ্বেগ দূর করুন।
দৃষ্টিকোণ প্রশস্ত করা এবং নতুন দক্ষতা বাড়ানো
একজন ডিজাইনার একটি UI এবং একটি অ্যাপের ভিজ্যুয়ালের বৈশিষ্ট্যগুলির বাইরে তাদের দৃষ্টিভঙ্গি খুলতে শুরু করলে, একটি নতুন দিগন্তের আবির্ভাব হয়৷ এটি প্রাথমিকভাবে মূল্যায়ন এবং মূল্যায়ন করার জন্য নতুন অঞ্চল কিন্তু দ্রুত দ্বিতীয় প্রকৃতিতে পরিণত হয়।
সম্পূর্ণ দলের সাথে গ্রাহকের যাত্রা মানচিত্রকে চ্যাম্পিয়ান করা — পণ্য, হার্ডওয়্যার, সফ্টওয়্যার এবং ডেটা সায়েন্স — যদিও প্রথম দিকের সম্ভাব্য পণ্য অভিজ্ঞতার সমস্যাগুলির চেয়ে বেশি কিছু করে৷ প্রক্রিয়াটি সাইলোগুলিকে ভেঙে দেয়, গতিশীল ব্যস্ততা এবং আঁটসাঁট বন্ধুত্বকে সহজতর করে যা অত্যন্ত আনন্দদায়ক পণ্যগুলি বিকাশের চাবিকাঠি।
- এসইও চালিত বিষয়বস্তু এবং পিআর বিতরণ। আজই পরিবর্ধিত পান।
- PlatoData.Network উল্লম্ব জেনারেটিভ Ai. নিজেকে ক্ষমতায়িত করুন। এখানে প্রবেশ করুন.
- প্লেটোএআইস্ট্রিম। Web3 ইন্টেলিজেন্স। জ্ঞান প্রসারিত. এখানে প্রবেশ করুন.
- প্লেটোইএসজি। কার্বন, ক্লিনটেক, শক্তি, পরিবেশ সৌর, বর্জ্য ব্যবস্থাপনা. এখানে প্রবেশ করুন.
- প্লেটো হেলথ। বায়োটেক এবং ক্লিনিক্যাল ট্রায়াল ইন্টেলিজেন্স। এখানে প্রবেশ করুন.
- উত্স: https://www.iotforall.com/mapping-the-customer-journey-in-iot-ux-design-a-guide
- : হয়
- :না
- :কোথায়
- $ ইউপি
- 1
- 10th
- a
- সম্পর্কে
- উপরে
- অর্জন করা
- দিয়ে
- অভিনয়
- পোষ্যপুত্র গ্রহণ করা
- আগাম
- বিজ্ঞাপন
- শ্রেণীবিন্যাস
- সব
- বরাবর
- এছাড়াও
- an
- এবং
- পৃথক্
- অ্যাপ্লিকেশন
- অভিগমন
- অ্যাপস
- রয়েছি
- এলাকার
- প্রবন্ধ
- AS
- জিজ্ঞাসা করা
- জিজ্ঞাসা
- পরিমাপ করা
- মূল্যায়ন
- At
- মনোযোগ
- দূরে
- ব্যাটারি
- BE
- কারণ
- হয়ে
- হচ্ছে
- সর্বোত্তম
- উত্তম
- তার পরেও
- বিশাল
- উভয়
- বিরতি
- বৃহত্তর
- ভবন
- কিন্তু
- by
- ক্যামেরাদে
- CAN
- যত্ন
- কারণ
- চ্যালেঞ্জ
- সস্তা
- চিপ
- পরিষ্কার
- পরিষ্কারভাবে
- কোড
- আসা
- সম্পূর্ণ
- জটিল
- উপাদান
- উপাদান
- ব্যাপক
- শেষ করা
- বিভ্রান্ত
- বিশৃঙ্খলা
- সংযোগ করা
- অতএব
- বিবেচ্য বিষয়
- নিয়ন্ত্রিত
- পারা
- সংকটপূর্ণ
- ক্রেতা
- গ্রাহক যাত্রা
- গ্রাহকদের
- ড্যাশবোর্ড
- উপাত্ত
- তথ্য বিজ্ঞান
- দিন
- আনন্দদায়ক
- প্রদর্শন
- ঘন
- নকশা
- ডিজাইনার
- ডিজাইনার
- উন্নয়নশীল
- উন্নয়ন
- উন্নয়ন দল
- যন্ত্র
- ডিভাইস
- DID
- কঠিন
- দিকনির্দেশ
- সরাসরি
- হতাশা
- অযুক্তি
- DIY
- না
- না
- নিচে
- কারণে
- সময়
- প্রগতিশীল
- প্রতি
- গোড়ার দিকে
- আবির্ভূত হয়
- শেষ
- প্রবৃত্তি
- নিশ্চিত করা
- নিশ্চিত
- সমগ্র
- অপরিহার্য
- মূল্যায়ন
- এমন কি
- অবশেষে
- প্রতি
- সবাই
- পরীক্ষক
- উদাহরণ
- উদাহরণ
- সীমা অতিক্রম করা
- ব্যতিক্রম
- ব্যতিক্রমী
- থাকা
- বিস্তৃত করা
- বিস্তৃতি
- অকপট
- প্রত্যাশা
- অভিজ্ঞতা
- অভিজ্ঞতা
- প্রসারিত
- সুবিধা
- প্রিয়
- বৈশিষ্ট্য
- বৈশিষ্ট্য
- প্রতিক্রিয়া
- কয়েক
- আবিষ্কার
- প্রথম
- প্রবাহ
- কেন্দ্রবিন্দু
- জন্য
- ভিত
- থেকে
- পরাজয়
- সম্পূর্ণ
- কার্যকারিতা
- ফাঁক
- পাওয়া
- দাও
- দান
- চালু
- মহান
- কৌশল
- ঘটনা
- হার্ডওয়্যারের
- আছে
- শোনা
- ভারী
- সাহায্য
- সাহায্য
- হিট
- হোলিস্টিক
- দিগন্ত
- কিভাবে
- যাহোক
- HTTPS দ্বারা
- আদর্শভাবে
- if
- অবিলম্বে
- প্রভাব
- প্রভাব
- প্রভাব
- in
- অন্তর্ভুক্ত করা
- অন্তর্ভুক্ত
- নিগমবদ্ধ
- প্রারম্ভিক
- প্রাথমিকভাবে
- ইনস্টল
- স্থাপন
- নির্দেশাবলী
- সম্পূর্ণ
- উদ্দেশ্য
- পারস্পরিক ক্রিয়ার
- মজাদার
- জড়িত
- IOT
- আইওটি ডিভাইস
- সমস্যা
- সমস্যা
- IT
- যাত্রা
- ভ্রমণ মানচিত্র
- যাতায়াতের
- JPG
- চাবি
- জানা
- রং
- বড়
- সর্বশেষ
- শুরু করা
- বিন্যাস
- নেতৃত্ব
- বিশালাকার
- ত্যাগ
- ছোড়
- লেন্স
- লেট
- মত
- অবস্থিত
- অবস্থান
- দীর্ঘ
- প্রণীত
- মুখ্য
- পরিচালক
- মানচিত্র
- ম্যাপিং
- Marketing
- সর্বোচ্চ প্রস্থ
- মে..
- হতে পারে
- অর্থ
- প্রণালী বিজ্ঞান
- হতে পারে
- শটটি
- অনুপস্থিত
- মোবাইল
- মোবাইল অ্যাপ
- মডেল
- মাস
- অধিক
- সেতু
- অনেক
- অবশ্যই
- প্রকৃতি
- নেভিগেট করুন
- প্রয়োজন
- চাহিদা
- নেতিবাচকভাবে
- না
- নতুন
- না।
- এখন
- সংখ্যা
- of
- প্রায়ই
- পুরাতন
- on
- অনবোর্ড
- অনবোর্ডিং
- কেবল
- উদ্বোধন
- or
- অন্যান্য
- অন্যরা
- অন্যভাবে
- আমাদের
- বাইরে
- বাহিরে
- শেষ
- বিহ্বল
- প্যাকেজিং
- অংশ
- বিশেষ
- সম্প্রদায়
- সম্ভবত
- পরিপ্রেক্ষিত
- শারীরিক
- শারীরিক
- জায়গা
- প্লাস্টিক
- Plato
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটোডাটা
- সম্ভব
- সম্ভাব্য
- অনুশীলন
- উপস্থাপন
- প্রতিরোধ
- প্রক্রিয়া
- পণ্য
- পণ্য উন্নয়ন
- পণ্য উদ্বোধন
- পণ্য ব্যবস্থাপক
- পণ্য
- প্রতিরক্ষামূলক
- প্রদান
- ক্রয়
- QR কোড
- প্রশ্ন
- দ্রুত
- পুরোপুরি
- গ্রহণ করা
- সুপারিশ করা
- সুপারিশ
- নিয়মিতভাবে
- সরানোর
- প্রতিস্থাপন করা
- প্রতিস্থাপিত
- প্রয়োজন
- বিশ্রাম
- ফল
- ফলে এবং
- স্মৃতিশক্তি
- অধিকার
- ঝুঁকি
- কক্ষ
- স্ক্যানিং
- পরিস্থিতিতে
- বিজ্ঞান
- সুযোগ
- স্ক্রিন
- দ্বিতীয়
- দেখ
- ক্রমিক
- সেট
- সেটিংস
- সেটআপ
- উচিত
- সংকেত
- সাইলো
- একভাবে
- কেবল
- So
- সফটওয়্যার
- কিছু
- বিঘত
- ব্যয় করা
- শুরু
- শুরু
- রাষ্ট্র
- ধাপ
- প্রারম্ভিক ব্যবহারের নির্দেশাবলী
- সফল
- সফলভাবে
- এমন
- পৃষ্ঠতল
- গ্রহণ করা
- লাগে
- কাজ
- টীম
- এলাকা
- পরীক্ষামূলক
- চেয়ে
- যে
- সার্জারির
- তাদের
- তাহাদিগকে
- নিজেদের
- সেখানে।
- এইগুলো
- তারা
- এই
- তিন
- দ্বারা
- সর্বত্র
- সময়
- থেকে
- একসঙ্গে
- অত্যধিক
- টুলকিট
- সরঞ্জাম
- শীর্ষ
- রূপান্তরগুলির
- চেষ্টা
- বাঁক
- সাধারণত
- ui
- বোঝা
- পর্যন্ত
- আপডেট
- ব্যবহার
- ব্যবহারকারী
- ব্যবহারকারীর অভিজ্ঞতা
- ব্যবহারকারী
- ux
- ইউএক্স ডিজাইন
- ইউক্স ডিজাইনার
- ইউক্স ডিজাইনার
- মূল্য
- খুব
- মাধ্যমে
- ভিজ্যুয়াল
- প্রতীক্ষা
- পদব্রজে ভ্রমণ
- প্রয়োজন
- ছিল
- উপায়..
- we
- ওয়েবসাইট
- কি
- কখন
- যে
- যখন
- কেন
- ওয়াইফাই
- ইচ্ছা
- সঙ্গে
- মধ্যে
- শব্দ
- শব্দ
- হয়া যাই ?
- এক সাথে কাজ কর
- কাজ
- কাজ
- খারাপ
- X
- বছর
- এখনো
- আপনি
- আপনার
- zephyrnet